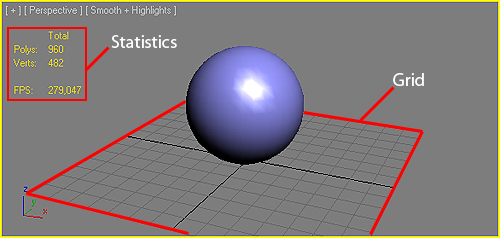
Dall'apposito menu, rappresentato dal simbolo “+” in alto a sinistra in una Viewport, è possibile settare alcune opzioni per personalizzare la finestra. Le opzioni più comuni, presenti in questo menu, permettono ad esempio di mostrare/nascondere la griglia (Show Grids) per ciascuna finestra, mostrare le statistiche relative agli oggetti e alla scena (Show Statistics), abilitare/disabilitare l'aggiornamento della Viewport stessa o settare le impostazioni di ViewCube e SteeringWheels (figura 1):

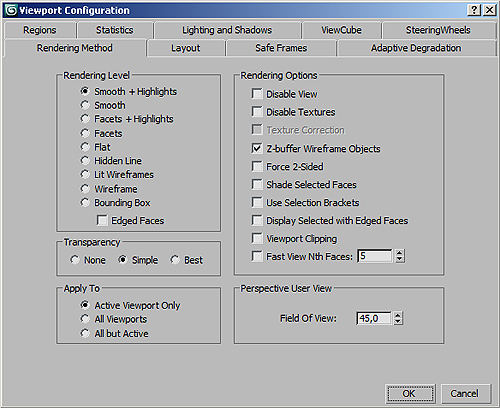
Per andare più a fondo nella personalizzazione e cambiare ogni singolo aspetto o comportamento di una Viewport, è possibile accedere alle opzioni avanzate dalla voce Configure del menu della finestra. Apparirà un dialog diviso in tab e sezioni, con una caterva di opzioni che permettono una customizzazione dettagliatissima:

Conclusioni
Anche nel caso delle Viewport e degli strumenti ad esse collegati, come per il resto dell'interfaccia utente, è possibile utilizzare le icone o le pratiche shortcut da tastiera, a discrezione dell'utente. In questo secondo capitolo abbiamo esaminato i seguenti argomenti:
- Tipi di visuale
- Selezione/attivazione di una Viewport
- Strumenti di navigazione
- Salvare/Caricare una visuale
- Metodi di rendering in finestra
- Configurazione/Personalizzazione delle Viewport
Nel prossimo capitolo inizieremo a creare e modificare oggetti 3D, partendo dalle primitive standard.