La prima volta che lanciate Dreamweaver MX, se sul vostro
computer non sono presenti altre installazioni di versioni precedenti nelle
quali avevate definito dei siti, comparirà una finestra di dialogo che vi avverte
che non vi sono siti definiti. Potete ignorarla cliccando su Cancel.

Se si sceglie di premere Cancel, le successive volte che verrà
lanciato Dreamweaver ci verrà riproposta questa finestra di dialogo,
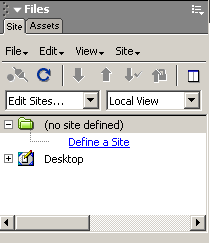
tuttavia sarà anche possibile definire il primo sito dal pannello Site
del gruppo Code.

Dunque, sebbene tratteremo più oltre la definizione di un sito (a partire dal capitolo 8), vediamo subito cosa succede cliccando su Edit Sites...:

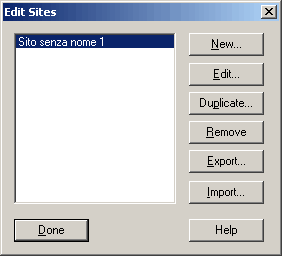
- Comparirà un'altra finestra di dialogo, che consente varie opzioni sui
siti; - Clicchiamo Edit... per lanciare la finestra Site
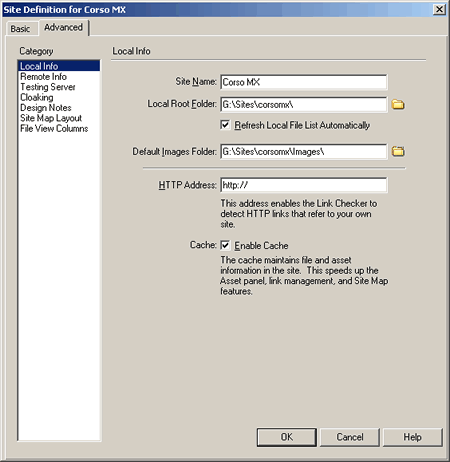
Definition in cui sono selezionate le opzioni Advanced
e Local Info; - Scriviamo il nome del sito nel campo Site Name;
- Clicchiamo sull'icona della cartella accanto al campo Local Root
Folder per navigare all'interno del nostro disco e selezioniamo una
cartella per il nostro sito, così in questo campo apparirà il percorso del
sito locale; - Infine clicchiamo sull'icona della cartella del campo Default Images
Folder per navigare all'interno del nostro disco e selezioniamo una
cartella per le immagini da inserire nel nostro sito, in questo campo apparirà
il percorso della cartella dove si trovano le immagini del nostro sito locale.

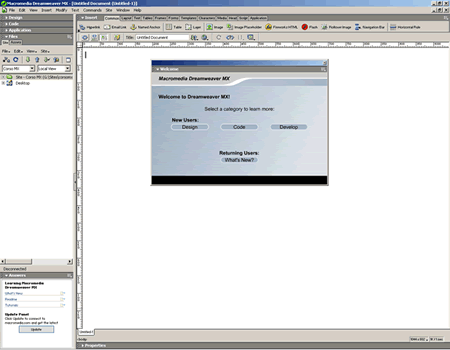
Così avremo definito un sito, e finalmente si apre lo spazio di lavoro di Dreamweaver
MX, in cui appare anche un pannello mobile da cui accedere ad un tour delle
nuove funzionalità, nonché ai tutorials in inglese.
Gli utenti delle versioni precedenti, qualora abbiano in tali versioni - non
ancora disinstallate - dei siti locali, non dovranno passare attraverso la procedura
di definizone del primo sito locale.

Analizziamo l'area di lavoro che si presenta al primo avvio di Dreameaver MX,
ricordo che per le schermate di questo corso si è scelta l'area di lavoro Dreamweaver
MX Workspace HomeSite/Coder -Style.
In alto troviamo la barra del titolo dove, accanto alla scritta Macromedia
Dreamweaver MX, troviamo - in parentesi quadra - il titolo della pagina, seguito
- in parentesi tonda - dal nome del file. Dreamweaver, per impostazione predefinita,
assegna alla pagina il titolo Untitled Document fino a quando non ne scegliamo
uno diverso e come nome del file - finché non lo salviamo con un nome a nostra
scelta, Untitled - ed un numero progressivo in funzione dei nuovi documenti
aperti in quella sessione di lavoro. La prima volta che apportiamo dei cambiamenti
in una pagina, Dreamweaver aggiunge un asterisco accanto al nome del file.
Immediatamente sotto troviamo le voci di menu di Dreamweaver:
- File, che contiene i comandi per la gestione dei files;
- Edit, che contiene i principali comandi per la modifica
della o delle pagine; - View comprende le opzioni per la visualizzazione dell'area
di lavoro; - Insert comprende gli stessi oggetti che sono anche accessibili
dal pannello Insert, si tratta in genere di tag HTML; - Modify consente di modificare le proprietà della pagina
o degli elementi sui quali stiamo lavorando, tuttavia, pur essendo raggruppate
in questa voce di menu alcune delle funzionalità principali, personalmente
trovo più comodo accedere a tali funzionalità tramite i pannelli di Dreamweaver,
oppure da scorciatoie come quelle di tastiera o utilizzando il comodissimo
menù contestuale da tasto destro del mouse; - Text da questo menu accediamo al controllo degli elementi
testuali della pagina; - Commands, i comandi che troviamo in questa voce di menù
servono, in genere, per automatizzare operazioni ripetitive. In realtà ne
troviamo ben pochi, ma importanti, perché in questa voce i menu possono essere
"registrate" e salvate come voci di menu le operazioni che il singolo utente
riterrà più utili, un po' come le Macro dei programmi della suite Microsoft
Office. Inoltre da questo menu potremo accedere ad una buona parte delle estensioni
per Dreamweaver; - Site questa voce di menu ci permette di accedere ai principali
controlli sul sito che stiamo sviluppando, oltreché accedere alla sua rappresentazione
visiva; - Window da qui apriamo i vari pannelli di Dreamweaver,
questi ultimi ci permettono ulteriori rapidi e completi controlli e modifiche
sugli elementi della pagina; - Help, per accedere ai vari file di help ed all'Extension
Manager (vedi capitolo 10), un programma
separato, ma che viene installato contestualmente a Dreamweaver.

