Avendo finalmente definito e chiuso il secondo livello di Hard, il nostro gioco sarà ormai pronto per essere pubblicato, ma mancheranno anche dei dettagli utili a perfezionare il progetto, che vive di un menu dedicato ai suoni… che non esiste! E così su altri minuscoli elementi incompleti, torniamo sul nostro videogioco di Scratch.
Sistemiamo la posizione degli Sprite nel Tunnel-Mouse
Il Tunnel-Mouse è stato sicuramente lo Sfondo più complesso che noi avessimo mai creato. Tra blocchi dedicati al conteggio dei secondi e dello Score, abbiamo costruito un livello estremamente difficile per un nuovo, giovane costruttore di Scratch; ci stiamo facendo grandi! Ma con la sistemazione di così tanti elementi, l’avevamo visto anche prima, dovremo fare il conto anche ad alcune precisazioni nel nostro progetto. Nel nostro caso specifico, per esempio, il gatto del nuovo livello non si fisserà sulla sua posizione originale una volta che avverrà la transizione tra Level-1-Hard e Tunnel-Mouse, creando così un difetto a dir poco abnorme! Pensiamo al nostro gattino e ipotizziamo che il livello sia finito con il nostro Sprite1 sulla posizione di uno dei topini da evitare; sarebbe la fine. Qualunque movimento volessimo fare, all’attivazione della visibilità verremo toccati dal topo in questione, attivando subito il Game Over! di Tunnel-Mouse. Cosa dovremo fare per sistemarlo?
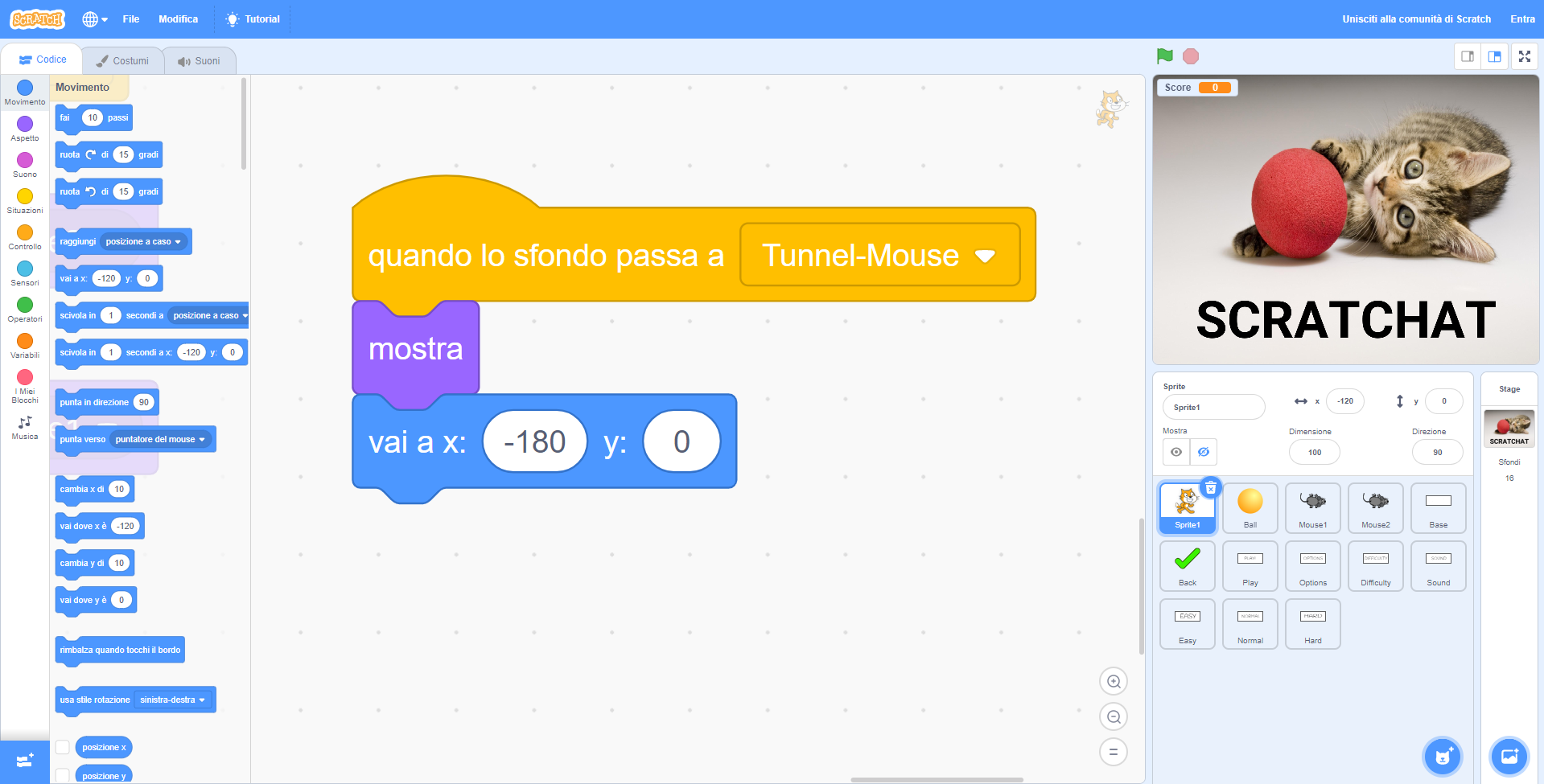
Semplicemente, torniamo nello Sprite del gatto tramite un click sinistro del mouse sulla sua icona, visibile in basso a destra. Da lì, lo noteremo, avremo già fissato i nostri due blocchi sullo scenario! Il punto è che avremo attivato la visibilità del gattino, ma non il suo spostamento nello scenario. Quindi, dopo aver individuato il blocco relativo al Tunnel-Mouse, trasciniamo un vai a x e y dalla sezione del Movimento, collegandolo al blocco del mostra. A questo punto, come avremo già indicato per tutti gli altri blocchi dello Sprite1, ci basterà inserire due valori: -180 per x e 0 per y.
Creiamo il menu del Sound
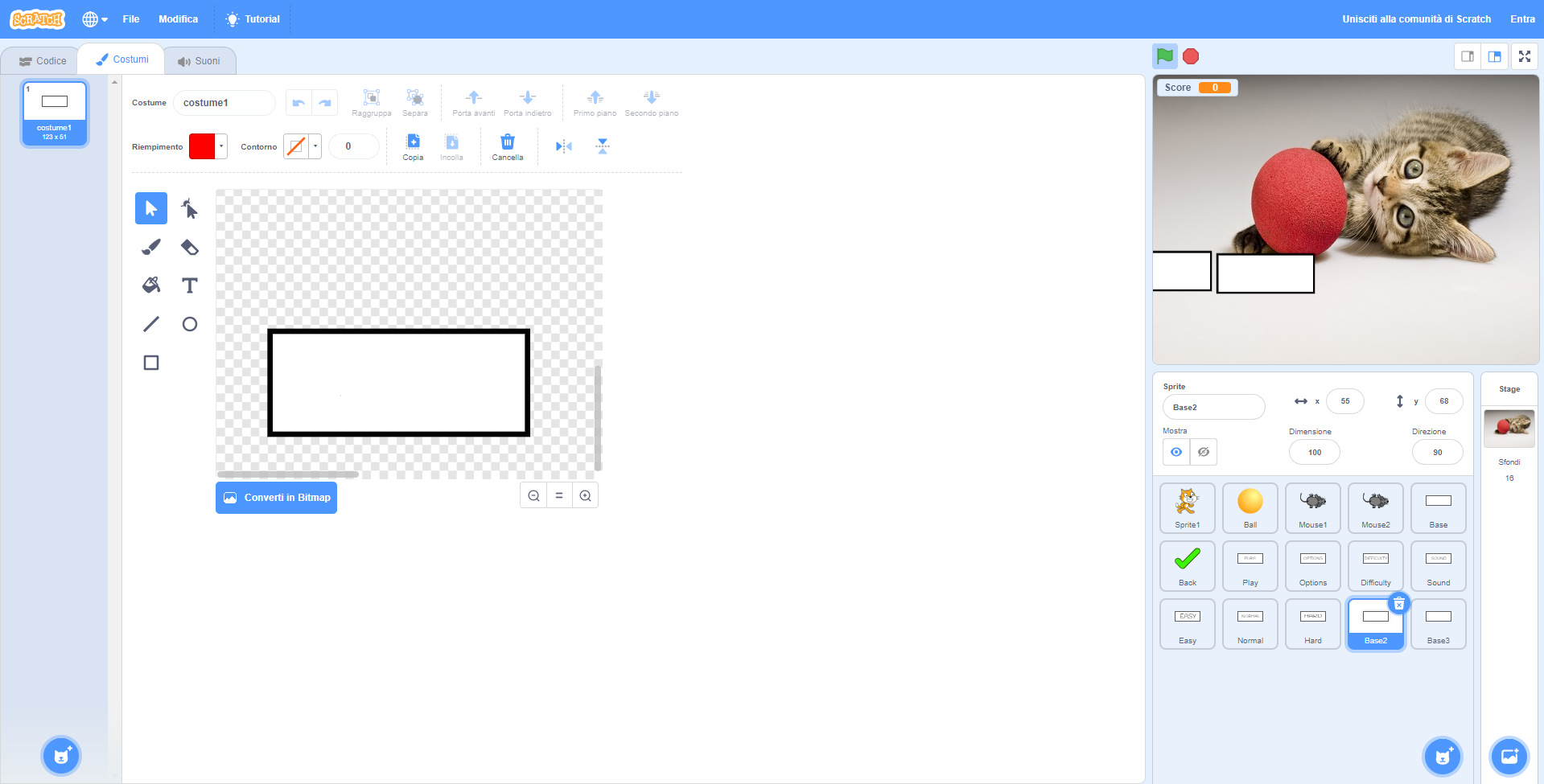
