Una trattazione esaustiva dell'argomento layers richiederebbe molto più tempo
ed inoltre, poiché essi sono uno strumento avanzato per il design delle pagine,
solo l'esperienza ed un'adeguata documentazione sui bug dei browser può pemettere
di padroneggiarli con confidenza.
Inoltre gli argomenti CSS e JavaScript saranno affrontati successivamente per
cui in questa fase è bene limitare la trattazione dei layers ad alcune avvertenze
e precisazioni finali.
I layers non sono altro che dei tag div o, molto meno frequentemente span -
per la differenza tra questi due elementi, il primo block, il secondo in line
si veda l'apposita sezione del corso sull'XHTML
- cui vengono applicati un id e degli stili CSS. Dunque, come qualsiasi stile,
quello dei layers può essere portato nell'head della pagina o addirittura in
un file CSS esterno, tuttavia inserirli in un file esterno non è consigliabile
agli utenti di Dreameweaver 3 o 4, perché la visualizzazione della pagina non
sarà corretta.
I CSS verranno trattati successivamente per il momento è sufficiente sapere
che NN 4.non supporta gli stili in linea dei layers nidificati, ovvero come
gli stili dei layer vengono scritti normalmente da Dreamweaver. Per risolvere
questo problema
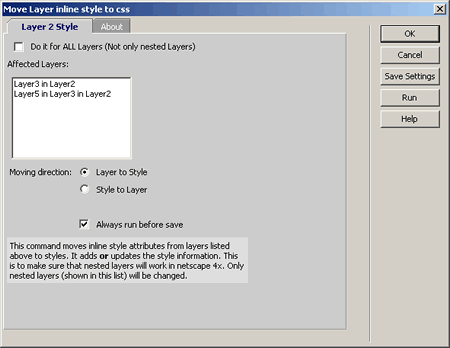
è sufficiente portare gli stili dei layers nel tag head, un'estensione fondamentale,
dunque, quando si lavora con i layers è Layer
to Style di Jaro Von Flocken. Essa è accessibile dal menu Commands
e permette, con un solo click del mouse, di portare tutti gli stili dei layers,
che Dreamweaver scrive nella pagina, dal punto in cui si trovano al tag head.

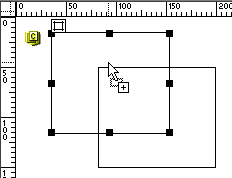
Come si è detto sopra i layers si possono sovrapporre e possono essere anche
invisibili, questo ne fa il principale strumento del DHTML, ovvero la possibilità
di modificare dinamicamente la pagina in funzione delle azioni dell'utente per
mezzo dei JavaScript e dei CSS. Per cui i layers possono essere utilizzati in
numerose occasioni, tra cui vale la pena di menzionare, a titolo di esempio,
i menu a tendina.
Un layer ove si inserisca del testo e si cancellino gli attributi di larghezza
e di altezza potrà espandersi indipendentemente dalla risoluzione del monitor.
Si provi infatti ad inserire all'interno di un layer con dimensioni predefinite
una gran quantità di testo, si cancellino successivamente gli attributi di larghezza
ed altezza e si ridimensioni a piacere la finestra del browser.
Inoltre, sebbene Dreamweaver inserisca una dimensione in altezza del layer,
nella maggior parte dei casi è consigliabile eliminarla. tranne, ovviamente
quando impostare un'altezza prefissata è necessario.
Non è consigliabile inserire i layers in tabella per due motivi, in primo luogo
è un errore dal punto di vista delle regole html, ma soprattutto ciò non è supportato
da NN4.x. E' invece possibile inserire tabelle all'interno dei layers purché
queste abbiano una dimensione in pixel e non in percentuale.
Come si può intuire i layers sono strumenti estremamente versatili e potenti,
tuttavia è necessario conoscerne bene il funzionamento ed in particolare all'interno
di Dreamweaver per evitare problemi.
Una delle cose da evitare, se non si è degli utenti avanzati, è l'inserimento
dei layers dal menu Insert, in quanto se ne ha un minore controllo.
Un utilizzo opportuno del menu Insert >> Layer potrebbe
invece essere quando si vuole nidificare un layer, infatti in questo caso, a
prescindere dalle impostazioni settate dal menu Preferences...,
se si inserisce un layer in questo modo, quando il cursore è all'interno di
un altro layer, esso sarà nidificato. Dreamweaver inoltre consente la nidificazione
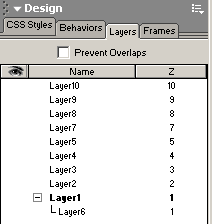
selezionando un layer sul pannello Layers e, tenendo cliccato
Ctrl, lo si trascina sul layer all'interno del quale si vuole
nidificarlo.
 |
 |
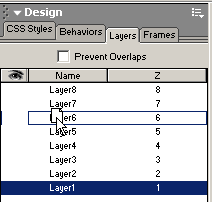
Si tenga inoltre presente che quando i spostano i layers nel pannello Layers
Dreamweaver ne cambia lo z index - aumentandolo, dunque portandoli in primo
piano, quando si spostano verso l'alto e viceversa verso il basso.

Dreamweaver consente di inserire degli oggetti ad esempio delle immagini più
grandi dei layers che le contengono, ma in questo caso è fortemente consigliato
adattare le dimensioni dei layers a quelle del loro contenuto.
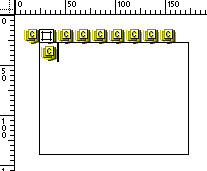
Si tenga presente inoltre che Dreamweaver inserisce il codice html del layer
in corrispondenza dell'icona segnaposto e che, pur spostando il layer nella
pagina, il codice rimarrà nello stesso punto dove è stato inserito, cambiando
solo i valori di posizionamento dell'attributo syle.