Questo componente ci permette di creare un pulsante che reagisca
(modificandosi graficamente e/o emettendo un suono) qualora venga
"stimolato" dal mouse.
Apriamo il menu Inserisci, scegliamo Componente e quindi Pulsante
Attivo al passaggio del mouse.

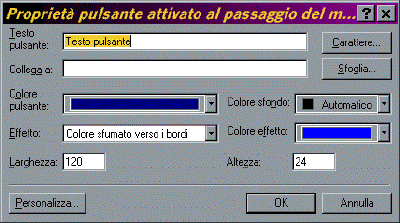
Si apre la finestra relativa che ci permette di impostare il funzionamento di
questo componente.
Nella prima casella digitiamo il testo che verrà visualizzato sul
pulsante. Possiamo servirci del pulsante Carattere per definire lo stile
del testo (teniamo a mente che stiamo lavorando con un applet java perciò
potremo scegliere tra un ristretto set di caratteri).
La casella Collega a ed il relativo pulsante Sfoglia ci
permettono di definire il collegamento ipertestuale.
Possiamo quindi scegliere il Colore del pulsante dall'apposita finestra.
La casella accanto ci permette di impostare il Colore di sfondo del pulsante.
Ricordiamo che non può essere trasparente ma possiamo renderlo uniforme al
colore di sfondo della pagina HTML.
Nella casella Effetto possiamo definire il comportamento in risposta
al passaggio del mouse.
La casella Colore effetto ci permette di personalizzare il colore
dell'effetto grafico che abbiamo scelto.
Le caselle Larghezza ed Altezza permettono di definire le dimensioni del
pulsante.
Per definire ulteriori opzioni premiamo il pulsante Personalizza.

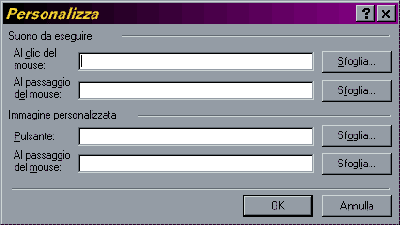
La prima casella permette di impostare un suono che verrà riprodotto quando
il visitatore premerà il pulsante. Premiamo Sfoglia per cercare il file nel web
corrente e nel nostro hard disk.
La seconda casella, invece, ci permette di scegliere il suono che verrà
eseguito al passaggio del mouse.
Nota: i file sonori dovranno essere forniti in formato AS o SND.
Su internet sono presenti numerosi programmi freeware che permettono di
convertire un comune file sonoro Wave o Midi nei formati sopra.
Ancora una volta la limitazione è dovuta all'Applet Java che sta alla basa di
questo componente.
La casella Pulsante permette di applicare un immagine personalizzata
sulla superficie del pulsante, ancora una volta premiamo il pulsante Sfoglia per
selezionarla.
L'ultima casella permette di impostare un'immagine che verrà visualizzata
sulla superficie del pulsante al passaggio del mouse.