Spesso capita di dover inserire nelle pagine HTML delle immagini che si
succedono a vicenda. Ad esempio possiamo aver bisogno di inserire un immagine
contenente una scritta che, dopo alcuni secondi, viene sostituita con un'altra
immagine.
Solitamente questo effetto viene realizzato servendosi delle GIF. Ci basta
creare un animazione inserendo l'ipotetica immagine Alfa nel primo fotogramma
e l'immagine Beta nel secondo.
Ma in questo caso abbiamo due limitazioni:
- il formato delle immagini deve, ovviamente, essere il GIF e questo, come
sappiamo, comporta una notevole limitazione della gradazione dei colori - inoltre la transazione tra la prima e la seconda immagine è istantanea e,
effettivamente, poco gradevole.
Potremmo allora creare una transazione servendoci di copie alterate delle
immagini Alfa e Beta ma questo aumenterebbe la "pesantezza" del file
GIF.
Come risolvere allora questo problema in modo intelligente?
Con FP2000 e con l'uso del componente Striscione pubblicitario.
Sotto questo nome ci cela una semplice Applet Java che FP2000 installa nel sito
e collega automaticamente alla nostra pagina. Dovremo solo impostare le opzioni
dell'applet tramite la comoda finestra di controllo.
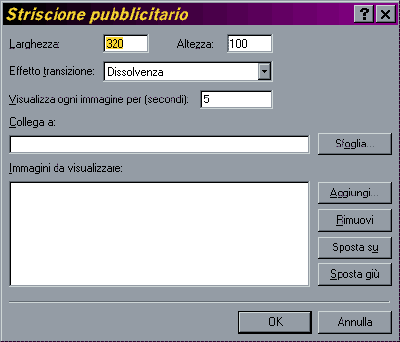
Accediamo alla finestra,
aprendo il menu Inserisci, selezionando Componente e quindi Striscione
pubblicitario, e passiamo ad esaminarne i comandi.

Le caselle Larghezza ed Altezza ci permettono di impostare le
dimensioni dello striscione pubblicitario. Impostiamo questi valori in base alle
dimensioni delle immagini che inseriremo nello striscione.
E' bene tener presente che otterremo un effetto ottimale se le immagini che
inseriremo avranno tutte le stesse dimensioni.
Nella caselle Effetto transizione possiamo scegliere quale effetto dovrà
essere riprodotto nello scambiare le immagini.
Nella casella sottostante specifichiamo ogni quanti secondi deve avvenire il
cambio di immagine.
La casella Collega a, ed il relativo tasto Sfoglia, ci
permettono di creare un collegamento ipertestuale. Quando il
visitatore fare clic sullo striscione verrà caricata la pagina da noi scelta.
Arriviamo quindi al pannello che ci permette di inserire le varie immagini
(possiamo tranquillamente inserirne più di 2).
Il pulsante Aggiungi ci permetti di inserire un'immagine che potremo
selezionare dal web corrente o dall'hard disk.
Il pulsante Rimuovi ci permette di eliminare un immagine dallo
striscione.
I rimanenti pulsanti Sposta su e Sposta giù ci consentono di
impostare l'ordine della sequenza di immagini.
Una volta terminata la configurazione premiamo Ok e carichiamo
l'anteprima della pagina per vedere lo striscione che abbiamo creato.