Play Sound consente di attivare un suono ad esempio cliccando
un link o un falso link.

Popup Message può essere collegato a vari elementi ed eventi
per fare visualizzare una finestra di popup con un messaggio.

Il contenuto del messaggio va inserito nella finestra di dialogo del behavior.

Set Nav Bar Image va utilizzato in congiunzione con il relativo
oggetto del pannello Common accessibile dal pulsante Navigation
Bar, per creare in modo rapido una barra di navigazione orizzontale
o verticale, se la relativa opzione è spuntata verrà inserito anche il behavior
Preload Images.
Set Text consente di visualizzare del testo in un frame, in
un layer, nella status bar del browser e nelle textarea dei form.

Show Pop-Up Menu e Hide Pop-Up Menu come
si accennava nel capitolo 7 servono per creare menù
pop-up orizzontali o verticali come in Fireworks o modificare quelli realizzati
in Fireworks.
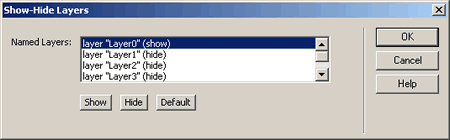
Show-Hide Layers permette di rendere dinamicamente visibili
o invisibili i layer al verificarsi di un evento, ad esempio al passaggio del
mouse.

Avvertenza: su Dreamweaver 3 e 4 Show-Hide Layers
non è compatibile con Netscape 6, per far funzionare il behavior con questo
browser è necessario scaricare l’estensione Netscape
6 Show-Hide Layers se si possiede Dreamweaver 3, mentre per Dreamweaver
4 è necessario scaricare l’update
alla versione 4.01.

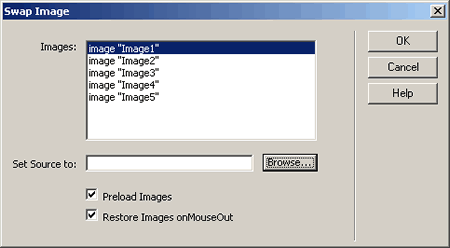
Swap Image e Swap Image Restore consentono
di scambiare una immagine, ad esempio al passaggio del mouse, in questo modo
è possibile realizzare facilmente dei bottoni di rollover.

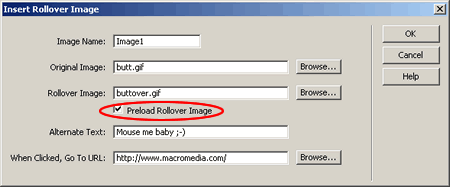
Questo behavior viene anche attivato dal pulsante Rollover Image
del pannello Common.

Una volta inserita, dal pannello Common, l'immagine di rollover
è possibile controllarne i parametri dalla finestra di dialogo del behavior
Swap Image. In entrambi i casi è spuntata di default
l'opzione Preload Rollover Image in modo che tutte le immagini
siano caricate prima che sia completato il caricamento della pagina. Preload
Images può essere inserito come behavior anche autonomamente
dai due behavior cui di default viene associato(Set Nav Bar Image
e Swap Image ).
Avvertenza: se si utilizza più di una immagine per
pagina è necessario assegnare a ciascuna un nome diverso.
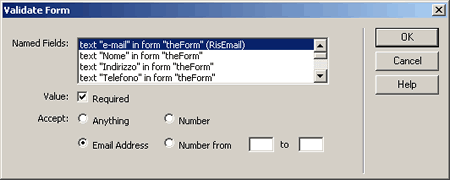
Il behavior Validate Form consente di effettuare validazioni
dal lato client di singoli campi o di interi form, infatti è possibile stabilire
che un campo sia obbligatorio, che abbia un valore email, oppure numerico e
se numerico all’interno di un determinato intervallo numerico.

Di alcuni dei behavior ho realizzato delle semplici pagine di esempio scaricabili.
Per comprendere il loro funzionamento è necessario posizionarsi con il Tag Selector
sul tag sul quale essi sono applicati, osservare a quale evento è stato associato
e con un un doppio click sul behavior presente nel pannello vederne i parametri.
I behavior di cui ho realizzato degli esempi sono Drag Layer,
Go To URL, Show-Hide Layers, Swap
Image/ Swap Image Restore ed una pagina in cui sono
utilizzati in contemporanea Show-Hide Layers e Swap
Image/ Swap Image Restore.