Siamo già ad un punto in cui il nostro progetto potrebbe essere pubblicato su Scratch (o almeno mostrato ai nostri amici). Tuttavia non avremo mai una condizione di vittoria. Benché ci sia già una condizione che porta al Game Over, non abbiamo ancora previsto un punto dal quale potremo dire di aver superato il livello.
In questa lezione vedremo come risolvere questo problema.
Creiamo una schermata della vittoria
Dopo aver compiuto questi passi all’interno di Scratch, il lavoro di creazione di una nuova schermata dovrebbe essere semplice. Avremo difatti bisogno di un nuovo Sfondo, come quello del Game Over, che andrà creato da zero. Clicchiamo quindi sul pulsante in basso a destra, quello dedicato agli Sfondi, e selezioniamo l’opzione del Disegna un nuovo sfondo.
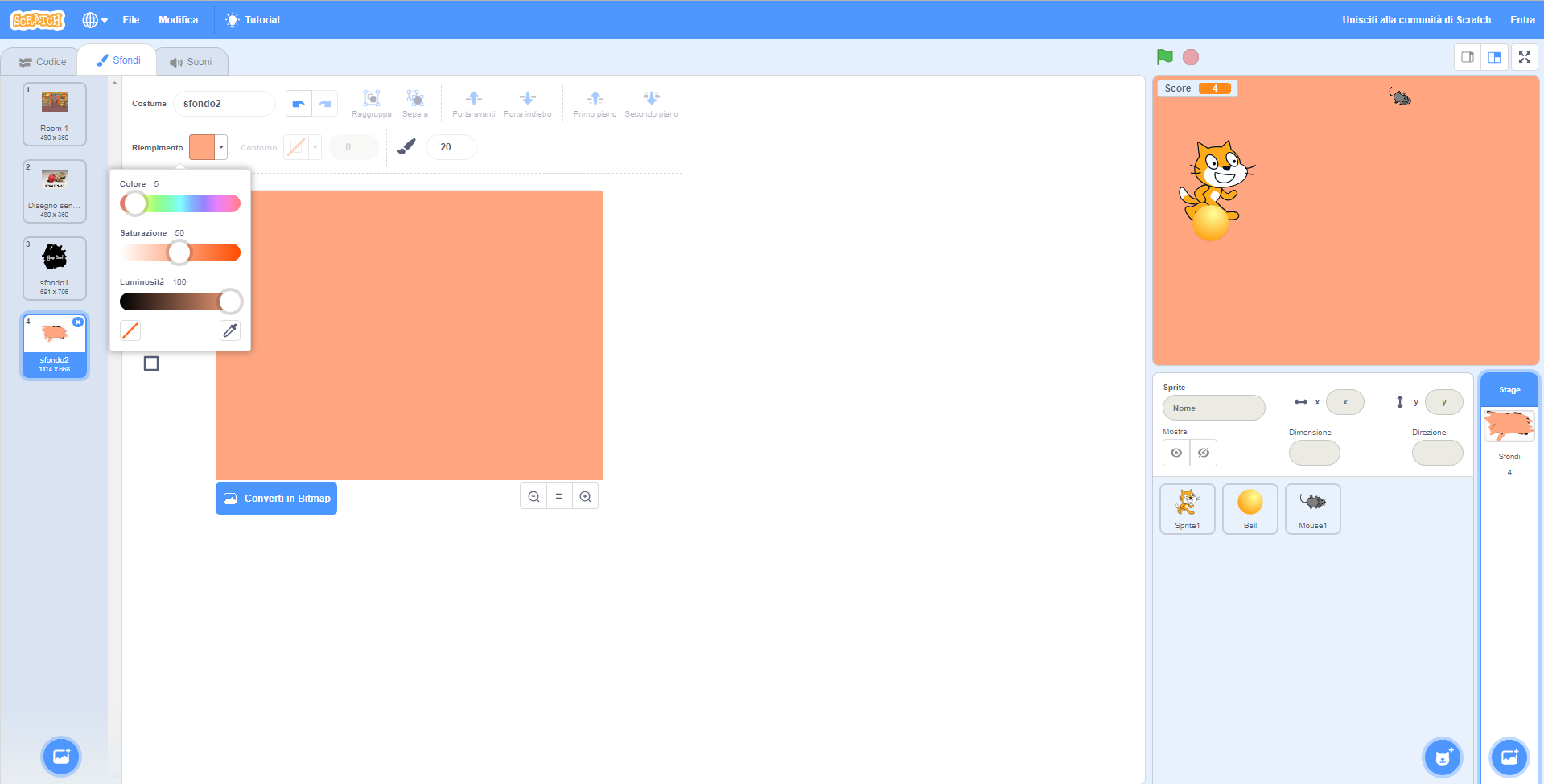
Da qui dovremo colorare il nostro nuovo Sfondo con un colore caratteristico. Scegliamo quindi lo strumento del Pennello e, selezionando l’opzione del Riempimento, scegliamo una combinazione di valori in grado di arricchire la nuova schermata. Nel nostro caso specifico sceglieremo un Colore pari a 5, una Saturazione da 50 e una Luminosità il più vicina possibile a 100.
