Con la creazione dello Splash Screen e con il miglioramento del sistema sul punteggio avremo finalmente una base del gioco che andremo a creare. Tuttavia, oltre alla rincorsa tra il nostro gattino e la palla da gioco, l’avventura non riuscirà mai a offrirci un ostacolo dinamico, ostile e pronto a farci la pelle! Solo così, infatti, potremo pensare di associare il nostro progetto al classico videogioco, che di base si divide tra la vittoria e la sconfitta, con noi che ci muoveremo verso una delle due vie a seconda di come riusciremo ad affrontare gli ostacoli. Potrebbe sembrare un discorso complicato, ma più andremo avanti e più capiremo come poter stravolgere anche il più semplice progetto di Scratch.
Inseriamo un nuovo Mouse
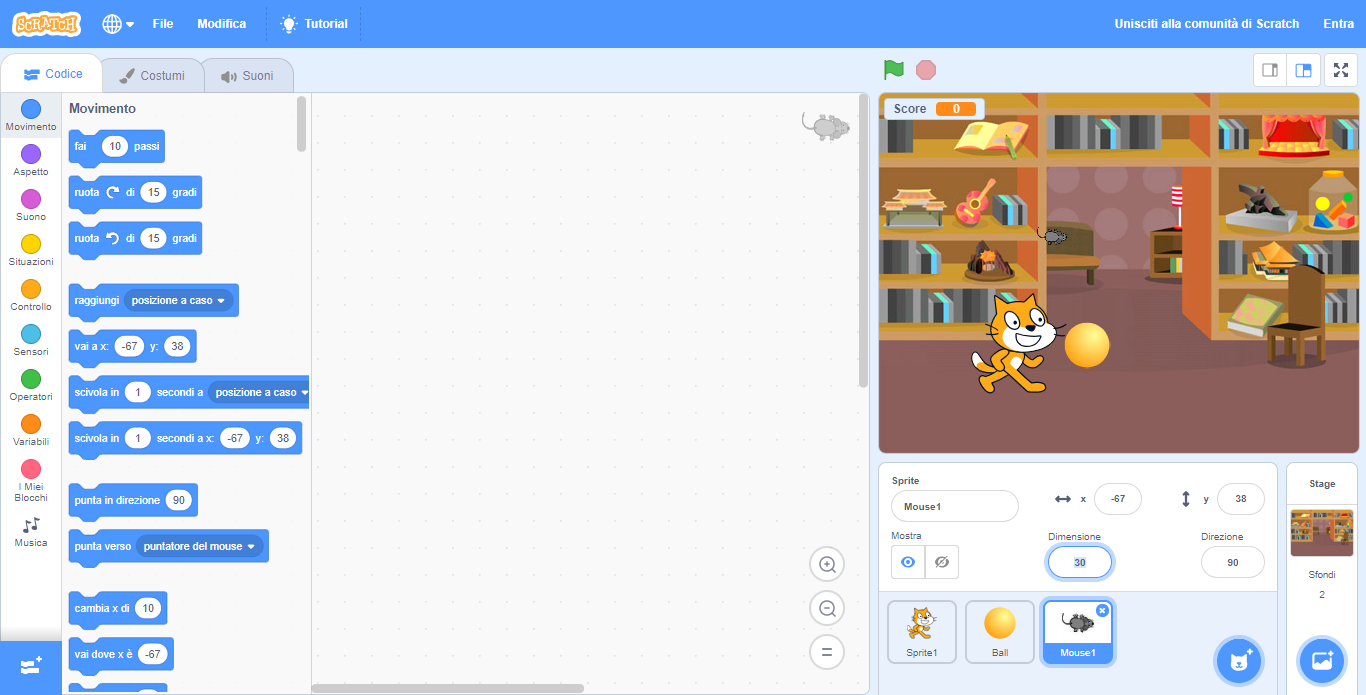
Tornando sul nostro progetto, cominciamo con l’inserimento del famigerato ostacolo. Per farlo, ci basterà inserirlo come ci è già capitato con lo Sprite del gattino e della pallina di gioco. Muoviamo quindi il cursore in basso a destra, sulla faccina del gatto, per selezionare l’opzione Scegli uno Sprite. Da lì, come sempre, si aprirà una nuova finestra contenente tutti gli Sprite che potremo aggiungere al nostro progetto. Nel nostro caso, dovremo scendere nella lista fino a raggiungere il cosiddetto Mouse1; selezioniamolo e confermiamo la scelta.
Subito dopo aver impostato il nostro Mouse all’interno del progetto potremo notare dei particolari un po’ strani per un topino. Innanzitutto, rispetto alla pallina di gioco il topo risulterà fin troppo grande, occupando una buona porzione dello scenario. Dovremo quindi rimpicciolirlo. Selezionando il Mouse1 con il tasto sinistro del mouse, muoviamoci in alto, tra le informazioni basilari dello Sprite, e cambiamo la Dimensione dello Sprite da 100 a 30.
