Continuiamo a costruire il layout pezzo per pezzo. Occupiamoci del kiwi e della sua ombra. Prima di tutto creiamo un nuovo livello sopa ai precedenti, menu>Livello>Aggiungi livello, chiamandolo ad esempio "Kiwi".
Vettorializzare il kiwi
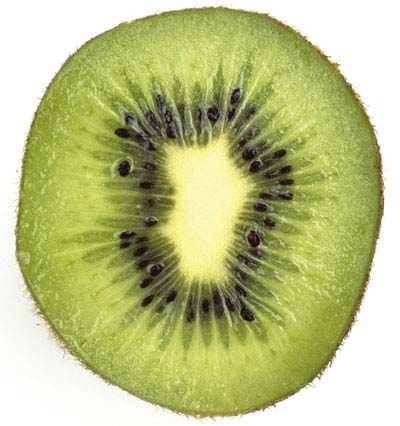
Partiamo da una foto del kiwi, la seguente:

Importiamo l'immagine in Inkscape utilizzando il menu File>Importa e andando a scegliere sul nostro disco il punto in cui è salvata, una volta trovata e selezionata premiamo il pulsante Apri.
Ora vettorializziamola: selezioniamo la foto e andiamo sul menu Tracciato>Vettorializza bitmap.
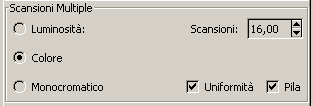
Nella finestra di dialogo scegliamo il metodo Scansioni Multiple>Colore e impostiamo il numero di scansioni a 16.

Premiamo il pulsante Ok e aspettiamo che Inkscape abbia fatto il suo lavoro; potrebbe impiegare qualche secondo.
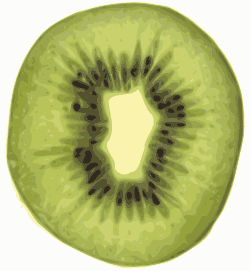
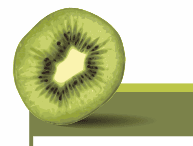
Selezioniamo il nuovo kiwi e riduciamo un po' il numero di nodi andando su Tracciato>Semplifica. Il risultato dovrebbe essere simile a questo:

Ora possiamo anche eliminare la foto del kiwi e concentrarci solo sull'immagine vettoriale.
Dato che la nostra immagine di partenza aveva lo sfondo bianco mentre a noi serve il solo kiwi scontornato, selezioniamo il kiwi e clicchiamo sull'icona che divide i raggruppamenti nella barra dei comandi.
Ora deselezioniamo tutto e selezioniamo nuovamente solo il livello bianco, premiamo Canc sulla tastiera per eliminare il bianco.
Riselezioniamo gli altri livelli e premiamo l'icona di raggruppamento, così da raggruppare nuovamente il tutto.
Se, come probabile, il kiwi risultasse troppo grande rispetto al layout disegnato, lo selezioniamo e tenendo premuto Control sulla tastiera lo ridimensioniamo, trascinando un angolo del rettangolo di selezione.
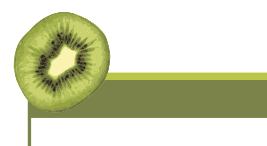
Posizioniamo il kiwi nell'angolo in alto a sinistra del layout e ruotiamolo di circa 40 gradi in senso orario.

L'ombra del kiwi
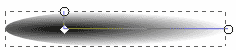
Il kiwi ora ha bisogno della sua ombra. Per realizzarla utilizziamo lo strumento ellisse: disegniamo un'ellisse lunga e stretta, poi selezioniamola e attiviamo lo strumento Gradiente.
Scegliamo la sfumatura radiale dalle opzioni e cliccando e trascinando creiamo una sfumatura in questo modo:

Se i colori non sono quelli giusti clicchiamo sul pulsante Modifica e impostiamo il nero come colore di inizio gradiente (R:0 G:0 B:0 A:255) e la trasparenza come colore di fine gradiente: le componenti RGB naturalmente in questo caso non hanno importanza, visto che basta che alpha (A) sia 0.
Impostiamo anche, dalla finestra di Riempimento e contorno, un'opacità generale di circa 0,7.
Non ci resta che selezionare l'ombra, metterla in secondo piano premendo l'icona sposta la selezione in fondo e posizionarla sotto il kiwi.

Ora blocchiamo il livello premendo sul pulsante del lucchetto sulla barra di stato.