Le tabelle sono dei contenitori. Esse possono contenere dati tabellari, testo
o immagini, per questi motivi hanno rappresentato il principale elemento per
disegnare il layout delle pagine quando il supporto dei browser a CSS e layer
era scarso o nullo. Adesso è più semplice utilizzare i CSS ed i layer per impostare
il layout delle pagine. Sebbene vi sia chi teorizza il non utilizzo delle tabelle
come elementi di layout in favore del CSS P, ovvero il posizionamento degli
elementi di una pagina unicamente per mezzo dei CSS ed in particolare dei layer,
è bene precisare che finora, secondo gli standard stabiliti dal W3C, le tabelle non
sono né deprecate, né deprecato è il loro utilizzo come strumenti per disegnare
il layout di pagina.
Ovviamente avere più elementi a disposizione per determinare il layout della
pagina: tabelle, layer e CSS semplifica non di poco il lavoro e consente una
maggiore flessibilità. Dunque un'efficiente integrazione dei vari elementi HTML
è probabilmente l'approccio più corretto ed anche di maggiore buon senso.
In html la struttura base di una tabella è costituita dei tag <table>
ovvero tabella <tr> riga di tabella e <td> dato di tabella, ovvero
cella, dunque il numero di colonne è implicitamente determinato dal numero di
celle presenti su una riga, come si vede in questo esempio di tabella formata
da due righe e due colonne:
<table>
<tr>
<td>contenuto</td>
<td>contenuto</td>
</tr>
<tr>
<td>contenuto</td>
<td>contenuto</td>
</tr>
</table>
Per inserire una tabella in una pagina si può cliccare sul menù:
Insert >> table
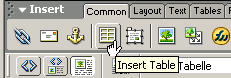
o cliccare sul pulsante Insert table nel pannello Common
o trascinare, sempre da questo pulsante, la tabella dentro la pagina.

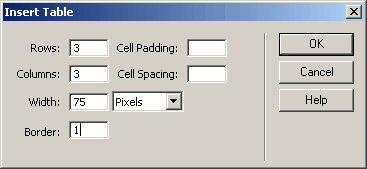
In tutti e tre i casi Dreamweaver presenterà una finestra di dialogo con le
proprietà della tabella nei vari campi.

Tali proprietà possono essere modificate immediatamente dalla finestra di
dialogo o successivamente dal pannello Property. La prima volta
che si utilizza Dreamweaver, la finestra di dialogo ci propone una tabella di
3 righe per 3 colonne larga il 75% della pagina con Cell Padding e Cell Spacing
non determinati - il che vuol dire 1px per il Cell Padding e 2px per il Cell
Spacing - e bordo impostato ad 1px, vedremo tra breve il significato degli attributi
della tabella. Una volta modificate le proprietà della tabelle dalla finestra
di dialogo Dreamweaver ci proporrà al successivo inserimento di una tabelle
le ultime proprietà che avevamo impostato.
Il pulsante Insert table è presente in Dreameaver MX anche
in due nuovi pannelli del gruppo Insert: Layout
che serve a passare alla cosiddetta Layout View ed il pannello tables.
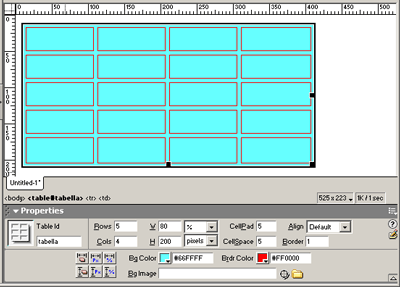
Il controllo delle proprietà di una tabella e dei suoi elementi righe e colonne
è Particolarmente semplice in Dreamweaver utilizzando il pannello Property
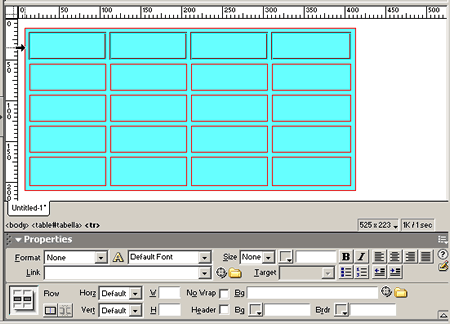
ed il Tag Selector. Quest'ultimo ci consente di selezionare
una tabella o gli elementi in essa contenuti con estrema facilità.
Dal Pannello Property possiamo controllare e variare il numero
di righe ed il numero di colonne rispettivamente dei campi Rows
e Cols, la sua larghezza dal menù a discesa width
e la sua altezza dal menù Height. Le dimensioni di una tabella
possono essere impostate - sia in larghezza, sia in altezza - in percentuale
selezionando dal menù a discesa % oppure in pixel selezionando
px.

