I layers sono dei tag div o span cui viene dato un identificatore unico: id
ed alcune proprietà. Fino alla versione 4 di Dreamweaver e Dreamweaver UltraDev
si potevano anche utilizzare i tag ilayer e layer, proprietari di Netscape e
supportati fino solo da questo browser fino alla versione 4.
Se non abbiamo modificato le impostazioni dal menu Preferences...
verrà utilizzato il tag div, per creare un layer senza colore o immagine di
sfondo e visibilità definite.
Inoltre Dreamweaver inserirà - per impostazione predefinita
è spuntata la casella di controllo Add Resize Fix when Inserting
Layer - anche un JavaScript che serve per mantenere la compatibilità
con NN 4.x che non riposiziona automaticamente i layer quando l'utente ridimensiona
la finestra del browser.
|
Infine come impostazione predefinita Dreamweaver non consente la nidificazione
dei layers, ovvero l'inserimento di un layer all'interno di un altro layer.
Se ne vogliamo consentire la nidificazione come impostazione predefinita, sarà
necessario spuntare la relativa voce nella finestra di dialogo Layers
del menu Edit >> Preferences ...
Possiamo controllare i layers dal pannello Properties ed anche
dallo specifico pannello Layers accessibile dal menu:
Window >> Others >> Layers

Per selezionare un layer possiamo cliccare sui bordi quando il cursore assume
la forma di una croce con le frecce oppure possiamo cliccare sull'icona degli
elementi invisibili che Dreamweaver inserisce all'inserimento del layer, purché
non sia spuntata l'opzione delle Toolbar Standard:
View Options >> Hide All Visual Aids
In questo pannello troviamo la casella di controllp Prevent
Overlap che, se spuntata impedisce la sovrapposizione dei layers.

|
in quanto, eliminando questi segnaposto, Dreamweaver darà una rappresentazione
più fedele dell'area della pagina.
Un altro modo per selezionare i layers è cliccarci sopra dal pannello Layers,
questo è probabilmente il metodo più comodo e più sicuro quando una pagina è
riempita di elementi ed i layers diventano difficili da selezionare.
Infine quando posizioniamo il cursore all'interno di un layer è sufficiente
cliccare sul tag del layer nella barra di stato per selezionarlo. Si noti che
Dreamweaver MX oltre a presentare sul Tag Selector il tag div
mostra pure il relativo id, a differenza delle versioni precedenti che mostravano
un generico tag div.
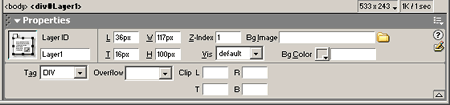
Dal pannello Property possiamo controllare le proprietà del
layer.

Nella parte superiore, da sinistra, troviamo il campo Layer ID
dove va inserito l'id del layer.
|
Altri quattro campi determinano la posizione del layer nella pagina e la sua
dimensione:
- L: rappresenta la distanza dal margine sinistro della pagina
- T: la distanza dal margine superiore
- W: la larghezza
- H: l'altezza
Un ulteriore campo Z-Index rappresenta la terza dimensione.
Infatti, a differenza di altri elementi html, i layers possono avere una profondità,
più alto è il numero, più il layer si trova in primo piano, dunque visibile
rispetto agli elementi sottostanti. In pratica con il layers si da profondità
agli elementi di una pagina e si accede alla terza dimensione in un documento
html. Mano a mano che si aggiungono layer Dreamweaver attribuisce loro uno Z
index crescente.
Il menu a discesa Vis può assumere quattro valori

- default: non viene specificata la visibilità ed i browser
normalmente faranno visualizzare il layer, quando si inserisce con Dreaweaver
un layer l'impostazione predefinita di visibilità è default - inherit: si riferisce ai layers nidificati che ereditano
le proprietà di visibilità dal layer che li contiene - visible: rende un layer visibile
- hidden: rende un layer invisibile.
La visibilità dei layers può essere controllata anche dal pannello Layers,
cliccando sul layer selezionato, in corrispondenza dell'icona occhio. Sempre
dal pannello Layers possiamo controllarne l'id e lo z index.
Sulla sinistra troviamo i campi ormai familiari con i quali è possibile scegliere
un colore di sfondo, tramite il selettore dei colori, oppure un'immagine di
sfondo navigando all'interno del nostro disco.
Nella parte inferiore del pannello Property possiamo scegliere
il tag, div o span, da utilizzare per i layers, ricordiamo che Dreamweaver di
default inserirà div.

Il menu a discesa Overflow controlla il contenuto inserito
in un layer quando questo eccede la dimensione del layer stesso, le opzioni
possono essere visible (visibile) hidden (nascosto)
scroll e auto in questi casi verrà aggiunta
la barra di scorrimento al layer. Con l'opzione scroll in ogni
caso, con auto solo se il contenuto eccede l'area del layer.

Avvertenza sia NN 4.x sia Opera non sono in grado di visualizzare correttamente
il contenuto eccedente l'area del layer quindi con questi due browser non si
può purtroppo fare affidamento sulle barre di scorrimento, in particolare NN
4.x interpreterà come hidden il contenuto eccedente, mentre Opera in genere
come visibile se Overflow è settato ad auto ed invisibile se settato
a scroll.
I campi Clip, infine rendono visibile solo una parte del layer:
- L dal margine sinistro;
- R dal margine destro;
- T dal margine superiore;
- B dal margine inferiore.