Creiamo un nuovo livello, dal menu Livello>Aggiungi livello e diamogli un nome significativo, ad esempio "base layout".
La sagoma verde del layout
Prendiamo di nuovo lo strumento Rettangolo, creiamo un nuovo rettangolo sopra lo sfondo. Trascinando l'angolo in alto a destra, arrotondiamo un po' gli angoli:

Apriamo la finestra di Riempimento e contorno e assegniamo un riempimento pieno verde scuro (in RGBA: R:123 G:130 B:74 A:255) e nessun contorno (cliccando sulla x).
Ora tagliamo la parte alta del rettangolo in modo da rendere retti i suoi angoli superiori. Disegniamo un nuovo rettangolo sopra quello appena creato, in questo modo:

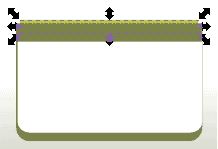
Selezioniamo entrambi i rettangoli e andiamo sul menu Tracciato>Differenza: il rettangolo sovrastante taglia quello sotto in questo modo:

La sagoma bianca del layout
Costruita la forma verde, selezioniamola e duplichiamola (senza collegamento all'originale). Ora, dalla finestra di Riempimento e contorno, assegniamogli il colore bianco (R:255 B:255 G:255 A:255) e nessun contorno (x).
Sempre con lo strumento Selezione, ridimensioniamola di pochissimo lateralmente ed in modo più consistente sopra e sotto.
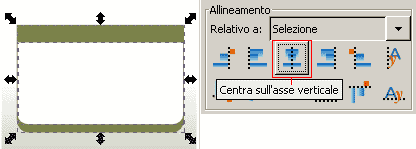
Centriamo le due sagome selezionandole, andando nella finestra di Allineamento e distribuzione e premendo il pulsante Centra sull'asse verticale.

Il piccolo rettangolo verde chiaro
Creiamo un piccolo rettangolo verde chiaro in alto, subito sotto al titolo.
Creiamo un rettangolo, lungo e stretto, di poco più corto della base appena creata; dalla finestra di Riempimento e contorno assegniamogli il colore R:188 B:198 G:72 A:255 e nessun contorno (x).
Ora selezioniamo quest'ultimo rettangolo e portiamolo in secondo piano rispetto agli altri elementi premendo l'icona Sposta la selezione in fondo nella barra delle opzioni.

Ora blocchiamo questo livello premendo il lucchetto sulla barra di stato.