Come si diceva, enormi sono le nuove funzionalità introdotte da questa versione
di Dreamweaver, non basterebbe l'intero corso per illustrale in dettaglio.
E tuttavia mia intenzione passarle in rassegna sinteticamente, mostrando i
cambiamenti più significativi. Ciò servirà ai principianti per fare un ulteriore
passo nella conoscenza di questo programma - prima di addentrarci nel dettaglio
delle principali funzionalità - ma soprattutto potrà essere utile a coloro i
quali, conoscendo già Dreamweaver, potranno subito trarre vantaggio dalle nuove
funzionalità.
Le principali novità di Dreamweaver MX possono essere raggruppate in sei macroaree:
La nuova interfaccia;
L'integrazione di HomeSite al suo interno ed i conseguenti
miglioramenti soprattutto quando si lavora direttamente sul codice;
Le funzionalità per aderire agli standard del
web stabiliti dal W3C (World Wide Web Consortium);
La più stretta integrazione con gli altri software della
Macromedia;
Le tecnologie ed i linguaggi lato server supportati;
I modelli "Quick Start".
La nuova interfaccia
Come già illustrato nel primo capitolo e successivi, l'interfaccia è radicalmente
cambiata, ricordiamo i punti già illustrati in precedenza:
- Interfaccia integrata;
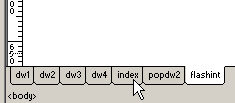
- La possibilità di aprire più documenti e passare dall'uno all'altro selezionando
il nome del file posto sopra la Barra di Stato;

- La nuova Toolbar Standard;
- Il modo di gestire sganciare e raggruppare i pannelli;
- Il gruppo di pannelli Result;
- Il pannello Sitespring per l'integrazione con questo software
Macromedia per la gestione della produzione di siti web; - Il pannello Answers;
- I pannelli Tag Inspector e Snippets
all'interno del gruppo Code.
L'integrazione di HomeSite
L'integrazione di HomeSite all'interno di Dreamweaver MX ed i miglioramenti
nella gestione del codice non si fermano ai due nuovi pannelli Tag Selector
e Snippets.
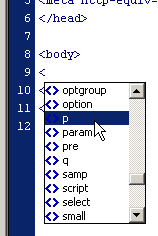
Infatti basta andare in Code View e digitare il segno minore
< (di apertura del tag) e apparirà il Code Hints, scorrendo
la barra orizzontate (o digitando l'iniziale del tag) e cliccando due volte
sul tag prescelto o premendo il tasto Invio esso sarà inserito.

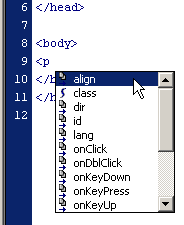
Spostandoci di uno spazio verrà visualizzato il gruppo di attributi disponibili,
cliccando sue volte sull'attributo prescelto esso verrà inserito e, ove disponibile,
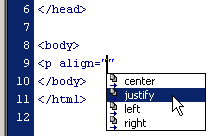
ci farà visualizzare un elenco di valori da inserire, scelto ed inserito - come
precedentemente - il valore, basterà digitare il segno maggiore > (chiusura
di tag) e Dreamweaver MX inserirà automaticamente il tag di chiusura, ove necessario.


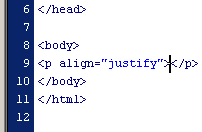
Nell'esempio scelto ho inserito <p align="justify"></p>
come si vede il cursore automaticamente lampeggia tra il tag di apertura e quello
di chiusura, consentendoci, non appena inserito il segno > nel tag di apertura,
di inserire il testo del paragrafo.

Sempre in modalità Code View si può seguire un'altra procedura
per inserire i tag.
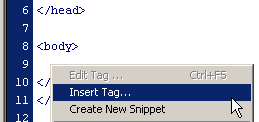
Col click destro del mouse si scelga dal menu contestuale
Insert Tag... verrà così visualizzata la finestra di dialogo
Tag Chooser.

