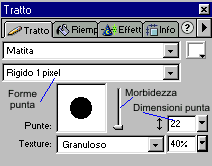
Sia il contorno degli oggetti che i tratti ottenuti con gli strumenti
Linea, Pennello, Matita e Penna possono essere personalizzati con il pannello
tratto.

Fireworks mette a disposizione una decina di categorie di tratto fra cui
scegliere (Matita, Acquarelle, Olio, Aerografo, ecc.) e ad ognuna di esse sono
associabili varie forme della punta, dimensioni e morbidezza diverse nonché
texture analoghe a quelle dei riempimenti.
Con un doppio clic in corrispondenza dell'anteprima Punte si accede
alla finestra di dialogo Modifica tratto mediante la quale si possono fare
ulteriori scelte rendendo la gamma di combinazioni possibili davvero enorme.
Per quanto riguarda i contorni degli oggetti è possibile decidere, usando il
pannello Oggetto, la posizione del tratto rispetto ai margini dell'oggetto. I
tre pulsanti di posizionamento, partendo da sinistra corrispondono a: tratto
interno, centrato ed esterno al tracciato.
Sotto compare l'opzione che stabilisce se il colore di riempimento deve
coprire o meno la parte di tratto che si trova all'interno del tracciato.
Nota: l'applicazione di texture ai tratti risulta più efficace se i
tratti sono spessi.