Ora che abbiamo ottenuto un colore chiaro, magari vicino al rosa salmone, la schermata della vittoria avrà finalmente una sua chiara identità. Oltre alla colorazione, ovviamente ci servirà una scritta che possa dire al giocatore di aver superato la sfida della pallina da gioco: Victory!
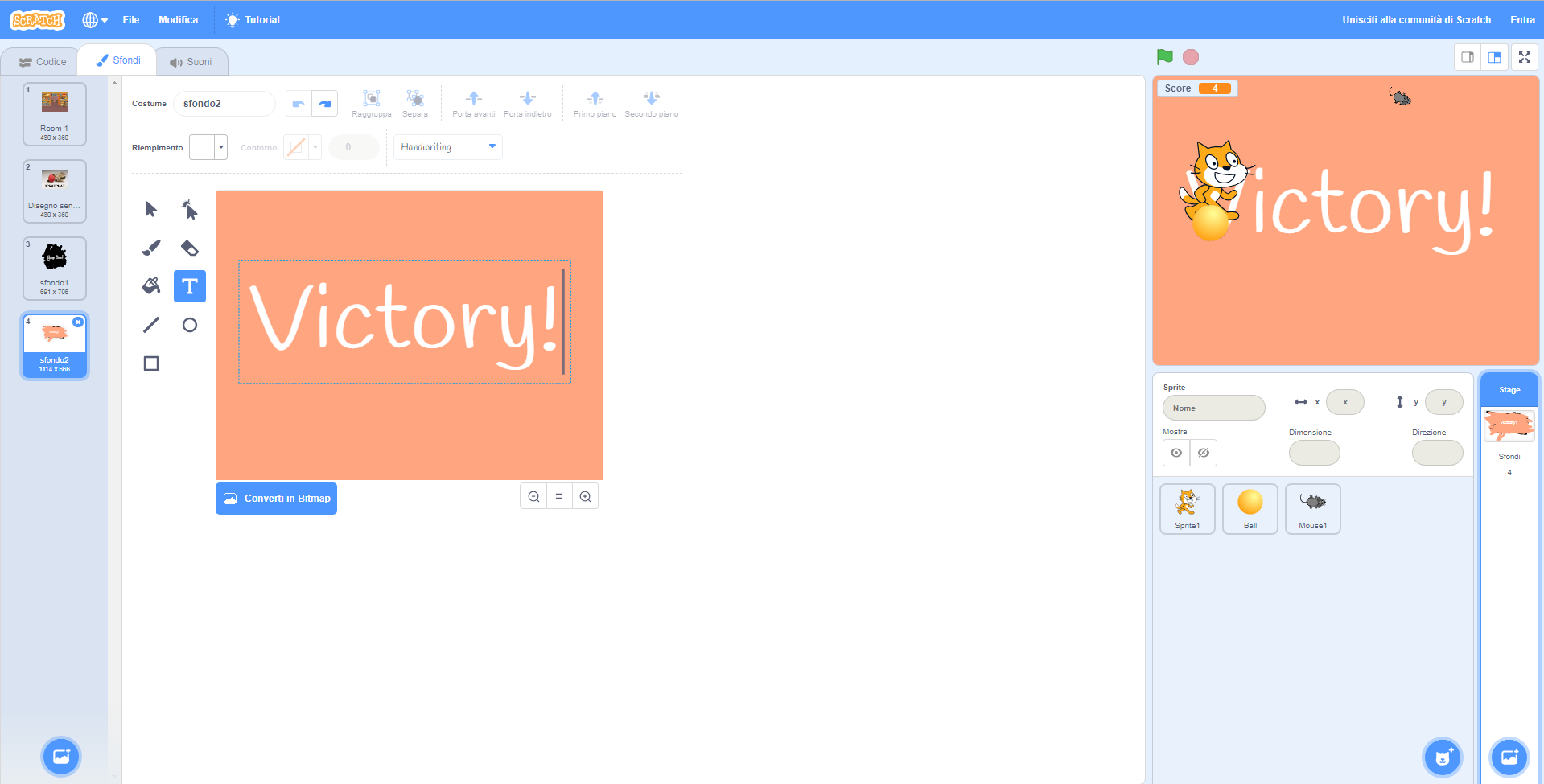
Selezioniamo lo strumento del Testo e cliccando con il tasto sinistro del mouse su uno spazio vuoto della griglia, scriviamo la stessa parola, allargandola nella schermata e donandole un tipo di carattere più vivace; magari un Handwriting.
Colleghiamo il punteggio allo sfondo
Con la schermata della vittoria finalmente impostata sullo scenario, non ci resta far altro che collegare lo stesso sfondo allo Score del gioco. Visto che il nostro primo livello non dovrà mai essere così complicato da rendere impossibile la vincita di un giocatore inesperto, pensiamo a uno Score di 5 per la vittoria iniziale del gioco. Per farlo, ci basterà rimanere sulla griglia degli Sfondi e, da lì, trascinare un se succede qualcosa allora al di sotto dei Blocchi già inseriti nella griglia; all’interno del per sempre.
A questo punto spostiamoci nella sezione degli Operatori e trasciniamo il Blocco dell’uguale, che ci permetterà di legare un valore a una nostra Variabile, che in questo caso sarà lo Score. Difatti, trascinando il nuovo Blocco tra il se e l’allora, muoviamoci nella sezione delle Variabili e fissiamo un altro Score all’interno del primo valore, selezionando un numero pari a 5 per attivare questa nuova serie di Blocchi. Da lì, non ci resterà che fare il tanto atteso collegamento al nuovo Sfondo! Spostiamoci nella sezione dell’Aspetto e trasciniamo il passa allo sfondo all’interno delle conseguenze; fissiamo lo sfondo2 e confermiamo la scelta.
