Con la transizione attivata nella seconda schermata delle opzioni, avremo finalmente dato vita a un nuovo Sfondo da utilizzare all’interno del nostro progetto. Il problema principale, però, continuerà a persistere sulla nostra schermata! Una volta che saremo entrati all’interno di Options, non a caso, ci troveremo davanti a ben 4 caselle diverse, di cui 2 che saranno posizionate senza alcun criterio sul nostro schermo. Da questo pastrocchio, insomma, dovremmo pur sempre uscirne! Cominciamo da lì, eliminando pian piano le imperfezioni della seconda schermata delle opzioni.
Eliminiamo le caselle di Play e Options
Innanzitutto, visto che la seconda schermata delle opzioni sarà dedicata essenzialmente ai pulsanti della difficoltà e del suono, sarà nostro dovere eliminare tutte quelle caselle che, in un modo o nell’altro, interferiranno con il nostro progetto! Andiamo quindi a cliccare sulla casella del Play in basso a destra e, come sempre, muoviamoci all’interno della sua griglia.
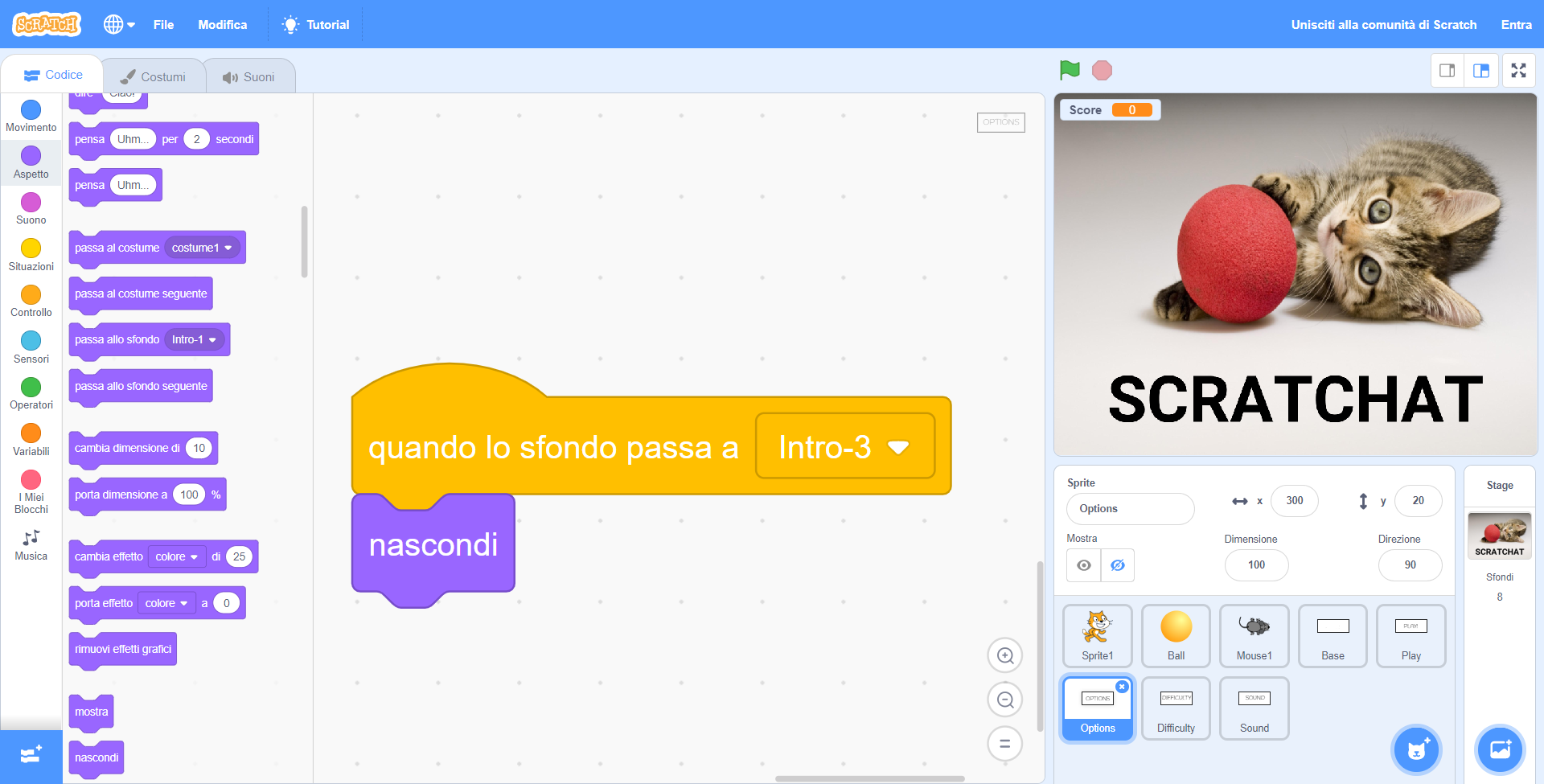
Una volta che ci saremo spostati con il cursore del mouse, ripetiamo gli stessi processi già attuati in passato ed entriamo nella sezione delle Situazioni, dalla quale potremo trascinare un “quando lo sfondo passa a”. Subito dopo entriamo nella sezione dedicata all’Aspetto e, come prima, trasciniamo un altro “nascondi” all’interno della griglia, collegandolo infine a “quando lo sfondo passa a”; ricordiamoci anche di fissare l’Intro-3 come obiettivo per i due blocchi.
