Oltre ad Http, i metodi per collegarsi ai server remoti possono
essere di altro tipo: File transfert Protocol, Gopher, Mailto, News,
Telnet.
Vediamo degli esempi di quelli più frequentemente utilizzati.
Il File transfert Protocol (FTP) è normalmente utilizzato
per caricare e scaricare i files del nostro sito sul server remoto, in pratica
per pubblicare il nostro sito, ovviamente in questo caso è richiesto un nome
utente ed una password. Si è visto nel capitolo sulla definizione dei siti come
Dreamweaver abbia un programma FTP integrato. Tuttavia il protocollo FTP può
essere usato per aprire finestre del browser e consentire di scaricare dei file,
in questo caso, l'accesso FTP può essere, anche anonimo. Ad esempio per scaricare
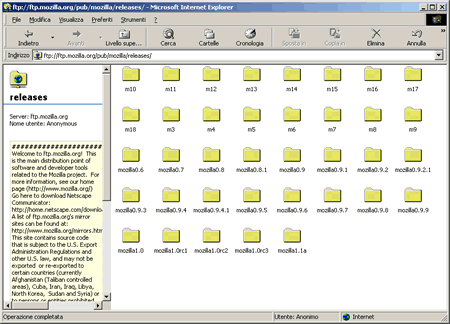
le varie versioni del browser Mozilla possiamo creare un collegamento di questo
tipo ftp://ftp.mozilla.org/pub/mozilla/releases/, l'utente che clicca su questo
genere di link vedrà aprirsi una finestra del browser in cui sono contenute
cartelle o files, cliccando su uno dei file eseguibili si attiverà lo scaricamento.

Il metodo Mailto consente di creare un link che apre il programma
di posta elettronica dell'utente con il campo del destinatario già compilato,
dunque se si vuole essere contattati dai visitatori del sito, basterà creare
un link, sempre su testo o su immagine, di questo tipo mailto:info@my_site.com.
Dreamweaver offre la possibilità di creare questo tipo di link in modo visuale.
E' infatti sufficiente cliccare sul pulsante Email Link del
pannello Common, oppure dal menù:
Insert >> Email Link

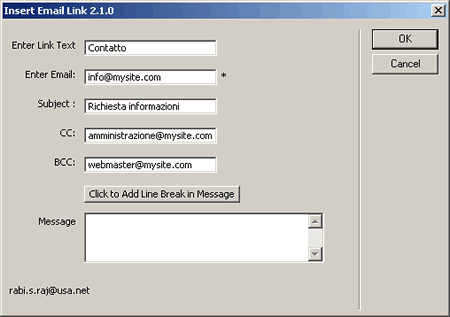
una finestra di dialogo richiederà di inserire il testo del link e l'indirizzo
email (senza mailto:) e nel punto del documento dove è posizionato il cursore
verrà visualizzato il testo, con il link alla email che si sono inseriti nella
finestra di dialogo.

E' possibile specificare oltre al destinatario principale, anche quelli
CC e BCC, l'oggetto ed il contenuto del corpo del messaggio: Scrivendo
il link email in questo modo: mailto:info@my_site.com?Subject=Richiesta informazioni&CC=amministrazione@my_site.com&BCC=webmaster@my_site.com
si specificano il
- destinatario principale: info@my_site.com,
- l'oggetto: Richiesta informazioni,
- il destinatario CC: amministrazione@my_site.com
- ed il destinatario BCC: webmaster@my_site.com.
E' possibile creare questi link email complessi con delle estensioni. Una di
queste estensioni: Advanced
Email è un oggetto che viene inserito nel pannello Common,

cliccando sul relativo pulsante è sufficiente riempire i vari campi per ottenere
visualmente un link del tipo sopra illustrato senza dover scrivere una riga
di codice.

Un altro tipo di link frequentemente utilizzato è quello ai server delle news.
Immaginiamo di voler creare un link al Newsgroup ufficiale di Macromedia Italy,
nel campo Link sarà sufficiente scrivere l'indirizzo del newsgroup
preceduto da news://, ad esempio: news://forums.macromedia.com/macromedia.general.italy.
Una funzionalità simile al pulsante Email Link,
introdotta da Dreaweaver MX, è la possibilità inserire un link, nel punto della
pagina dove si trova il cursore, cliccando il pulsante Hyperlink
del pannello Common.

