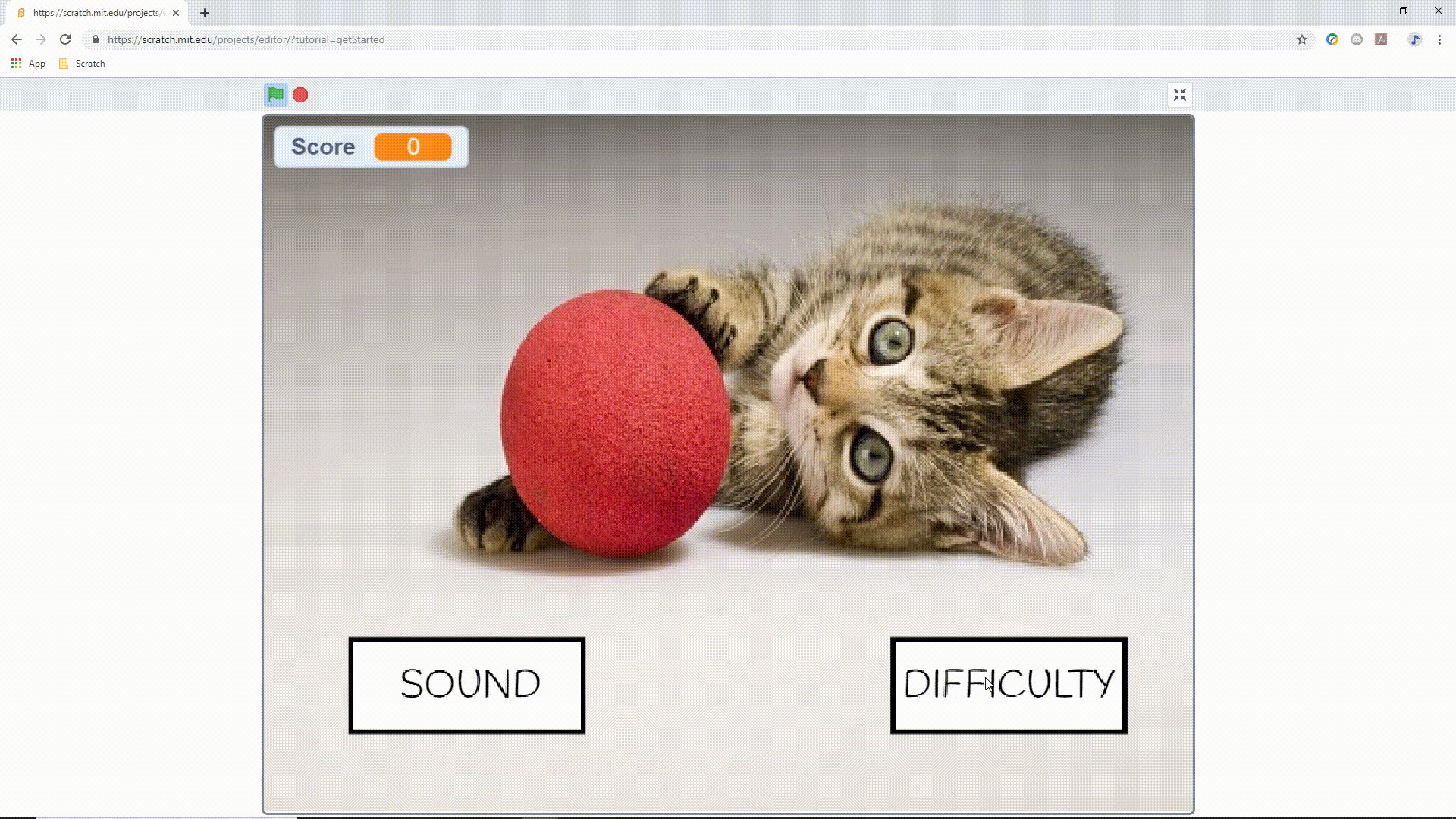
Avendo fissato il solo Easy all’interno della schermata relativa alla difficoltà con i suoi valori di x e y, dovremo ancora posizionare correttamente le caselle del Normal e dell’Hard. Come prima, quindi, ci basterà osservare alcuni valori dei due Sprite per capire dove posizionare le due caselle rimaste e ottenere così la nostra schermata dei sogni! Ma procediamo senza correre, incominciando con la casella del Normal.
