Link copiato negli appunti
Dopo questa introduzione al Layout View , creiamo la home
page per un'immaginario negozio di chewing gum. In modo che sia più chiaro l'utilizzo
di questa modalità.
- Apriamo la pagina e paasiamo in modalità Layout View.
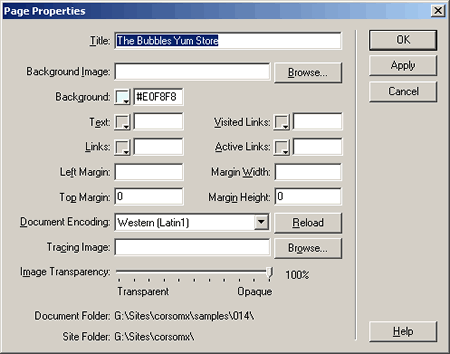
- Inseriamo il titolo nel campo Title: della ToolBar
Document. - Impostiamo le proprietà di pagina, settando
il valore del colore di sfondo a #E0F8F8, il margine superiore, topmargin
e marginheight a 0.

- Salviamo la pagina con il nome index - il nome generalmente utilizzato per
la home page - dal menu
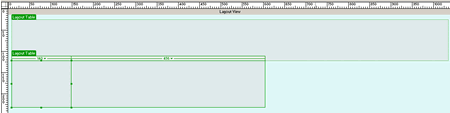
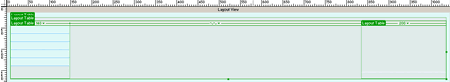
File >> Save - Disegnamo, senza preoccuparci delle sue dimensioni, una tabella di layout
nella parte superiore della pagina dove inserire il logo del sito e selezioniamo
dal menu a comparsa sulla sua parte superiore Make Column Autostretch. - Disegnamo un'altra tabella di layout. Anche in questo caso non bisogna preoccuparsi
né del suo posizionamento, né delle sue dimensioni, in quanto Dreamweaver
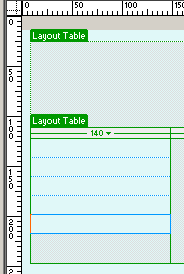
la posizionerà immediatamente sotto a quella precedente. - Disegnamo una tabella nidificata sulla sinistra della tabella appena creata
e impostiamone la larghezza a 140 pixel dal pannello Property.

- Disegnamo all'interno della tabella 5 celle di layout dove andrà inserito
il menu di navigazione, ricordandoci, dopo aver premuto il pulsante Draw
Layout Cell, di tenere pressato il tasto Ctrl per poterne disegnare
più di una senza dover ogni volta selezionare il pulsante Draw Layout
Cell. Anche in questo caso non preoccupiamoci della loro altezza.

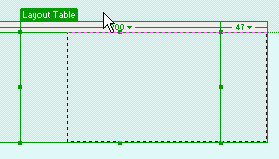
- Sulla destra della tabella principale disegnamo un'altra tabella nidificata,
impostiamone la larghezza, dal pannello property, a 200 pixel e trasciniamola
fino a che il suo bordo sinistro coincida con il bordo sinistro della tabella
principale.

- Clicchiamo sul menu a discesa di ciascuna tabella di layout Clear
Cell Heights. - Clicchiamo sul menu a comparsa della tabella principale e selezioniamo Make
Column Autostretch

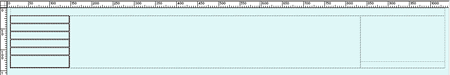
- Passiamo in modalità Standard View.
- Notiamo subito che oltre alle 5 celle di layout che abbiamo disegnato nella
tabella nidificata sinistra ne troviamo una sesta, questo perché quando inseriamo
una tabella di layout è comunque presente al suo interno una tabella che si
somma a quelle da noi disegnate.