Facciamo scomparire gli Sprite
Provando direttamente il nuovo sistema all’interno del gioco, tuttavia, noteremo che gli Sprite, così com’era successo nello sfondo del Game Over!, non scompariranno in automatico con il passaggio al nuovo Sfondo. Dovranno sparire con la transizione tra uno Sfondo e l’altro, e finalmente sappiamo come fare per attivare questi Blocchi. Cominciamo dalla figura del gatto, cliccando il suo Sprite in basso a sinistra. Da lì, come sempre ci basterà trascinare due Blocchi precisi: quando lo sfondo passa dalla sezione delle Situazioni e nascondi dalla sezione dell’Aspetto. A questo punto ci basterà legare tra di loro i due Blocchi, indicando anche il nuovo Sfondo come punto di riferimento, per far scomparire il gattino.
Considerando che il nostro gatto sarà ormai al sicuro dal nuovo Sfondo, non ci resta che copiare e incollare gli stessi Blocchi anche all’interno degli Sprite dedicati alla pallina da gioco e al topo. A essere precisi, dovremo sempre cliccare sullo Sprite da riferimento e, una volta entrati sulla griglia, ripetere gli stessi processi. Un’altra soluzione, come abbiamo già visto in questa guida, può essere quella di duplicare i Blocchi, cliccando il tasto destro su quelli già inseriti per il gatto, ma fare una cosa simile per un paio di Blocchi non ci farà mai risparmiare del tempo. Nonostante tutto, una volta che avremo inserito ogni singolo Blocco salviamo il file e testiamo il nuovo progetto.