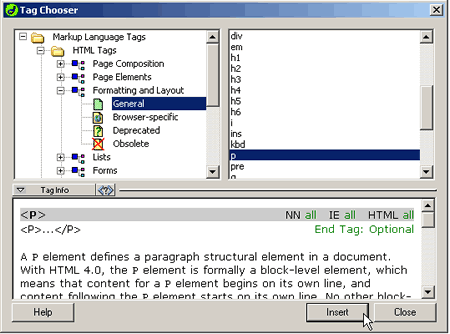
Il Tag Chooser è diviso in due parti, sulla sinistra una serie
di cartelle relative ai vari linguaggi per i quali è possibile scegliere il
tag (HTML, CFML, ASP.NET, JSP, Jrun Custom Library, ASP, PHP, WML, Sitespring
Project Site Tags), sulla destra l'elenco generale dei tag relativo al linguaggio
selezionato. Le cartelle a loro volta contengono delle sottodirectory che suddividono
il linguaggio in categorie, selezionando una delle sottodirectory appaiono solo
i tag relativi a quella categoria. Una ulteriore suddivisione consente di scegliere
all'interno della sottodirectory prescelta la sottocategoria General,
Browser-specific, Deprecated o Obsolete
ed i relativi tag. Qualora la lista di tag , tra quelli disponibili sulla destra
della finestra, sia lunga, piuttosto che scorrere la barra verticale, è sufficiente
selezionare uno qualsiasi dei tag e digitare sulla tastiera la lettera iniziale
del tag desiderato, il Tag Chooser si posizionerà sul primo tag che inizia con
quella lettera dell'alfabeto.

Una terza parte, in basso, della finestra di dialogo del Tag Chooser permette
di accedere alla reference del linguaggio. Il tasto sulla sinistra Tag
Info fa apparire la reference sulla parte inferiore della finestra,
il tasto <?> invece apre il pannello Reference.
Si noti come dal menu del pannello Reference è possibile scegliere
la dimensione del testo visualizzato.
|
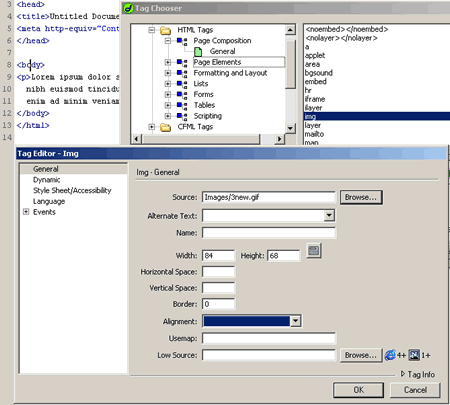
Una volta selezionato il tag, cliccando su insert, si apre il Tag Editor
dal quale possiamo scegliere o digitare attributi, valori ed eventi JavaScript
per il tag selezionato ed se il caso, anche il contenuto. In questo esempio
il testo del paragrafo. Si noti come la reference a comparsa, sia disponibile
anche nella parte inferiore anche del Tag Editor.

Inserito - se necessario - l'eventuale attributo il tag comparirà nel codice
della pagina che stiamo realizzando.
|

Si può anche aprire autonomamente il Tag Editor, sempre tramite
il menu contestuale (click destro del mouse), per modificare un tag già inserito
dopo averlo selezionato, sempre in modalità Code View.

Si accennava precedentemente che il pannello Snippets, oltre
a consentire l'inserimento degli oltre 200 snippets già integrati in Dreamweaver
MX, consente di salvare pezzi di codice, che si prevede di utilizzare spesso.
Immaginiamo di volere inserire i meta tag che bloccano
l'uso degli "smart tags" e non fanno visualizzare la fastidiosa "image toolbar"
di Microsoft Internet Explorer.