- Cancelliamo l'altezza della sesta cella della tabella nidificata di sinistra
e dell'unica cella della tabella nidificata di destra. - Se vogliamo avere un codice più leggero e corretto, controlliamo che le
tabelle nidificate abbiano impostato il solo attributo di larghezza in pixel,
le relative righe e celle non abbiano impostati gli attributi di altezza e
larghezza e le tabelle superiore e principale abbiano impostato il solo attributo
di larghezza al 100% e le relative righe e tabelle non abbiano impostato alcun
attributo. Come si vede il disegno del layout di pagina in modalità Layout
View necessita di numerosi controlli ed accorgimenti quando si vuole
realizzare un prodotto professionalmente valido. Il che comporta rallentamenti
nel flusso di lavoro ed un'attenzione particolare. - Inseriamo adesso le immagini create in precedenza.
- Nella tabella superiore, dal pannello Common.
cliccando sul pulsante Insert Image, selezioniamo l'immagine
logo.gif da inserire nella tabella superiore e scriviamo nel relativo campo
del pannello Property il testo alternativo per le immagini. - Dal pannello Property della cella dove si è inserito il
logo selezioniamo per l'attributo allineamento orizzontale
il valore Center. Qualora volessimo ottenere lo stesso
risultato dalla layout view potremmo solo farlo inserendo <div align="center">. - Creiamo adesso il menu di navigazione nella tabela nidificata di sinistra.
- Sempre dal pannello Common, premendo il pulsante Insert
Image inseriamo un immagine per ogni cella. Nella prima inseriamo
una gif trasparente e dal pannello Property impostiamone
l'altezza a 25 pixel, nelle celle sottostanti inseriamo nell'ordine i vari
pulsanti del menu di navigazione del sito (home, about, products, order, contact)
e scriviamo nel relativo campo del pannello Property il testo
alternativo per le immagini. - Impostiamo nella cella della tabella principale l'attributo allineamento
verticale a Top. - Nella cella appena creata premiamo il tasto Invio e digitiamo
Home Page, trasformiamo questo testo in un titolo h3, scegliamo come font
Comic Sans MS e come colore #FF33CC - Premiamo il tasto Invio e nel nuovo paragrafo cambiamo
il tipo di font in trebuchet MS , impostiamo la sua dimensione a 2, giustifichiamo
il paragrafo ed inseriamo con il pulsante Lorem
Ipsum del pannello Common 700 caratteri. - Selezioniamo tutto il testo, titolo e paragrafo e dal pannello Property
premiamo il tasto Text Indent (tag blockquote). - Nella cella vuota della colonna nidificata sulla sinistra digitiamo News,
trasformiamo questo testo in un titolo h3, scegliamo come font Comic Sans
MS e come colore #FF33CC - Premiamo il tasto Invio e nel nuovo paragrafo cambiamo
il tipo di font in trebuchet MS , impostiamo la sua dimensione a 2 ed inseriamo
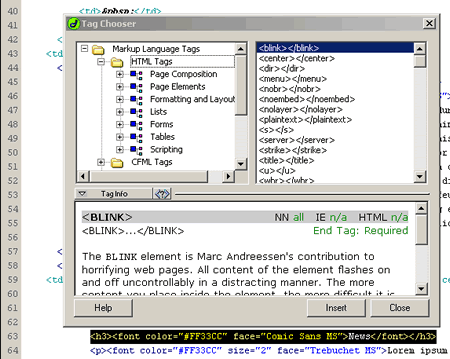
con il pulsante Lorem Ipsum 250 caratteri. - Selezioniamo il titolo News, andiamo in modalità Code View
selezioniamo tutta la riga contenente il tag h3, il tag font ed il testo News.
Col tasto destro selezionando Insert Tag...
lanciamo il Tag Chooser ed inseriamo il tag blink (visualizzabile
solo da Netscape fino alla versione 4), che è il primo della lista dei tag
html.

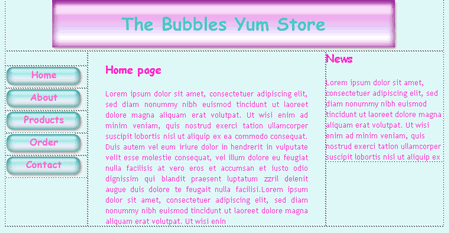
- A questo punto la home page è creata, vanno solamente create le altre pagine,
inserito un nuovo titolo nella tabella principale di ogni pagina e, quando
sarà disponibile, si potrà sostituire il testo dell'estensione Latin
Text con il contenuto effettivo. L'operazione è semplicissima in
quanto basterà dal menu:
File >> Save As...
salvare lo stesso file con nomi diversi.

- In ognuna delle pagine su ciascun pulsante del menu di navigazione creiamo
un link a ciascuna delle altre pagine. - A questo punto si può aggiungere qualche script relativo ai link, per migliorare
l'effetto complessivo. - Dal menu:
Commands >> MFX
possiamo inserire MFX
focus cleaner, che come si è visto nel capitolo
12, aggiunge un JavaScript nella pagina che evita le linee tratteggiate
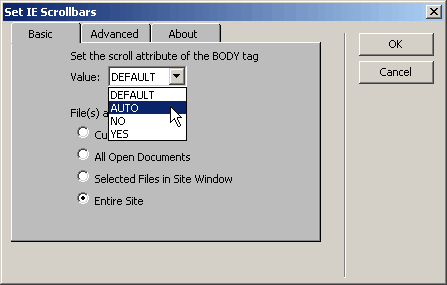
sui link in IE 4 e superiore, Netscape 6 e superiore e Mozilla. - Infine possiamo utilizzare Set IE Scrollbars, un'estensione che permette di settare l'attributo
scroll del tag body ad auto, in modo che, quando l'area della pagina sta in
un'unica videata, IE 4 e superiore non mostri l'area vuota per la barra di
scorrimento verticale, ma prolunghi l'area della pagina fino al bordo della
finestra. L'estensione è accessibile dal menu:
Commands >> Page Properties
e funziona su una o più pagine o sull'intero sito locale.

Così in pochi semplici passi abbiamo creato un piccolo sito dalla modalità
Layout View.