Così come accennato nella panoramica della precedente lezione, uno dei pannelli più importanti per comprendere la manipolazione fotografica è quello dell'Istogramma. Apprendere il suo funzionamento, nonché imparare a leggerne la rappresentazione grafica, è infatti propedeutico per lavorare con le Curve, di cui si parlerà diffusamente in una futura lezione.
Per questo intervento si è fatto ricorso a Photoshop CC 2017, ma gran parte delle istruzioni fornite possono essere efficacemente applicate anche alle versioni precedenti del software, seppur con qualche piccolo cambiamento.
Istogramma: come funziona
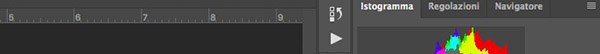
Si è visto nelle precedenti lezioni come, modificando le Aree di Lavoro tramite l'apposito comando in alto a destra del software, anche la colonna di destra dei pannelli e delle palette muta per seguire specifiche esigenze. Selezionando l'opzione Fotografia, ad esempio, il primo pannello proposto è quello dell'Istogramma, insieme alle Regolazioni e al Navigatore, così come evidenziato in Figura 1.
L'Istogramma mostra, tramite una rappresentazione grafica a due assi, la distribuzione in pixel di un'immagine. Nella sua impostazione di base, il grafico viene letto a seconda della concentrazione - quindi della presenza di una maggiore distribuzione - di pixel in una determinata area. Analizzando il valore dell'esposizione, ad esempio, la porzione di sinistra indica la quantità di ombre dell'immagine, quella centrale i mezzitoni e quella di destra le luci. Analogo è il funzionamento con altri valori selezionati, dai colori RGB ai singoli canali separati.
Il grafico presentato all'apertura del pannello mostra una visione d'insieme dell'intera immagine, così come mostrato dalla sovrapposizione di istogrammi di diverso colore. Cliccando sull'icona delle opzioni, in alto a destra nello stesso pannello, è tuttavia possibile modificare la modalità di visualizzazione: da quella compatta di default a Vista Ingrandita e Mostra tutti i Canali, passando dalle statistiche alle opzioni di chiusura. In Figura 2, tutte le modalità disponibili.
Di norma, la Vista Ingrandita è quella più frequentemente scelta, così come riportato in Figura 3.
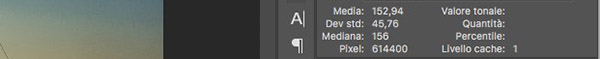
Il primo elemento che salta all'occhio è come, sotto al grafico stesso, vengano riportate in due colonne delle importanti informazioni. Sulla sinistra si trova:
- Media: il valore di luminosità medio dell'immagine;
- Dev Std: la deviazione standard, ovvero quale variabilità ha la distribuzione in pixel;
- Mediana: il valore intermedio della distribuzione;
- Pixel: il numero di pixel totali contenuto nell'immagine.
La colonna di destra è invece interattiva: cliccando con il mouse sull'istogramma stesso, verranno mostrati dei valori relativi all'area prescelta con il puntatore.
- Valore tonale: l'intensità del tono nella porzione prescelta;
- Quantità: il numero di pixel per ogni determinata porzione;
- Percentile: il numero totale di pixel con intensità pari o inferiore rispetto a quella selezionata;
- Livello cache: il livello di cache occupato.
Come facile comprendere, parte di queste opzioni sono ovviamente destinate ai professionisti dell'immagine, mentre per l'uso comune o quotidiano è più che sufficiente saper leggere l'istrogramma di base, comprendendone la distribuzione generale. Come accennato, la visualizzazione mostrata fino a ora è complessiva, tuttavia potrebbe essere più utile e specifica una lettura singola. Per farlo, è sufficiente selezionare l'apposito menu a tendina, come mostrato in Figura 4, e scegliere tra RGB, Rosso, Verde, Blu, Luminosità e Colori, a seconda delle proprie esigenze.
Come anticipato in apertura, la comprensione dell'Istogramma si rende particolarmente utile per lavorare con le Curve, di cui si parlerà più avanti. A scopo puramente esemplificativo, in Figura 5 viene mostrata una curva opportunamente modificata per mostrare il cambiamento nella distribuzione dell'Istogramma, più che per il risultato artistico sull'immagine. Per accedere alle curve è sufficiente scegliere l'omonima voce dagli Stili per il livello selezionato. Modificando quella RGB, creandone un andamento a "S", si noterà come l'istogramma si riduca in altezza e si estenda invece in larghezza: questo perché i pixel vengono maggiormente concentrati nelle zone di maggiore e minore intensità, riducendo invece la distribuzione media.
Credit immagine:
Barca - Pixabay