Sistemiamo la posizione di Normal
Per modificare i valori di x e y relativi a Normal, dovremo innanzitutto selezionare il suo Sprite. Per farlo, guardiamo sempre in basso a destra e clicchiamo con il tasto sinistro del mouse sulla sua icona. Da lì, lo vedremo subito in alto, usciranno fuori tutti i dettagli sulla casella rettangolare, tra cui i già citati valori di x e y. Consideriamo la posizione di Easy, che era stata fissata con un x di -40 e un y di 0, per trovare un buon punto di riferimento. Attenzione però a non fissare il valore di y su 0. Alcune caselle potrebbero difatti adattarsi al testo che avremo scritto, ingrandendosi e cambiando di misure. Per questo motivo possiamo partire con lo 0 per poi salire pian piano con lo stesso valore. Considerando la casella del Normal, un valore fissato su 30 dovrebbe integrare lo Sprite simmetricamente alla casella dell’Easy.
Sul valore di x, invece, non ci basterà togliere un 40 dal valore originale di Easy per distanziare per bene le due caselle. Anzi, viste le grandezze dei due Sprite saremo obbligati a slegare le caselle sino a fissare un valore di x pari a Visto che l’altezza dovrà rimanere la stessa, possiamo fissare fin da subito uno 0 per y, ma non è quello il vero problema. Per la disposizione in orizzontale, infatti, non dovrebbe essere mai il gusto estetico a guidarci, quanto quello delle misure. Ogni casella dovrà essere distanziata allo stesso modo l’una dall’altra, evitando così delle evidenti brutture estetiche! Considerando tutto, possiamo fissare un 130 per lasciare abbastanza spazio tra Easy e Normal ed evitare di bloccare il passaggio per la nostra ultima casella: Hard.
Sistemiamo la posizione di Hard
Infine, non ci resta che posizionare la nostra ultima casella dell’Hard per chiudere la sistemazione di tutte e tre le caselle sulla schermata del Difficulty! Il processo, anche in questo caso, sarà lo stesso: muoviamo il cursore in basso a destra e selezioniamo l’icona dell’Hard e, una volta fatto, osserviamo i suoi valori. Come negli altri casi già citati, anche la casella per selezionare la modalità difficile del gioco sarà posizionata senza un vero e proprio criterio, e sarà qui che dovremo entrare in gioco noi! Visto che avremo distanziato le due caselle di ben 170 punti sull’asse delle x, calcoliamo anche lo stesso spazio per il nostro Hard. Se con Normal abbiamo fissato l’altezza della sua casella su 130, con Hard dovremo quindi calcolare una distanza pari a 300! Proviamo a integrarlo nel nostro progetto e, come valore di y, manteniamoci sugli stessi numeri del 30 di Normal. Insomma, per Hard dovremo avere una x di 300 e un y di 30!
Attiviamo la transizione a Normal
A questo punto possiamo finalmente pensare alle transizioni delle nostre caselle! Visto che sarà la base del nostro progetto potremmo cominciare con Normal, ossia la casella che dovrà portarci ai livelli già costruiti. Ma come potremo mai fare a creare una transizione tra una casella così lontana dal Play e il Level-1? Per evitare di creare follie o di integrare i livelli della difficoltà tramite degli script infiniti, limitiamoci ad attivare la transizione con il semplice click sulla casella! Per farlo, come ci è già capitato in passato, ci basterà trascinare un “quando si clicca questo sprite” dalla sezione delle Situazioni e un “passa allo sfondo” da quello dell’Aspetto, legandoli tra di loro e fissando il Level-1 come punto di riferimento. Verifichiamo la transizione prima di andare avanti!