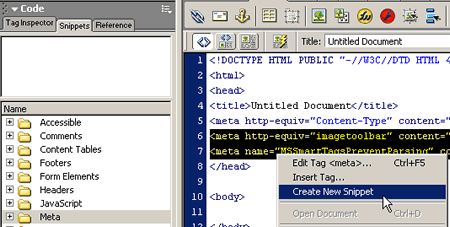
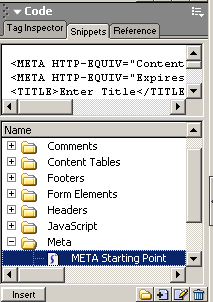
Dopo aver inserito tali meta, selezioniamo la cartella Meta
nel pannello Snippets e selezioniamo nel codice della pagina
i meta prescelti, dal menu contestuale (tasto destro del mouse) scegliamo Create
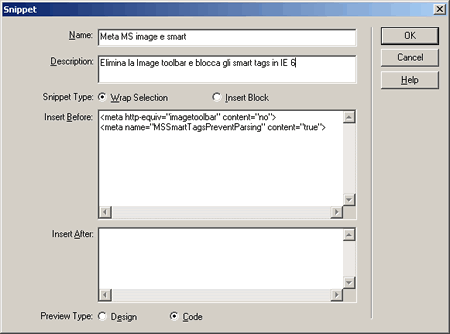
new Snippet, verrà così visualizzata la finestra di dialogo Snippet,
con già inseriti i meta, aggiungiamo nei relativi campi un titolo ed una descrizione,
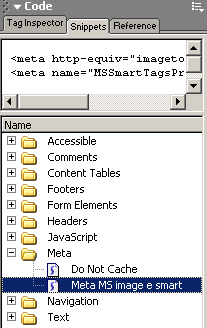
clicchiamo OK e lo snippet comparirà nell'elenco di quelli inseriti nella cartella
meta.

Tutte le volte successive che vorremo inserire i meta "imagetoolbar"
e "MSSmartTagsPreventParsing", sarà sufficiente posizionarci all'interno
del tag head e dalla cartella Meta del pannello Snippets,
con un doppio click, inserire lo snippet da noi creato.
Ho pacchettizzato questi meta come estensione accessibile appunto dal pannello
Snippets cartella Meta.
|
| Scarica l'estensione Meta MS Image & Smart (versione HTML) |
Scarica l'estensione Meta MS Image & Smart (versione XHTML) |

Per la verità gli snippets non sono una novità assoluta per Dreanweaver,
infatti coloro i quali avevano acquistato Snippets
Panel un'estensione commerciale realizzata da Massimo Foti, hanno potuto
godere di questa funzionalità fin da Dreamweaver 4 e Dreamweaver UltraDev
4. Sebbene il pannello Snippets sia ormai integrato in Dreamweaver MX, questa
estensione presenta ancora alcuni vantaggi: compatibilità con gli snippets
di HomeSite, ColdFusion Studio, JRun Studio, import/export integrato e prestazioni
decisamente superiori.

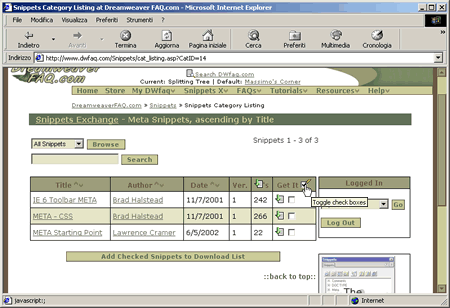
Per l'estensione Snippets panel è stato realizzato Snippets
Exchange un'area dove è possibile loggarsi, scaricare ed installare
snippets pacchettizzati come estensioni per Dreamweaver. Questi snippets - oltre
200 - sono disponibili anche per coloro i quali non abbiano acquistato l'estensione
Snippets panel. E' anche disponibile un Newsgroup
di supporto.

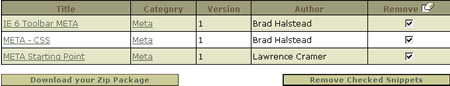
E' possibile anche scaricarne molti in una volta selezionandoli ed andando
nella relativa pagina che ci permetterà di scaricare un file zip contenente
tutti gli snippets da noi selezionati. e successivamente eliminarli dall'area
personale di download dove è situato il nostro file zip.

Tuttavia poiché il formato degli snippets dell'estensione Snippets panel
è analogo a quello degli snippets per HomeSite ColdFusion Studio e JRun
Studio, ma diverso da quello degli snippets per Dreamweaver MX, coloro i quali
hanno installato gli snippets per l'estensione Snippets panel o - in quanto
utilzzatori dei summenzionati software - hanno degli snippets nel formato non
compatibile per Dreamweaver MX, potranno scaricare un'estensione gratuita Snippets
Converter, che importa e converte il formato di questi snippets nel formato
di Dreamweaver MX. Istruzioni sullo Snippets Converter
sono disponibili cliccando il pulsante Help
dell'estensione.