Una delle principali novità che troviamo in alto a destra in Dreamweaver MX
è il doppio gruppo di pulsanti Riduci ad icona, Ripristina
in basso/Ingrandisci e Chiudi. Infatti adesso, come
in altri programmi, ad esempio Word o FrontPage, è possibile tenere aperte più
pagine all'interno della medesima compatta area di lavoro.
Più in basso, al di sotto del gruppo di pannelli Insert -
fino alla precedente versione denominato Objects - troviamo la Barra degli Strumenti
con una serie di pulsanti, da sinistra:
- Show Code View che ci permette di visualizzare la pagina
come codice (HTML e/o gli eventuali altri linguaggi utilizzati); - Show Code and Design Views che divide l'area della pagina
in due aree, ridimensionabili per mezzo del tracinamento del bordo comune,
l'una in vista codice e l'altra in modalità visuale, simile a come apparirà
sui browsers; - Show Design View, la modalità visuale;
- Live Data View consente di visualizzare una pagina contenente
linguaggi server side in modo simile a come apparirà sui browsers, per utilizzare
questo comando è necessario avere scelto un Server Model
ed avere attivato la connessione al database, vedi
corso di Dreamweaver UltraDev; - Title: è il campo di testo che permette di modificare
il titolo del documento; - File Management, permette vari controlli, tra cui la pubblicazione
del sito con il programma FTP integrato in Dreamweaver; - Preview/Debug in Browser consente sia l'anteprima che
il debug nel browser di destinazione; - Refresh Design View aggiorna la modalità visuale dopo
aver modificato il codice; - Reference apre il pannello dei riferimenti ai vari linguaggi
di cui Dreamweaver offre la reference; - Code Navigation ci permette di navigare rapidamente all'interno
del codice, di individuare rapidamente le funzioni JavaScript inserite nella
pagina ed attivare il relativo debug; - View Options consente di personalizzare le varie opzioni
di visualizzazione della pagina.
In basso troviamo la Barra di Stato con sulla sinistra l'utilissimo Tag
Selector. Questo serve mentre costruiamo la pagina in Design
View, infatti ci fa visualizzare il tag HTML su cui stiamo lavorando
e tutti quelli precedenti in cui è racchiuso a partire da <body>. In
questo modo possiamo facilmente selezionare un tag altrimenti difficile da selezionare
ed intervenire a modificarne le proprietà, velocizzando di molto il nostro lavoro
in modalità visuale. Ad esempio se vogliamo selezionare la riga di una tabella
all'interno della quale è inserito un filmato Flash, è sufficiente cliccare
sul filmato e poi cliccare due tag indietro sul Tag Selector
per selezionare esattamente la riga di tabella desiderata.
Sulla destra della barra di stato troviamo l'opzione Window size
e la Connection Speed, che serve a calcolare il peso in Kb
della pagina e fare una stima dei tempi di caricamento (di default vengono stimati
su una connessione a 28.8 Kilobits al secondo). Per calcolare il peso di una
pagina la Connection Speed tiene anche conto di eventuali file
esterni come le immagini i filmati Flash, i JavaScript ed i CSS.

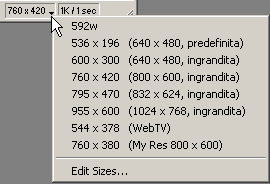
Per attivare l'opzione Window size è necessario che la finestra
della pagina non sia massimizzata, dunque una volta ridotta è necessario cliccare
sul triangolino in basso a destra per selezionare una dimensione predefinita
della pagina, che può meglio simulare le dimensioni di un browser ad una determinata
risoluzione. E' anche possibile, cliccando su Edit sizes...
impostare ed aggiungere una dimensione personalizzata, nella schermata qui sotto
l'ultima è un'impostazione personalizzata.