Creiamo i livelli di Easy e Hard
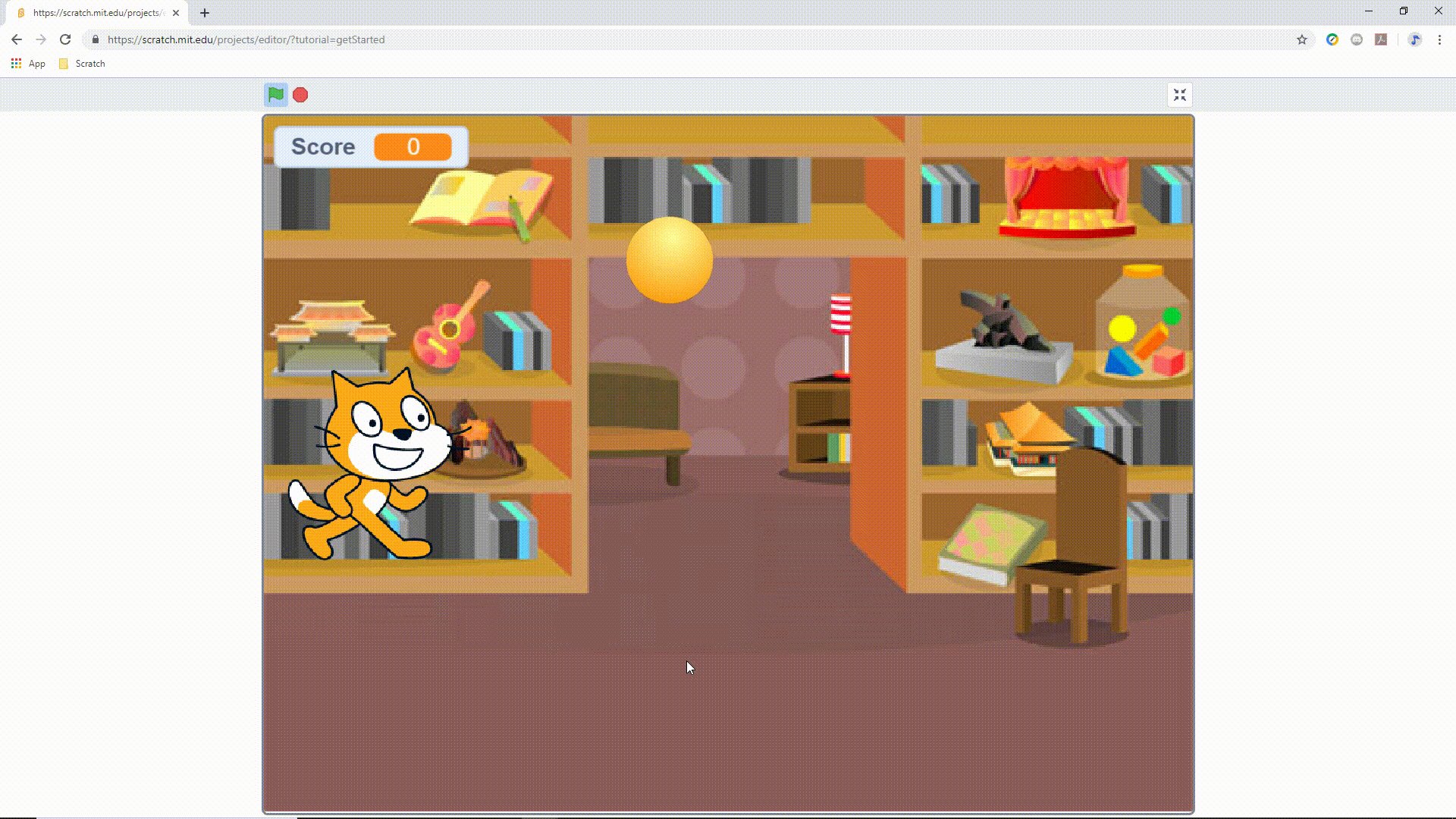
Considerando che con i pulsanti di Easy e Hard avremo creato in automatico delle caselle dalle quali il giocatori potrà muoversi in livelli estremamente diversi tra di loro, dovremo trovare un modo per rendere palese queste differenze. Partiamo quindi dalla modalità facile del nostro gioco, creando uno Sfondo apposito per il nuovo livello e muovendoci tra gli Stage, ossia la casella visibile in basso a destra. Da lì dovremo entrare nella sezione degli Sfondi, la classica sezione in alto a sinistra, per creare i nostri livelli da dedicare a Easy!
Selezioniamo subito dopo l’icona dell’immagine in basso a sinistra, cliccando infine su Scegli uno Sfondo. La scelta in questione starà ai nostri gusti personali, ma visto che dovremo far risaltare la semplicità di questa modalità cerchiamo di sfruttare degli Sfondi concentrati su colori chiari, come il rosa o il verde chiaro; Bedroom 1 sarà perfetto! Una volta che lo avremo fissato nel nostro progetto, ricordiamoci di rinominare lo Sfondo come Level-1-Easy.
A questo punto, il processo sarà automatico! Torniamo sulla nostra casella dell’Easy, ed entrando nel suo Codice integriamo un “quando si clicca questo sprite” dalla sezione delle Situazioni e un “passa allo sfondo” da quello dell’Aspetto; come prima, colleghiamoli e fissiamo il nuovo Level-1-Easy come punto di riferimento.