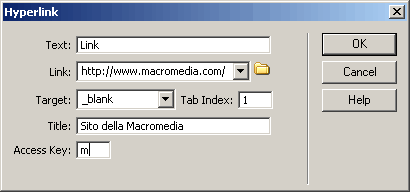
Una finestra di dialogo richiede il testo da inserire, il link - in questo
caso bisogna specificare sempre il metodo: ftp://, http://, malto:, news://,
oppure, cliccando sull'icona cartella, navigare nel proprio disco e scegliere
il file da linkare - e l'eventuale target. Inoltre questa finestra di dialogo
consente di inserire un ordine per il tasto Tab. Col tasto
Tab è possibile spostarsi da un link ad un altro ed è usato
principalmente per motivi di accessibilità. Se, ad esempio, stabiliamo per un
collegamento come ordine 1, quel link sarà il primo ad essere accessibile dal
tasto Tab, indipendentemente dalla sua posizione nelle pagina.
E' anche possibile inserire un titolo per il link analogo al testo alternativo
per le immagini,

tuttavia il titolo per i link non è visualizzato da NN4.X e dai browser di
terza generazione ed inferiori. Infine è possibile associare una scorciatoia
da tastiera per aprire il link, digitando una lettera nell'apposito campo, la
scorciatoia viene attivata dalla combinazione dei tasti CtrL+ il tasto
prescelto.

Come si è visto nel capitolo sull'impostazione delle proprietà della pagina,
i link assumono tre colori diversi da quelli del testo: un colore predefinito,
uno del link attivo - quando viene cliccato - ed uno per i link visitati. E'
possibile cambiare i colori predefiniti dei browser dalla
finestra di dialogo delle proprietà di pagina.
Un link può essere indirizzato anche ad un punto preciso del documento, in
questo caso è necessario inserire un ancoraggio in quel punto della pagina ed
il collegamento, preceduto dal simbolo #, va fatto a quell'ancoraggio. Immaginiamo
di volere inserire un collegamento che consenta di tornare rapidamente dal fondo
di una pagina lunga al suo inizio. Posizionandosi ad inizio pagina, si clicca
sul pulsante Named Anchor del pannello Common

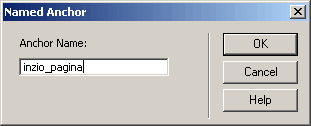
e si inserisce il nome dell'ancora nella relativa finestra di dialogo, es:
inizio_pagina.

Inserito così l'ancoraggio, si crea il link in fondo alla pagina, digitando
nel campo Link del pannello Property #inizio_pagina.
Cliccando questo link verremo portati all'inizio della pagina. E' anche possibile
linkare un punto preciso di un'altra pagina facendo seguire al link della pagina
l'ancoraggio, ed esempio: pagina_con_ancoraggio.htm#ancoraggio_5. Gli ancoraggi
sono contrassegnati con un simbolo visibile, purché dal pulsante View
Options della Toolbar Document non si sia selezionato
Hide All Visual Aids.

Infine è da notare che i browser che aderiscono agli
standard del W3C (IE e Mozilla/Netscape 6 e superiore) quando viene cliccato
un link, sia esso testuale, sia di immagine, lasciano sul link un bordo tratteggiato,
che ha la funzione di attivare la navigazione tra un link e l'altro con il
tasto Tab, come sopra accennato. Per evitare questo effetto antiestetico si
possono usare dei JavaScript, però molti di questi disabiliteranno la funzionalità
Tab. E' tuttavia possibile scaricare MFX
focus cleaner un'estensione che, una volta installata e lanciata dal menù
Commands,

aggiunge un JavaScript nella pagina che evita le linee tratteggiate sui link,
lasciando, tuttavia, intatte le funzionalità del tasto Tab
e dunque di accessibilità della pagina.