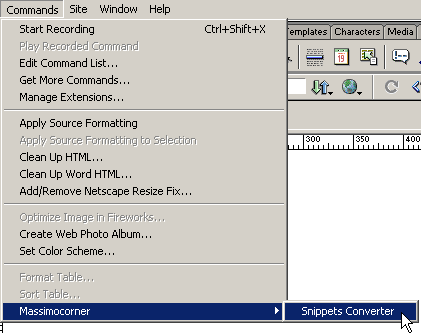
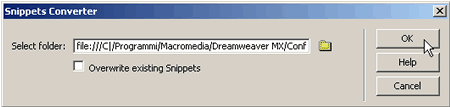
Scaricata, installata e lanciata l'estensione si localizzi le cartelle degli
snippets da convertire - per gli snippets scaricati da Snippets Exchange bisogna
andare nella cartella:
C:/Programmi/Macromedia/Dreamweaver MX/Configuration/Snippets/le varie cartelle
contenenti le categorie di snippets
e cliccare su OK.

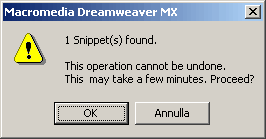
Una finestra di dialogo ci avvertirà quanti snippets da convertire sono
stati trovati, cliccando su OK inizierà il processo di conversione. terminata
la conversione un'altra finestra ci darà un rapporto sulla conversione.
Riavviando Dreamweaver gli snippets così convertiti saranno disponibili.

In ogni caso gli utenti di Dreamweaver MX che scaricano gli snippets da Snippets
Exchange non hanno bisogno di convertire questi snippets in formato utilizabile
da Dreamweaver MX, in quanto sono tutti compatibili anche con il pannello Snippets
di Dreamweaver MX

Un'altra nuova funzionalità attivabile dal pannello Tag Inspector
è la possibilità di creare tag personalizzati o aggiungere valori ed attributi
a quelli già esistenti. Tale potenzialità è particolarmente utile in linguaggi
come il CFML. Tuttavia qui rappresenteremo un esempio relativo all'HTML per
dimostrarne il funzionamento.

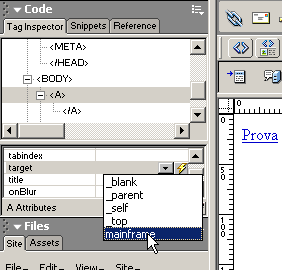
Immaginiamo di volere aggiungere un target personalizzato al tag <a>.
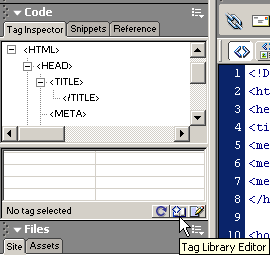
Dunque una volta inserito il tag lo selezioniamo dal pannello Tag Inspector,
cliccando sul pulsante Tag Library Editor del pannello, si
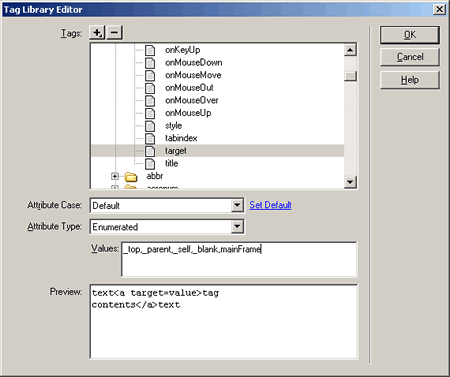
aprirà la relativa finestra di dialogo con la sottocartella relativa al tag
<a> selezionata, aprendo la sottocartella e selezionando l'attributo target
è possibile aggiungere il nome di un frame, ad esempio, "mainframe" separandolo
con una virgola dal valore precedente. Salvate le modifiche è possibile richiamare
anche il target personalizzato dall'elenco a discesa dei target situato nelle
parte inferiore del pannello Tag Inspector.


Un'altra novità relativa al codice è accessibile dal menù:
Edit: >> Preferences... >>Code coloring
che offre un migliorato supporto alla colorazione del codice, adesso
più semplice da gestire e con opzioni differenziate per i vari linguaggi.
Infine è adesso possibile
File >> Print Code...
oppure dal menù contestuale (click destro del mouse) in modalità
Code View stampare il codice del documento, anche se solo in
bianco e nero.