Arrivati a questo punto, potremmo decidere di creare una serie di livelli che finiranno per aumentare sempre di più la difficoltà del gioco. Per imparare qualcosa di nuovo, concentriamoci piuttosto sulla base del nostro progetto, quella che tutti i giocatori dovrebbero vedere all’apertura del videogioco: il menu principale.
Creiamo lo Sfondo del menu
Prima di ogni cosa, ci servirà una base da utilizzare per i nostri blocchi, che costruiremo ricorrendo ancora una volta allo Stage. Clicchiamo quindi in basso a destra, dove viene segnato anche il numero di Sfondi inseriti all’interno del progetto, per entrare nell’altra sezione dedicata. Così facendo, ci basterà cliccare in alto a sinistra, specificatamente sulla casella indicata da un pennello e nominata come Sfondi, per cominciare a lavorare sul nostro menu principale.
Per la creazione del menu principale, a seconda dei nostri gusti, potremmo scegliere una serie di strade alternative. Ad esempio, potremmo creare uno sfondo ad hoc come abbiamo fatto per il nostro Intro, oppure modificarne uno già creato per sostituire solo la parte testuale dello Sfondo. Noi seguiremo una via di mezzo tra le due strade.
Torniamo in basso a sinistra, sull’icona con l’immagine, per selezionare l’opzione Importa Sfondo. Da lì, riutilizziamo la stessa immagine sfruttata con l’Intro per creare uno Sfondo nuovo di zecca. Prima di andare oltre, ricordiamoci di rinominare la presentazione di Scratchat come Intro-1 e il nostro menu principale come Intro-2!
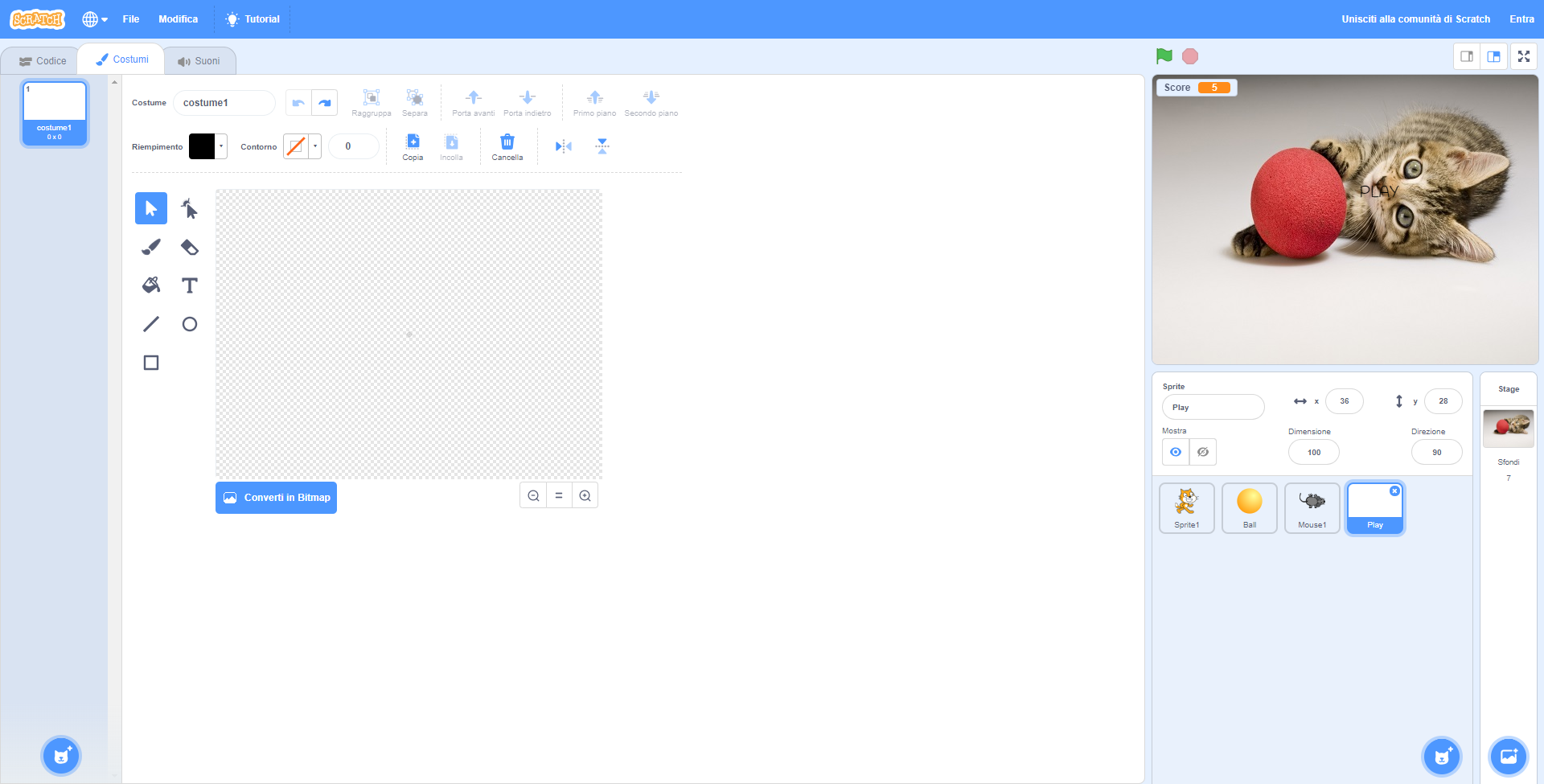
Sfortunatamente, integrare le opzioni del menu principale non sarà così semplice, anzi. Utilizzare l’opzione del Testo, per esempio, sarà totalmente inutile, visto che poi non potremo collegare le caselle di testo ai Blocchi per attivarle. Per ovviare a questo problema, dovremo creare degli Sprite "testuali", costruendo delle caselle di testo dagli Sprite per poi attivarle tramite i Blocchi. L’intera questione pare difficile, ma ci basteranno poche mosse. Clicchiamo anzitutto sull’icona in basso a destra del gatto e selezioniamo l’opzione Disegna un nuovo sprite.