Facciamo muovere il Mouse
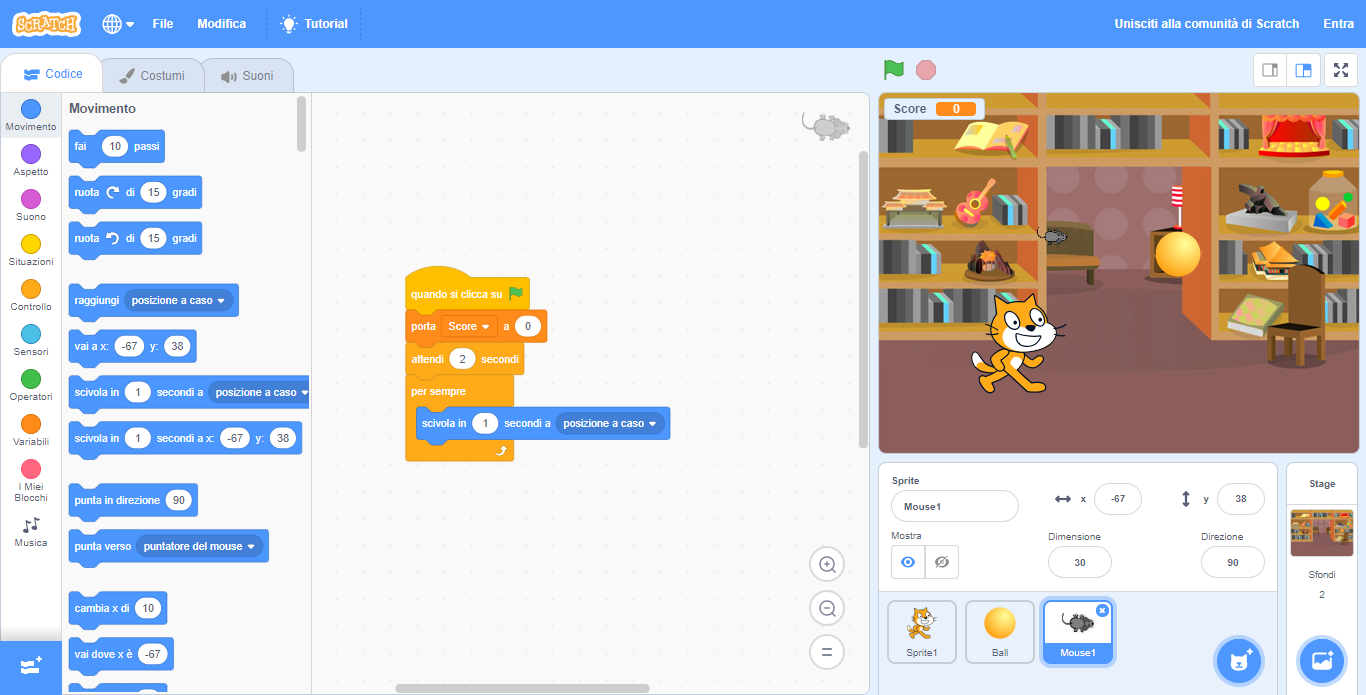
Ora che abbiamo alterato la dimensione del topino, avremo anche dello spazio in più per poter giocare. Per far muovere il tipo, ci basterà ripetere quanto fatto prima con un altro Sprite, ovvero la Ball. Nel suo caso avevamo impostato dei Blocchi per farla muovere in ogni direzione possibile, creando la base del gioco che abbiamo ora tra le mani. E fortunatamente, per concretizzare la stessa visione ci basterà copiare e incollare i Blocchi dalla griglia della pallina da gioco. Spostiamoci quindi all’interno di Ball e, selezionando il quando si clicca su bandiera verde con il tasto destro del mouse, clicchiamo su Duplica per creare una copia perfetta dei Blocchi. Da lì, trasciniamo uno dei due gruppi di Blocchi e spostiamolo su Mouse1 per attivare la stessa funzione anche per il topo; accertiamoci poi di eliminare i Blocchi in più che saranno rimasti nella griglia della Ball.
Continuando i nostri lavori per migliorare i movimenti del Mouse1, ci accorgeremo con un click veloce sulla bandiera verde che, nonostante l’integrazione degli ultimi Blocchi, il nostro topino rimarrà visibile nei secondi iniziali del gioco, costringendoci a ripetere lo stesso processo attuato in precedenza con gli Sprite del gatto e della pallina da gioco. Nello specifico, dirigiamoci sul Codice delle Situazioni e, da lì, trasciniamo due quando lo sfondo passa a. Subito dopo, colleghiamo un Blocco a Mostra e l’altro a Nascondi, specificando la Room1 per il Blocco che dovrebbe mostrare e il Disegno senza titolo per quello che dovrebbe invece nascondere il nostro Mouse.
Colleghiamo lo Score al Mouse
Arrivati a questo punto, il Mouse seguirà bene o male la stessa struttura della Ball: attivazione nel Disegno senza titolo senza risultare visibile, attesa di 2 secondi e infine movimento casuale su tutta la mappa. All’impatto tra i due Sprite, tuttavia, mancherà un cambiamento nello Score. L’obiettivo del topo è difatti quello di farci abbassare il punteggio, portandoci alla sconfitta con l’azzeramento dello Score. Per impostare lo stesso calcolo tra i Blocchi, tuttavia, avremo bisogno di copiare un’altra serie di comandi, stavolta dal nostro gatto preferito. Torniamo quindi sullo Sprite1 e, cliccando con il tasto destro del mouse su quando si clicca su bandiera verde, selezioniamo l’opzione del Duplicate per portare gli stessi comandi sul Mouse1. Ovviamente, dopo aver portato a termine la duplicazione, dovremo eliminare anche qui la serie di Blocchi in eccesso.
Tornando sulla griglia del Mouse, infine, modifichiamo il se sta toccando da Ball a Sprite1, cambiando il punto di riferimento dei Blocchi sul gatto. Da lì, lo Score non dovrà cambiare di 1 ma di -1, creando un effetto negativo nel punteggio generale.
E se volessimo cambiare il suono del topo? In tal caso, come prima, ci basterà selezionare la sezione dei Suoni e, dopo aver cliccato con il tasto sinistro del mouse su Scegli un Suono, selezionare un nuovo suono per lo Sprite.