Le funzioni di WordPress per la redazione dei post mettono a disposizione anche una serie di strumenti per l'upload e l'inserimento delle immagini ad integrazione dei testi. Torniamo un attimo al menù principale e clicchiamo su "Opzioni" per poi recarci nella sezione "Varie" del sottomenù.
All'interno di essa è possibile gestire la funzione "Caricamento" che mette a disposizione l'opzione "Memorizza gli upload in questa cartella:"; grazie ad essa sarà possibile specificare la directory in cui verranno inserite le immagine caricate tramite l'applicazione.
Di default questa cartella si trova sul percorso "wp-content/uploads" ma potrà essere modificata dall'utilizzatore nel caso egli desideri caricare le immagini su un'altra path.
L'avvertenza è naturalmente quella di impostare i consueti permessi per l'accesso alla cartella (chmod), diversamente non sarà possibile effettuare il caricamento delle immagini.
WordPress permette di archiviare le immagini uploadate sulla base di un ordinamento cronologico, per cui volendo sarà possibile organizzarli in cartelle per mese ed anno semplicemente spuntando l'apposita casella presente sempre all'interno delle opzioni per il caricamento.
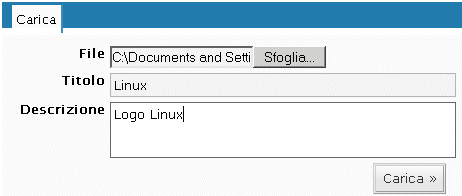
Torniamo ora nel menù "Scrivi" e portiamoci al di sotto dell'editor degli articoli, sarà facile notare la sezione denominata "Carica" che è dotata di tre campi form destinati nello specifico:
- all'upload del file fisico;
- all'indicazione del titolo da assegnare all'immagine che funzionerà anche come suo testo alternativo; nel caso in cui questo parametro non venga specificato WordPress lo inserirà automaticamente utilizzando come valore il nome dell'immagine stessa;
- ad una descrizione dell'immagine che si desidera caricare.

Una volta digitati i parametri desiderati (soltanto quello relativo al "File" è necessario, gli altri due sono opzionali), basterà cliccare sul pulsante "Carica >>" per caricare l'immagine scelta nell'apposita cartella.
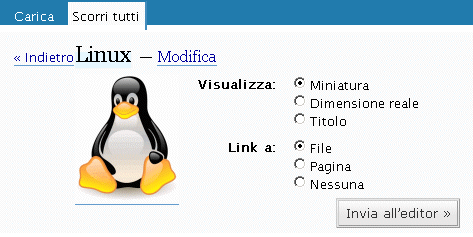
A questo punto l'interfaccia per la gestione degli upload verrà modificata, il menù prenderà il nome di "Scorri tutto" permettendoci di selezionare l'immagine che abbiamo deciso di associare al nostro articolo.
WordPress consente questa operazione grazie alla creazione di miniature con cui sarà più semplice scorrere il catalogo delle immagini inserite, è comunque buona norma non eccedere né in termini di peso né in termini di dimensioni.
Cliccando sull'immagine scelta sarà possibile utilizzare un ulteriore menù di gestione che si divide in due sezioni principali: "Modifica" e "Inserisci".
Di default l'applicazione mostra il menù "Inserisci" in cui sarà possibile gestire le caratteristiche relative alla visualizzazione e ai link dell'immagine.
Le opzioni di visualizzazione sono le seguenti:
- "Miniatura", in questo caso l'immagine non verrà visualizzata nelle sue dimensioni reali ma ridotta dall'applicazione;
- "Dimensione reale", per visualizzare l'immagine esattamente come è stata uploadata;
- "Titolo", per visualizzare soltanto il titolo associato all'immagine.
Le opzioni per il link sono invece le seguenti:
- "Immagine", per cui il collegamento punterà all'immagine stessa, si tratta di un'opzione utilizzata generalmente per le miniature in modo che permettano la visualizzazione del sorgente originale;
- "Pagina", per cui in seguito al click sul collegamento l'immagine verrà visualizzata nelle sue dimensioni reali in una pagina appositamente dedicata;
- "Nessuna", per cui all'immagine non verrà associato alcun collegamento.
Settate le caratteristiche dell'immagine, questa verrà caricata all'interno della textarea dell'editor, in cui è presente il testo dell'articolo o della pagina, cliccando sul tasto "Invia all'editor"; sarà possibile collocare il file, nel punto che si desidera, utilizzando come riferimento il cursore del mouse: se puntiamo il cursore tra due capoversi o all'inizio dell'articolo, premendo su "Invia all'editor" l'immagine verrà caricata esattamente in quella posizione.

Le opzioni messe a disposizione dal menù "Modifica" sono, invece, relative alle proprietà delle immagini e permettono di modificare le informazioni digitate tramite "Carica", potremo quindi:
- indicare una URL per il percorso assoluto all'immagine;
- cambiare il titolo precedentemente associato;
- modificare la descrizione dell'immagine;
- cancellare l'immagine.
Nel caso in cui utilizziate l'ultima opzione, tenete conto che questa vi permetterà di cancellare il file fisico dalla relativa cartella per l'upload ma non di rimuovere i riferimenti ad essa in articoli e pagine, come per esempio il titolo ed eventuali collegamenti. Per eliminare anche questi ultimi elementi dai post sarà quindi necessario rimuoverli manualmente.