Inseriamo il pulsante di PLAY
Cominciamo quindi a disegnare la nostra parte di testo. Visto che in questo caso dovremo far passare il giocatore dalla schermata dell’Intro al videogioco vero e proprio, creiamo una casella che possa indicare un PLAY. Selezioniamo quindi l’opzione del Testo, raffigurata sulla lista degli strumenti come una grande T, e clicchiamo al centro del nostro Sfondo personale. Da lì, come già detto, scriviamo in maiuscolo “PLAY”, magari anche con il punto esclamativo finale, e modifichiamo il tipo di carattere per renderlo più vivace alla vista (scegliamo l’Handwriting).
Per migliorare l'aspetto estetico, ci basterà usare lo strumento Rettangolo. Selezioniamolo dalla lista delle opzioni e creiamo un rettangolino che possa contenere la parte testuale di “PLAY”.
A questo punto, modifichiamo i valori del Riempimento, diminuendo la Saturazione a 0 e la Luminosità a 100. Infine, abbelliamo la casella con una cornice, attivando l’opzione del Contorno e modificando i valori di Saturazione e Luminosità, fissandoli rispettivamente a 100 e 0.
Completato l'aspetto estetico della nostra casella, scegliamo lo strumento Seleziona e spostiamo sia la casella che il testo in basso a sinistra, con x su 20 e y su 20, centrando perfettamente il “PLAY” all’interno del rettangolo. Infine, ci basterà selezionare il nostro rettangolo e muoverci in alto, cliccando su “Porta indietro”.
Integriamo le opzioni nel menu principale
Ripetendo quanto fatto con il pulsante del “PLAY”, dovremo creare anche l’icona dedicata alle opzioni. Fortunatamente, non dovremo disegnare un nuovo sprite da zero, ma ci basterà duplicare quello già realizzato. Per farlo, come sempre, clicchiamo con il tasto destro del mouse sull’icona del “Play” e scegliamo “duplica” per creare una copia perfetto dello Sprite. Da lì, modifichiamo tutti i dettagli dello Sprite, dal suo titolo al suo testo sullo sfondo, con un collegamento agli Options; sistemiamo anche il testo e centriamolo nuovamente nel rettangolo. Infine, per posizionarlo al meglio sullo Sfondo, ricordiamoci di fissare lo Sprite con la x su 300 e la y su 20.