La barra superiore dell'editor Gutenberg, come visto nel precedente capitolo su WordPress, fornisce una serie di strumenti che permettono la gestione del post. Al di sotto della barra degli strumenti, sono presenti due aree: la prima è destinata alla creazione dei contenuti; la seconda contiene un menu delle impostazioni.
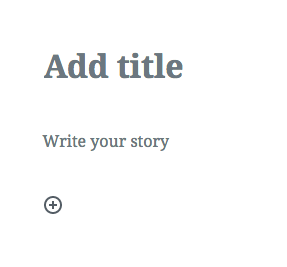
L'area di editing di un nuovo articolo o pagina dispone di due blocchi predefiniti, destinati al titolo e al primo paragrafo, e un pulsante di aggiunta di nuovi blocchi.

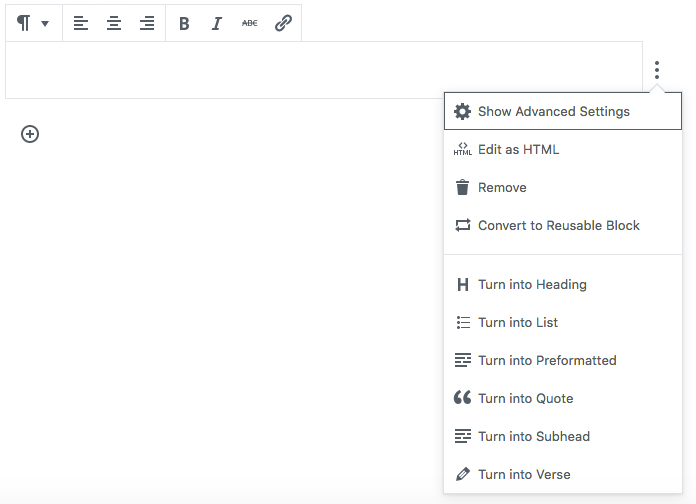
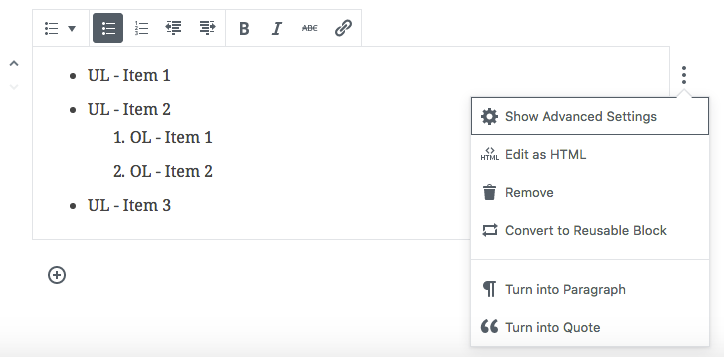
Se il blocco del titolo dell'articolo non è configurabile, il blocco del paragrafo è fornito di due barre di strumenti: la prima, in alto a sinistra, fornisce gli strumenti di formattazione, la seconda, attivabile dal pulsante posto sulla destra, è organizzata in forma di menu (si veda immagine). Da questo menu è anche possibile cambiare il tipo di blocco corrente, e trasformare il paragrafo in un'intestazione, in una lista o in una citazione. Il menu varia a seconda del tipo di blocco.

Il pulsante nascosto sotto il simbolo "+" permette di inserire un nuovo blocco. Allo scorrimento del mouse, vengono svelati gli shortcut dei tre blocchi predefiniti, mentre al click viene aperto il pannello dei blocchi disponibili.

