Il metodo più semplice per condividere sul web i file SVG prodotti con Inkscape è esportarli in formato PNG (Portable Network Graphics). In questa lezione vedremo come salvare differenti formati di PNG, mantenendo la stessa dimensione e variando la risoluzione, ovvero il valore dei DPI.
Cominciamo disegnando un oggetto sul foglio di lavoro. Selezioniamo lo strumento Cerchio e creiamone uno, impostandone il riempimento verde (#009a00), come illustrato in Figura 1.
Ora applichiamo un gradiente diagonale agendo sui punti maniglia che delimitano la sfumatura, come mostrato in Figura 2.
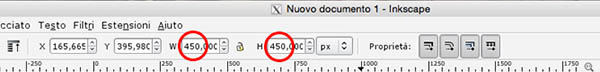
Verifichiamo che l'oggetto non abbia uno stile impostato per la traccia, utilizzando il pannello Riempimento e Contorni e determiniamo la dimensione dell'oggetto a 450x450 pixel. Impostiamo i valori nei box altezza e larghezza, selezione che troviamo nella barra Impostazione Strumenti, come illustrato in Figura 3.
Momentaneamente impostiamo le unità di misura in inch - ovvero pollici - invece che pixel, selezionando l'opzione nel menu a tendina a fianco dei valori appena immessi, come illustrato in Figura 4.
Notiamo che ora la dimensione dell'oggetto corrisponde a 5x5 pollici. Apriamo la finestra di dialogo Esporta Bitmap attraverso il menu File, come evidente in Figura 5,
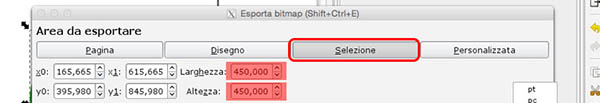
La finestra di dialogo si aprirà automaticamente sull'opzione Selezione, mostrando come i valori della dimensione siano 450x450 pixel. Anche in questo caso impostiamo gli inch come valore, selezionandoli dal menu a tendina, come spiegato in Figura 6.
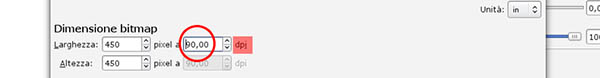
Impostiamo il valore dei DPU a 90 nel campo Dimensione Bitmap: questo modificherà i valori di larghezza e altezza, qui riportati in pixel, come illustrato in figura 7.
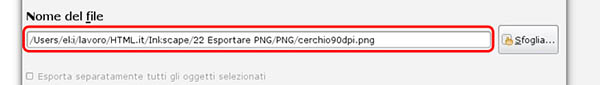
Infine, nel campo Nome del File, impostiamo il percorso del nostro file e chiamiamolo cerchio90dpi.PNG, scegliendo poi il pulsante Esporta. Il nostro file verrà salvato, mentre la finestra di dialogo rimarrà aperta, come evidente in Figura 8.
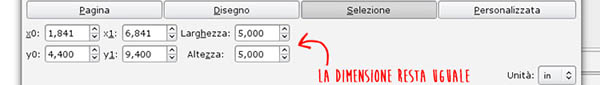
Fino a questo momento abbiamo semplicemente esportato un file PNG della dimensione di 5x5 inch a 90 dpi. Raddoppiamo la dimensione dei DPI, inserendo il valore nel campo Dimensione Bitmap, come fatto precedentemente. Notiamo come i valori di larghezza e altezza siano aumentati a 900x900 pixels: nonostante ciò, le dimensioni effettive dell'oggetto sono rimaste 5x5 pollici, come illustrato in Figura 9.
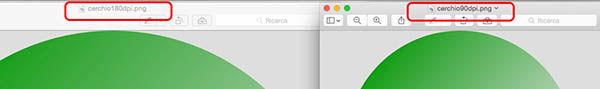
Esportiamo anche questo file, cambiando il nome in cerchio180dpi.PNG. Abbiamo ora due elementi PNG rasterizzati dello stesso oggetto di partenza - un cerchio della dimensione 5x5 pollici - ma dato che i valori dei DPI sono uno il doppio dell'altro avremo un risultato di due cerchi con dimensioni in pixel differenti, come spiegato in Figura 10.
Il procedimento spiegato in questo articolo, oltre a essere il metodo per esportare un file vettoriale SVG in un file raster PNG, è anche un'occasione per capire quale differenza sussista tra l'alta definizione e una più ridotta.
Quando inviamo materiale per la stampa, o inoltriamo un logo a un grafico affinché ne tragga dei biglietti da visita, due sono le modalità corrette: la prima è di inviare direttamente la grafica vettoriale, tramite un file Inkscape o Illustrator. La seconda modalità è di verificare sempre che i materiali inviati abbiano una definizione alta, quindi tanti DPI. Come abbiamo capito grazie a questa lezione, un'immagine potrà essere 5x5 pollici righello alla mano, ma la vera differenza risiede proprio nella densità di pixel contenuti in questa immagine. Così facendo, saremo sicuri che il risultato finale in stampa sia oltremodo soddisfacente.