Una volta affrontate le operazioni di configurazione basilare del nostro blog, sarà possibile scrivere un primo post in modo da conoscere gli strumenti che WordPress mette a disposizione per quello che è lo scopo principale dell'applicazione: creare contenuti, pubblicarli e condividerli.
Il menù "Scrivi" si suddivide in un ulteriore sotto-menù dotato di due voci:
- Scrivi articolo;
- Scrivi pagina.
Le funzioni disponibili per le due voci sono molto simili (praticamente identiche con poche eccezioni), varia però lo scopo, la prima permette essenzialmente di creare un contenuto da assegnare, o meno, ad una categoria, la seconda crea una vera e propria pagina dinamica che entrerà a far parte della struttura del nostro blog.
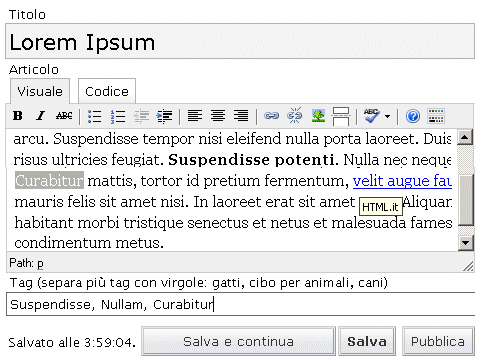
Cliccando su "Scrivi articolo" ci verrà presentata una finestra in cui campeggia un editor per la stesura dei nostri post.

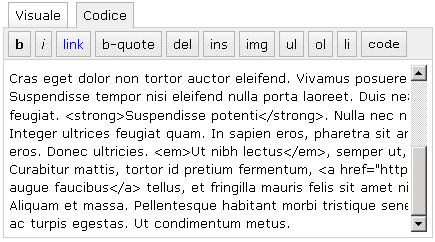
Si tratta di TinyMce è l'editor standard WYSIWYG di WordPress, permette di scrivere testi e di aggiungere ad essi markup HTML, senza dover conoscere approfonditamente i tag del linguaggio; di default, il post viene proposto sotto forma di output visuale, i più esperti avranno comunque a disposizione un pratica "vista codice" che permette di mettere mano direttamente ai tag.

Per scrivere un post sarà possibile assegnargli un titolo, fatto questo potremo procedere con la stesura del testo; una tentazione potrebbe essere quella di scrivere l'articolo utilizzando prima un editor come Microsoft Word (o altro software equivalente) per poi incollare il tutto all'interno dell'editor. Questa operazione non è impossibile ma è vivamente sconsigliata, infatti l'editor potrebbe non essere in grado di tradurre tutti caratteri utilizzati nelle relative entità HTML dando origine ad errori di formattazione.
Generalmente i post in un blog vengono proposti sulla base di un'anteprima visualizzabile nell'home page o nella categoria relativa all'articolo; gli utenti potranno dare un'occhiata all'anteprima e, se l'argomento è di loro interesse, decidere di continuare a leggere grazie ad un apposito collegamento che ha come destinazione l'articolo completo.
Per definire l'anteprima di un articolo non è necessario scriverla in un campo dedicato, basta andare sulla "vista codice" dell'editor e inserire il tag "" all'altezza desiderata; se per esempio volessimo utilizzare soltanto il primo capoverso per la nostra anteprima, basterà inserire il tag subito dopo il punto fermo.
Una volta scritto il nostro articolo, sarà possibile associare ad esso dei "Tag" da separare con un virgola. I Tag non sono altro che parole di riferimento riguardo all'argomento trattato da un articolo. Se per esempio un nostro post riguardasse uno script PHP i Tag da utilizzare potrebbero essere: "PHP, MySQL, Script PHP, codice" etc. Ogni Tag viene trasformato in un collegamento interno dall'applicazione, in questo modo cliccando su di esso gli utenti potranno visualizzare una lista di tutti gli articoli che hanno in comune quel Tag e che plausibilmente trattano di argomenti molto simili.
Completata la redazione dei contenuti, sarà possibile scegliere tra tre opzioni:
- "Salva e continua";
- "Salva";
- "Pubblica".
La prima opzione ci permette di salvare quanto abbiamo scritto fino ad ora e di ritornare all'editor per continuare le operazioni di gestione dell'articolo; di default abbiamo sempre disponibile un voce "Anteprima" (in alto, a destra della voce "Articolo") con cui potremo visualizzare il post come apparirebbe una volta pubblicato, questa funzione risulterà molto comoda per pubblicare l'articolo solo nel momento in cui viene mostrato nella forma desiderata.
Anche "Salva" ci riporta all'editor, ma non per correggere l'articolo appena realizzato, bensì per digitarne uno nuovo; in ogni caso i titoli di tutti gli articoli appariranno in una sezione posta in alto sopra l'editor ("Le tue bozze") e cliccando sull'apposito collegamento sarà possibile tornare sui propri passi editando nuovamente gli articoli salvati in precedenza.
"Pubblica" consente, invece, di rendere disponibile l'articolo nel front-end del blog, sarà quindi visualizzabile ed eventualmente commentabile per tutti coloro che sono autorizzati.