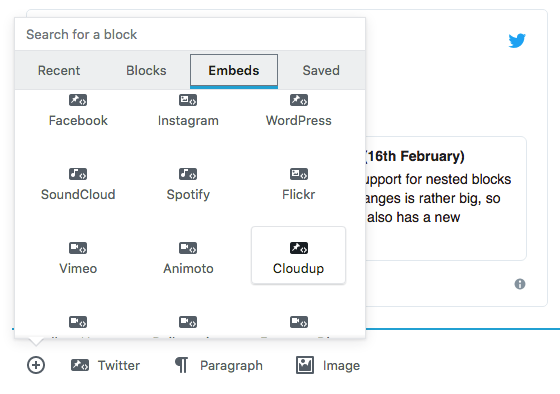
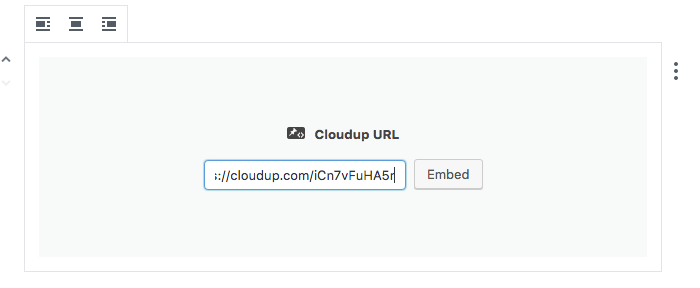
Selezionato il blocco necessario, l'editor mostrerà un modulo con i comandi per la creazione del codice della pagina. L'utente non dovrà gestire il codice, ma semplicemente seguire la procedura guidata. Nell'esempio seguente basterà inserire l'URL di un video di Cloudup.

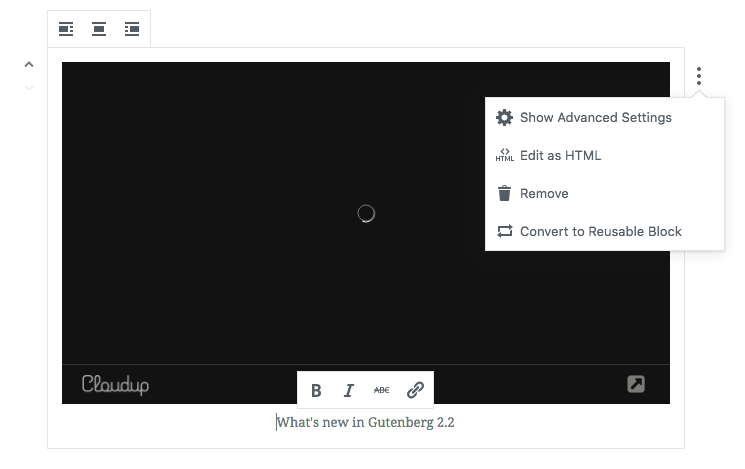
Una volta inserito il blocco oEmbed, questo sarà dotato di strumenti diversi rispetto al modulo visto in precedenza, come mostrato nell'immagine che segue.

Molti blocchi permettono di cambiare il tipo, passando ad esempio, da paragrafo a lista, a citazione o a intestazione, garantendo agli editor notevoli margini di libertà nella creazione dei contenuti.

Una volta inseriti, i blocchi possono essere riordinati con un semplice "drag & drop", oppure cliccando sui pulsanti su/giu collocati sulla sinistra dei blocchi.
Barra degli strumenti
La barra degli strumenti del nuovo editor ricorda in gran parte la sidebar della classica pagina di creazione e modifica dei contenuti. La differenza è soprattutto nell'interfaccia che risulta maggiormente aderente ai principi dell'usabilità e arricchisce decisamente la UX.

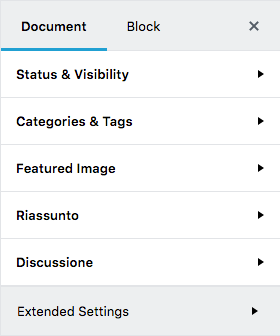
La nuova sidebar è suddivisa in due tab: Document e Block. La prima contiene diversi widget che possono essere compressi o estesi allo stesso modo di un menu accordion. Si ratta degli stessi widget dell'editor tradizionale, con l'aggiunta dei widget "Riassunto" (excerpt), "Discussione", "Table of Contents" (contenente la struttura del documento) ed "Extended Settings".
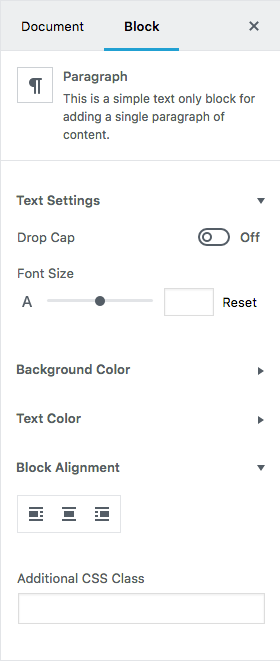
La seconda tab, denominata Block, visualizza le impostazioni avanzate del blocco selezionato. Nell'immagine che segue, si vedono le impostazioni di un blocco "Paragrafo".