Con le nuove modifiche, lo noteremo durante il nostro test del progetto, il gattino si sposterà immediatamente sulla sinistra dello scenario con il passaggio al Tunnel-Mouse. Abbiamo finalmente risolto l’ultimo problema del livello, ma adesso tocca muoversi su un altro elemento del progetto: il menu dei suoni! Entriamo al suo interno e, senza pensare ad altro, clicchiamo con il tasto destro del mouse sullo Sprite della Base, selezionando una sola volta l’opzione del duplica. È arrivato il tempo di modellare!
Costruiamo il pulsante dell’addizione
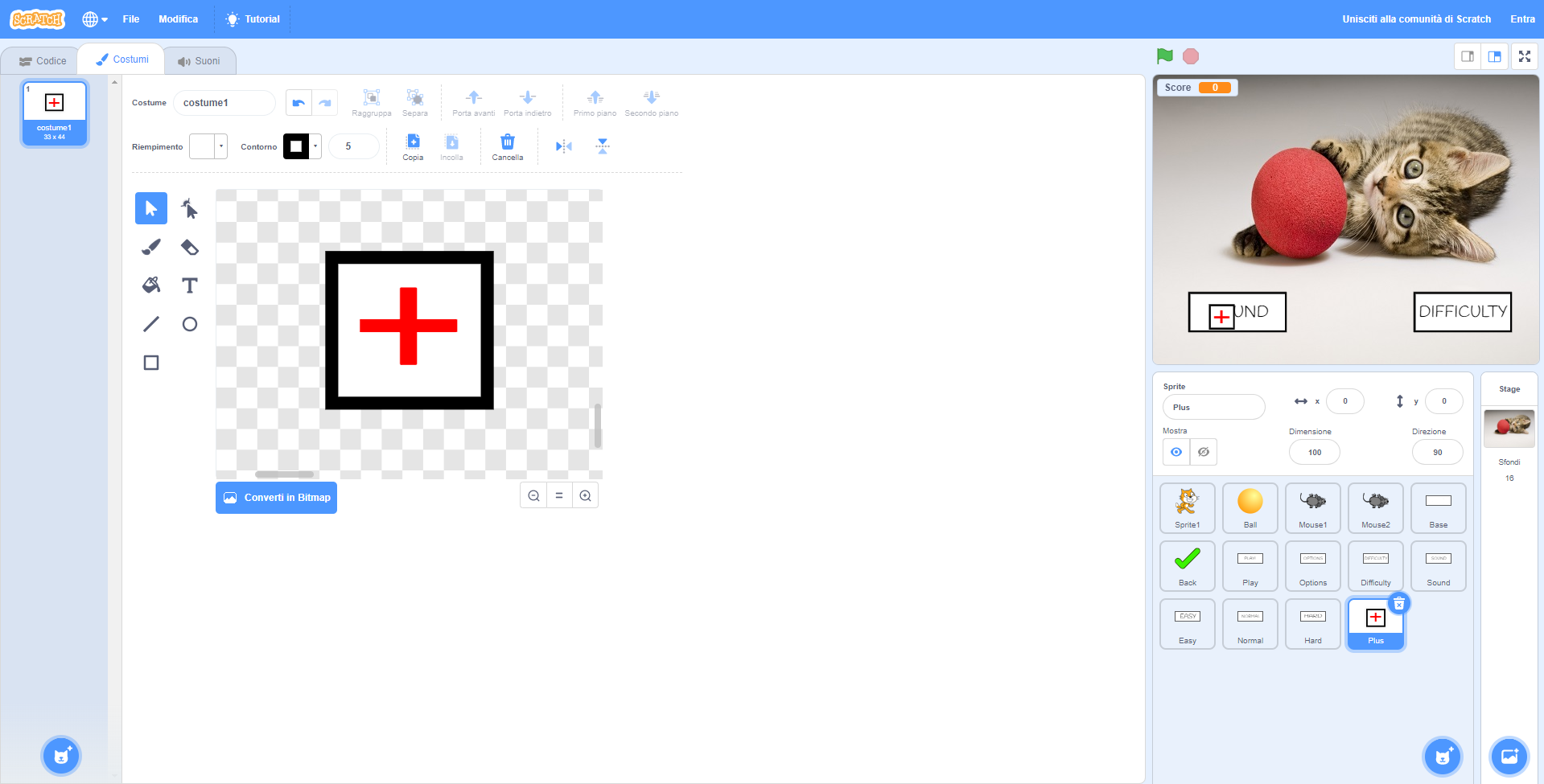
Con la nostra tela completamente vuota, non ci resta da far altro se non modificare le nuove caselle con i simboli dell’addizione e della sottrazione! Costruire una barra per modificare il volume, infatti, sarebbe tremendamente difficile a questo punto del nostro progetto, perciò limitiamoci a costruire degli Sprite in grado di alzare o abbassare il volume di un valore fisso. Insomma, una volta che saremo entrati nella sezione dei Costumi relativo alla nuova Base2 dovremo integrare un simbolo dell’addizione. Clicchiamo quindi sull’icona della T sulla sinistra della nostra tela e inseriamo al centro della nostra casella un +. Per donare anche una forma tutta sua alla nuova icona, inoltre, potremo farle cambiare colore! Cliccando sulla casella del Riempimento, cerchiamo di ottenere un rosso acceso; la colorazione perfetta per attirare l’attenzione del giocatore! Per ottenerla, dovremo semplicemente aumentare i valori di Saturazione e Luminosità su un massimo di 100, lasciando il valore di Colore fermo sullo 0. A questo punto avremo la nostra casella dell’addizione, ma per evitare di renderla troppo grande dovremo attuare un’ultima modifica. Selezioniamo lo strumento del Seleziona e rimpiccioliamo da lì tutti i lati della casella, racchiudendo il simbolo dell’addizione da un minuscolo quadrato e rendendolo così un pulsante da schiacciare. Prima di chiudere le modifiche sulla casella, ricordiamoci di darle un nome! In questo caso, perché non rinominarla come Plus?
