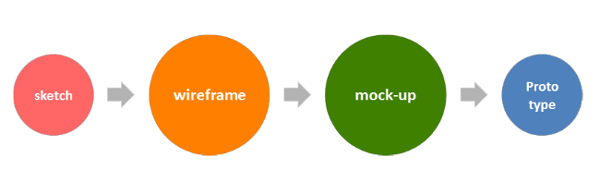
Lo sviluppo di un sito Web è molto più complicato di quanto si possa pensare, ma con una buona pianificazione del flusso di lavoro possiamo semplificarci molto la vita. La grafica è solo l'ultima fase del lavoro del Web Designer. Non esiste una legge scritta su come sia meglio sviluppare il progetto di un sito, ma orientativamente possiamo individuare nel percorso di produzione diverse fasi:

- Definire il concept del sito e i suoi obiettivi
- Organizzare l'albero di navigazione
- Wireframing
- Creazione mockup
- Prototyping
L'idea del sito e i suoi obiettivi
Il primo passo da fare consiste nel precisare l'idea di base del sito e dei suoi obiettivi e destinatari. Abbiamo già visto nelle lezioni precedenti cosa bisogna fare per creare un concept solido ed efficace.
Organizzare l'albero di navigazione
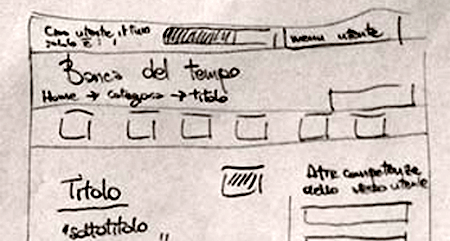
Un passaggio fondamentale prima della produzione grafica è avere ben chiara in mente e, possibilmente, anche su un pezzo di carta (sketch), la struttura generale del sito: tipo di navigazione, numero di pagine, collegamenti interni ed esterni, contenuti sia grafici che testuali, principali tecnologie da usare.
In questa fase è molto utile pianificare il nome da assegnare a ogni pagina (e agli eventuali file multimediali allegati). Oltre che essere un ottimo esercizio per entrare nella logica della progettazione dei siti, risulterà più facile apportare eventuali correzioni o modifiche che non erano state previste all'inizio del lavoro.
Wireframing
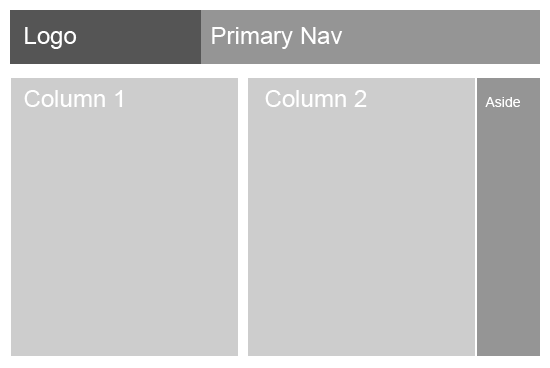
Dopo aver definito concept e albero di navigazione, dobbiamo tenere a portata di matita il nostro blocco di carta dove abbiamo realizzato degli sketch e individuare, disegnandole, le aree principali del sito. Logo, menu principale, eventuali colonne laterali, l'area dei contenuti...e così via.
Disegneremo quindi dei box annidati che ci aiutano a determinare la gerarchia dei contenuti che dobbiamo inserire e di conseguenza il layout migliore per una semplice e chiara consultazione da parte degli utenti.
Successivamente, se necessario, ripasseremo il wireframe con un programma di grafica vettoriale (come Illustrator per esempio). Possiamo anche utilizzare librerie di elementi grafici già pronti all'uso (template) per velocizzare il lavoro e inserire anche pulsanti, menu a tendina, form e tutto quegli elementi necessari a definire l'interfaccia utente di base.

Esistono diversi tool per la realizzazione di wireframe, da suggerire sicuramente Balsamiq mockups.
Creare un Mockup
Finalmente possiamo passare a Photoshop o Fireworks per creare grafica e tutto ciò che è visual design. Terremo sempre a mente il concept e le linee guida stabilite in precedenza, ma è qui che possiamo dar sfogo alla nostra creatività utilizzando elementi grafici, tipografici, fotografici, texture...e tanta ispirazione!
Il mockup verrà visionato, revisionato e successivamente approvato dal cliente e quindi ha un ruolo fondamentale nel determinare l'esito stilistico/comunicativo del progetto. È importante realizzare una o più immagini di anteprima (pdf, jpg, png) che siano il più fedele possibile al risultato finale che il team di produzione pubblicherà successivamente online.
Per questo è bene rispettare delle impostazioni di base del file grafico:
- impostare una larghezza standard in pixel pari all'area del browser in cui apparirà la grafica (900px, 960px, 1200px, 1680px, 1920px, ecc.)
- impostare una risoluzione di 72 dpi (la risoluzione media di un monitor)
- impostare il modello colore RGB
- suddividere la grafica in livelli ben separati e distinti (logo, testata, contenuto, footer, pulsanti, banner, ecc.) in modo da facilitare successivamente il "ritaglio" degli elementi grafici che appariranno nelle pagine web
Il mockup quindi potrà essere un file grafico suddiviso in livelli pronti all'uso, di dimensioni e risoluzione standard per internet e con un design chiaro e accattivante per il cliente e l'utente finale.
Prototyping
I prototipi sono solitamente delle semplici interfacce create in HTML/CSS (e JavaScript per l'interazione) con le quali il team di produzione e il cliente possono avere feedback reali sull'utilità e sull'accuratezza del progetto direttamente nel browser.
Solitamente l'aspetto visuale è secondario e scarsamente rappresentato e le funzionalità del sito sono sviluppate solo in modo parziale.
Questa tecnica risulta molto utile nel caso di siti complessi e funzionalità sperimentali perchè permette di poter testare e affinare la logica di componenti e interfacce velocemente e intuitivamente.