In particolare, per la larghezza selezioneremo una misura in px quando vogliamo
che la grandezza sia predefinita, ovviamente purché non inferiore ad altri elementi
di dimensione fissa contenuti al suo interno, come per esempio immagini. La
dimensione in percentuale, invece si basa su un'unità di misura relativa, che
cambia al variare delle dimensioni della finestra del browser. Per cui può tornare
molto utile quando, per mezzo delle tabelle, si voglia impostare un layout della
pagina "elastico", che si adatti automaticamente alle diverse risoluzioni dei
monitor dei visitatori della pagina. Infatti se impostiamo le dimensioni di
una tabella al 75% essa occuperà sempre il 75% o ¾ della pagina qualsiasi risoluzione
essa venga visualizzata; tuttavia come area della pagina si intende quella a
partire dal margine superiore e sinistro, pertanto se si vuole che una tabella
occupi effettivamente il 100% di una pagina, bisognerà impostarne i margini
a 0 (vedi capitolo 9). Sebbene una tabella di dimensioni
percentuali non potrà, comunque, essere inferiore al suo contenuto - ad esempio
immagini - avente una dimensione fissa in pixel.
Con i valori numerici (in pixel) inseriti nei campi CellPad
e CellSpace si controllano rispettivamente il cellpadding ed
il cellspacing.
Il cellpadding rappresenta la distanza tra gli elementi contenuti nelle celle
ed i bordi della cella, nell'esempio della schermata abbiamo impostato il cellpadding
a 5 il che vuol dire che qualsiasi elemento contenuto nelle celle sarà distanziato
dai suoi bordi di 5 pixel a destra, a sinistra, in alto ed in basso.
Il cellspacing rappresenta la distanza tra una cella e l'altra e tra queste
ed il bordo esterno della tabella.
Ovviamente quando si inseriscono nella cella elementi come le immagini aventi
anch'essi una dimensione assoluta in pixel si dovrà tenere conto del cellpadding
e del cellspacing, altrimenti la tabella si allargherà oltre le sue dimensioni
- siano esse percentuali o in pixel - quando la somma degli elementi contenuti
più il cellpadding ed il cellpsacing superano le dimensioni della tabella.
Sulla sinistra del pannello Property possiamo determinare,
dal menù a discesa align, l'allineamento di una tabella. Il
valore predefinito Default non scriverà alcunché nel codice
html e la tabella verrà generalmente visualizzata allineata a sinistra. Gli
altri valori sono Left (sinistra), Center
(centro) e Right (destra).
Nel campo Border possiamo inserire il valore in pixel del
bordo di una tabella, quando non impostato diversamente il bordo delle righe
o delle celle sarà dello stesso colore, ma delle dimensioni di 1 pixel.
Sulla parte superiore sinistra del pannello Property possiamo
inserire un id nel campo table Id, questo può tornare utile,
ad esempio, quando vogliamo assegnare eventi JavaScript ad una tabella.
Nella parte inferiore (a scomparsa) del pannello Property
possiamo assegnare nei campi Bg Color e Brdr Color
rispettivamente il colore di sfondo della tabella ed il colore del suo bordo
- quando questo è maggiore di 0 - il colore può essere scelto dai selettori
del colore accanto ai due campi. Il colore di sfondo di default di una tabella
è quello dello sfondo della pagina; il colore di default dei bordi di tabella
è grigio, con differenze minori da browser a browser. Si può anche inserire
un'immagine di sfondo al posto del colore di sfondo, in questo caso si sceglierà
lo sfondo cliccando sull'icona cartella sulla destra del campo Bg Image
e, navigando all'interno del proprio disco, selezionare l'immagine da inserire
come sfondo oppure cliccando sull'icona puntatore e trascinandola fino ad un'immagine
presente nel pannello Site.

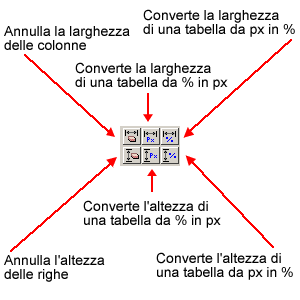
I sei pulsanti ![]()
sulla parte inferiore sinistra servono per variare rapidamente le dimensioni
di una tabella.
I due sulla sinistra annullano le dimensioni, rispettivamente in larghezza
ed in altezza di una tabella; i due centrali convertono rispettivamente la larghezza
e l'altezza da percentuale in pixel ed i due sulla sinistra convertono rispettivamente
la larghezza e l'altezza da pixel in percentuale. Le conversioni in percentuale
o in pixel sono fatte rapportandosi alla nostra area di lavoro.

Talvolta può essere problematico selezionare una tabella o un suo elemento
all'interno di una pagina, soprattutto quando ci troviamo in presenza di tabelle,
celle, righe o colonne molto piccole, o tabelle nidificate ovvero tabelle contenute
all'interno di altre tabelle.
Tuttavia Dreamweaver fornisce delle soluzioni che possono rendere tali operazioni
molto facili. Per selezionare una cella la cosa più semplice da fare è posizionare
il cursore al suo interno e poi selezionarne il tag td con il Tag Selector
sulla barra di stato di Dreamweaver.
Lo stesso procedimento spostandosi sul tag immediatamente precedente - tr -
può essere fatta per selezionare una riga di tabella, le righe e le colonne
possono anche essere selezionate trascinando il mouse da uno dei vertici della
riga o delle colonne.

E' anche possibile selezionare le righe o le colonne posizionando il mouse
sul bordo della tabella in corrispondenza della riga o colonna prescelta e cliccare
per selezionarla quando il puntatore assume la forma di una freccetta nera.

Per selezionare una tabella, infine la cosa più semplice è selezionarne il
tag sul Tag Selector.