Costruiamo il pulsante della sottrazione
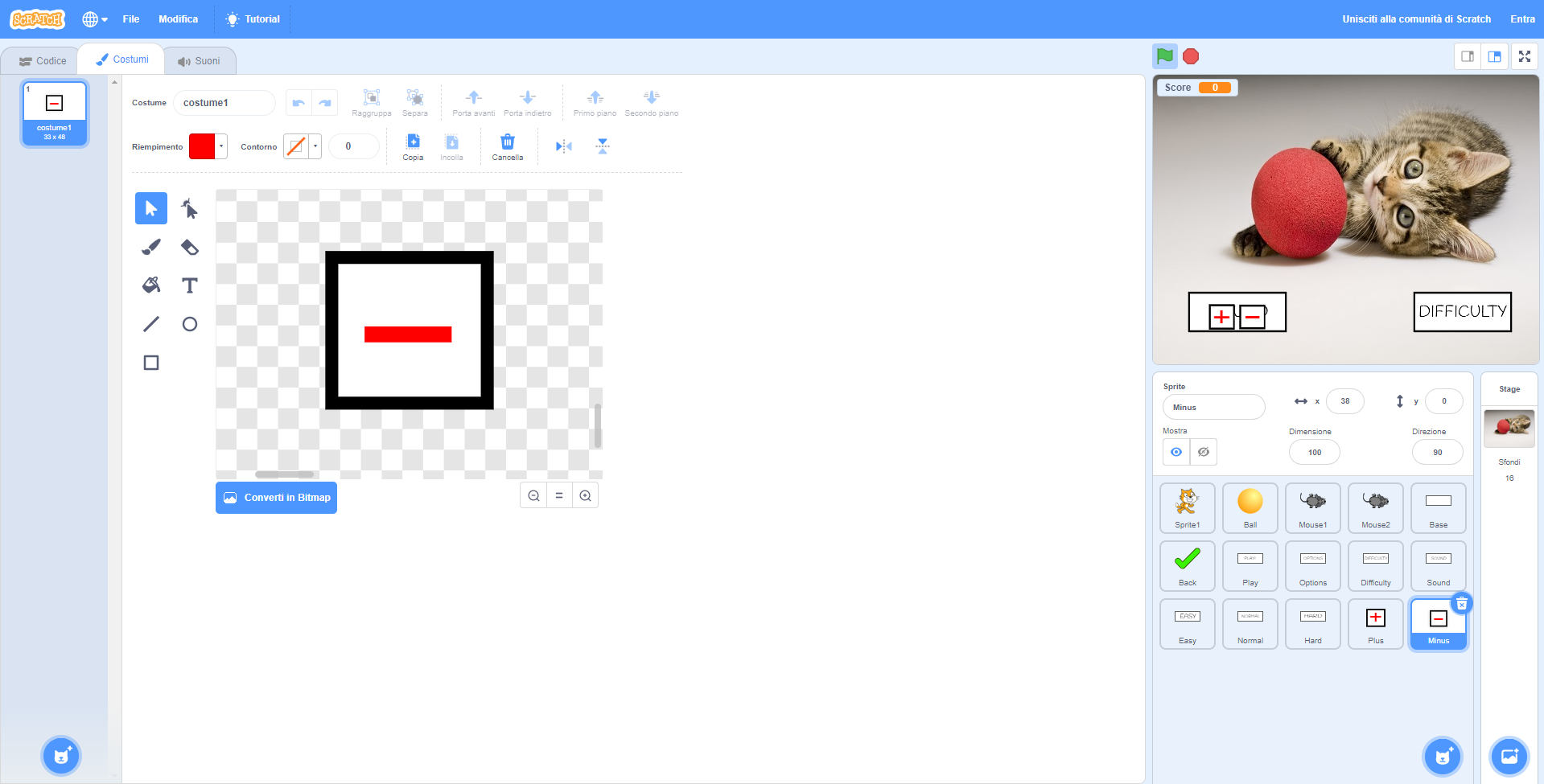
Abbiamo finalmente costruito il pulsante che ci permetterà di alzare il volume di gioco, ma allo stesso modo ci servirà anche una casella dedita ad abbassarlo ogni volta che ce ne sarà il bisogno! Per questo motivo, invece di duplicare la Base, che ha ormai delle forme completamente diverse dalla nuova casella del Plus, limitiamoci a cliccare con il tasto destro del mouse sul nuovo Plus e a selezionare duplica. Così facendo, infatti, ci basterà eliminare l’icona dell’addizione per avere una casella già pronta a includere il simbolo della sottrazione. Facciamolo entrare all’interno della stessa casella e, una volta fatto, cerchiamo anche di allargare la forma per darle una visibilità maggiore all’interno del progetto. Dopotutto, rispetto all’addizione, il simbolo della sottrazione viene raffigurato con una sola, minuscola linetta; sistemarla e ingrandirla sarà necessario per farla vedere per bene al nostro giocatore. Coloriamola sempre di rosso (ricordandoci di inserire gli stessi valori dati all’icona della sottrazione) e, anche qui, cerchiamo di dare un nome particolare alla nuova icona! Visto che nel caso dell’addizione avevamo scelto di integrare un Plus, nel caso della sottrazione potremmo inserire un Minus. Confermiamo le modifiche e salviamo il progetto: questo non è che l’inizio del menu dedicato ai suoni.