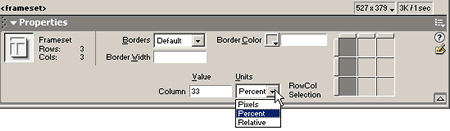
Quando un frameset presenta più righe e/o più colonne il pannello Property
mostra sulla destra un'icona che rappresenta la suddivisione in righe e colonne
del frameset. Per cui è possibile selezionare una riga o una colonna, cliccando
sui pulsanti di selezione riga/colonna posti sui bordi superiore (colonne) e
sinistro (righe) dell'icona rappresentante la suddivisione del frameset e controllare
le proprietà del gruppo. Ovvero la dimensione della riga o della colonna, che
si trova nella parte inferiore del pannello Property, nel campo
Row o Column (cambia la didascalia a seconda
che si sia selezionata una riga o una colonna.

È possibile inserire in questo campo la dimensione, che può essere assoluta
(Pixels), percentuale (Percent), o relativa
(Relative) e scegliere il tipo di misura in cui esprimere la
dimensione dal relativo elenco a discesa. La dimensione
relativa significa che verrà attributo a quel frame tutto lo spazio residuo
rispetto agli altri frame le cui dimensioni sono impostate in pixel o percentuale.
La dimensione relativa può essere impostata anche in modo proporzionale ovvero,
ad esempio in un frameset così impostato:
<frameset rows="*,4*,*" frameborder="no" border="0"
framespacing="0">
<frame src="top.htm" name="topFrame" scrolling="no"
noresize >
<frame src="main.htm" name="mainFrame">
<frame src="bottom.htm" name="bottomFrame" scrolling="no"
noresize>
</frameset>
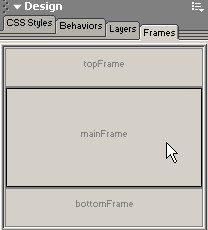
4* sta ad significare che il frame centrale - main.htm, chiamato mainFrame -
è 4 volte più alto dei frames inferiore e superiore.
Nella parte superiore del pannello Property relativo al frameset
si trovano si trovano le impostazioni dei bordi del frameset, se impostate a
Default i browser faranno visualizzare un bordo di circa 3
pixel cromato in rilievo, tranne Opera 6 che mostra dei bordi leggermente più
stretti grigi e senza effetto tridimensionale.
È possibile selezionare, dal menu a discesa borders, No
per eliminare i bordi, oppure Yes per farli visualizzare, che
corrisponde a Default, anche se esplicitamente specificato
nel codice.
Nel campo border width è possibile specificare la dimensione
in pixel dei bordi e nel campo border Color immettere il colore
del bordo, oppure selezionarlo del selettore dei colori. Opera, sia 5, sia 6
non supporta l'attributo bordercolor.
Per controllare gli attributi del tag frame è necessario cliccare sul frame
prescelto nel pannello Frames in modo che il pannello Property,
consenta di visualizzare le proprietà del frame.

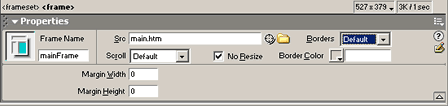
Nel pannello Property dei frame da sinistra troviamo il campo
Frame Name in cui inserire il nome del frame, il campo src,
nel quale, tramite l'icona cartella, è possibile, navigando all'interno del
disco, richiamare un file html da inserire in quel frame. È anche possibile
cliccare sull'icona puntatore e trascinare il mouse su un file html del pannello
Site. Si può anche inserire l'URL di un sito esterno. Oppure,
per richiamare una pagina all'interno di un frame, è possibile posizionarsi
con il cursore all'interno del frame, selezionare dal menu:
File >> Open in Frame...
e navigare all'interno del proprio disco per selezionare il file da richiamare
all'interno del frame.

Il menu a discesa Scroll consente di stabilire se le barre
di scorrimento vanno visualizzate. Esso può essere impostato a Default,
che di fatto corrisponde ad Auto, ovvero in questi casi le
barre di scorrimento saranno visualizzate solo se necessario, ovvero quando
il contenuto eccede la dimensione del frame. Oppure Yes per
cui esse o il loro spazio sarà sempre visualizzato, tranne in Netscape 6 e 7
ed in Mozilla, infine se Scroll è settato a No
le barre di scorrimento saranno in ogni caso invisibili.
La casella No Resize, se spuntata, impedisce che l'utente
possa posizionarsi sui bordi - se esistenti - e ridimensionare i frame.
È anche possibile impostare la presenza dei bordi ed il loro colore a livello
di singolo frame, ma questo attributo ha un valore limitato, sia perché i bordi
sono condivisi con altri frames, sia perché il bordo viene impostato a livello
di frameset.
Infine nella parte inferiore del pannello Property si trovano
gli attributi Margin width e Margin Height
che si riferiscono alla distanza dai bordi sinistro e superiore del contenuto
che si trova nella pagina all'interno del frame. Questi attributi non sono riconosciuti
da NN 4.x e precedenti, per cui per ottenere una visualizzazione omogenee con
questo browser, è necessario intervenire sulle proprietà
di pagina settando i relativi campi Margin width e Margin
Height.
A questo punto è anche più semplice comprendere il significato
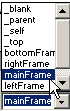
dei vari target dei link. A parte
_blank che come si è detto apre un link in una nuova finestra
del browser; gli altri valori sono _parent che apre il link
nel frameset immediatamente superiore, se esistente; _self
che apre il link nello stesso frame dove si trova il collegamento e _top
che lo apre ne frameset più esterno, sostituendo una nuova pagina al frameset.
I valori _parent e _top coincidono sempre
quando non vi sono frameset nidificati.

Infine, se abbiamo dato un nome ai frame, troviamo anche i nomi dei frame elencati
tra i possibili valori. Per cui se vogliamo aprire una pagina nel frame principale
- e questo è stato nominato mainFrame - basterà dare come target mainFrame,
se poi tutti i link dovessero puntare a questo frame allora è ancora più semplice
impostare, nelle pagine dove si trovano i link, un base target (capitolo
9).