Passando invece su Options, dovremo ripetere le stesse cose e integrare i blocchi giusti per nascondere lo stesso pulsante delle opzioni dalla seconda schermata. Clicchiamo quindi con il tasto sinistro del mouse in basso a destra, proprio su Options, ed entriamo nella sua griglia. Da lì, il compito sarà sempre lo stesso: muoviamoci nella sezione delle Situazioni e su quello dell’Aspetto, trascinando un’altra volta “quando lo sfondo passa a” e “nascondi” all’interno della griglia. Come sempre, lo sfondo di riferimento dovrà essere Intro-3!
Arrivati a questo punto potremmo procedere verso i nuovi pulsanti dedicati alla seconda schermata delle opzioni, ma in realtà avremo anche un altro modo per indicare a Scratch di nascondere il pulsante di Options con il passaggio a Intro-3. Nello specifico, stiamo parlando della combinazione di blocchi che unisce “quando si clicca questo sprite” con “passa allo sfondo Intro-3”! Avendo la possibilità di disattivare la visibilità di Options dalla schermata, ci basterà aggiungere un semplice “nascondi” alla sequenza di blocchi per attivare in automatico l’eliminazione del nostro Options!
Creiamo una freccia per muoverci tra le schermate
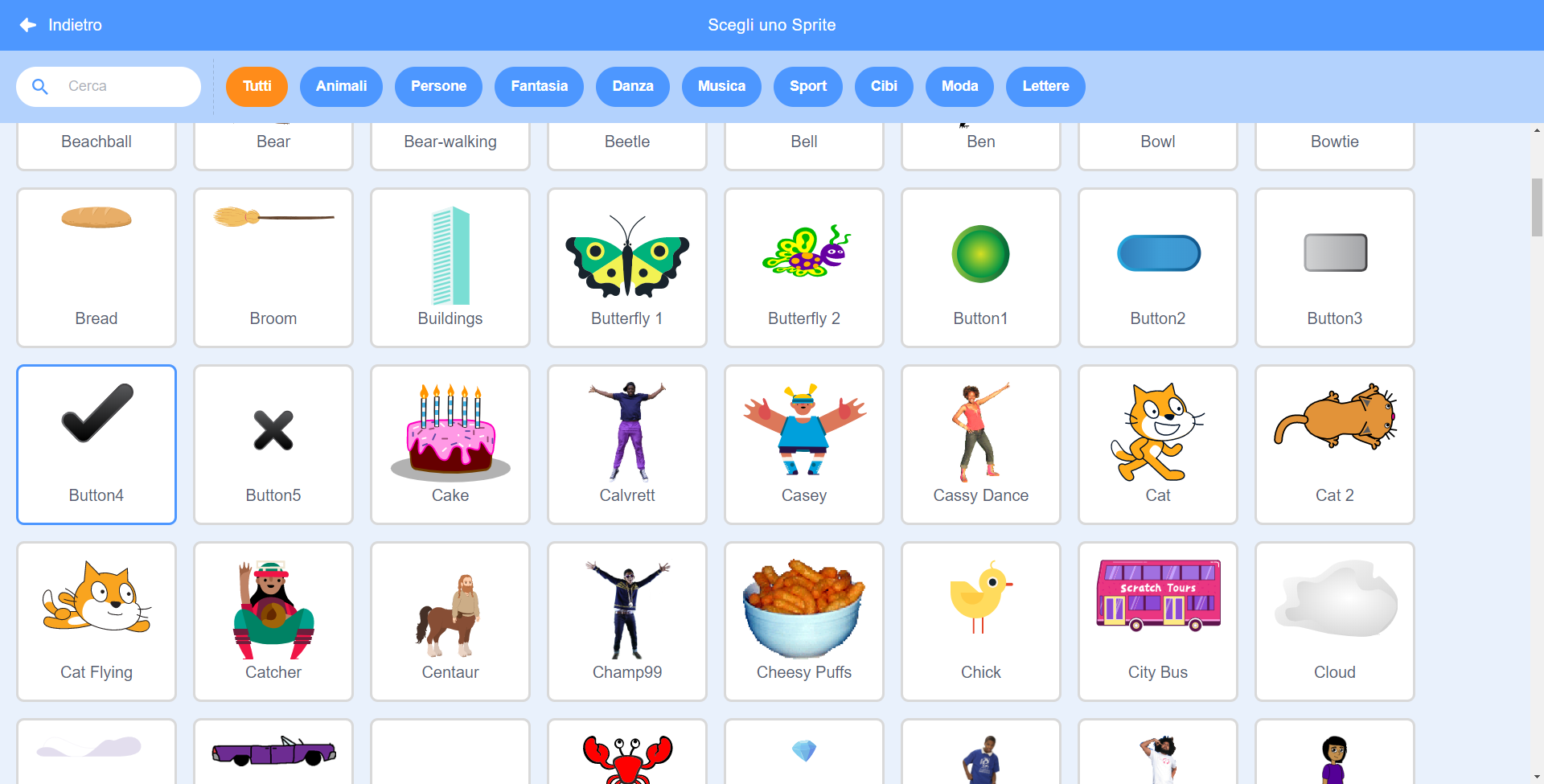
A questo punto la nostra seconda schermata delle opzioni sarà stata finalmente ripulita da tutti quei pulsanti che entravano in contrasto con Difficulty e Sound… ma prima di proseguire potremmo perfezionare ancor di più il nostro Intro-3! Pensandoci per bene, una volta che saremo entrati nella seconda schermata delle opzioni non avremo alcun modo per tornare nel menu principale del gioco. In effetti, perché non creare uno Sprite in grado di farlo per noi? Clicchiamo quindi in basso a destra, sull’icona del gatto, e selezioniamo “Scegli uno Sprite” per confermare la creazione della nuova casella.
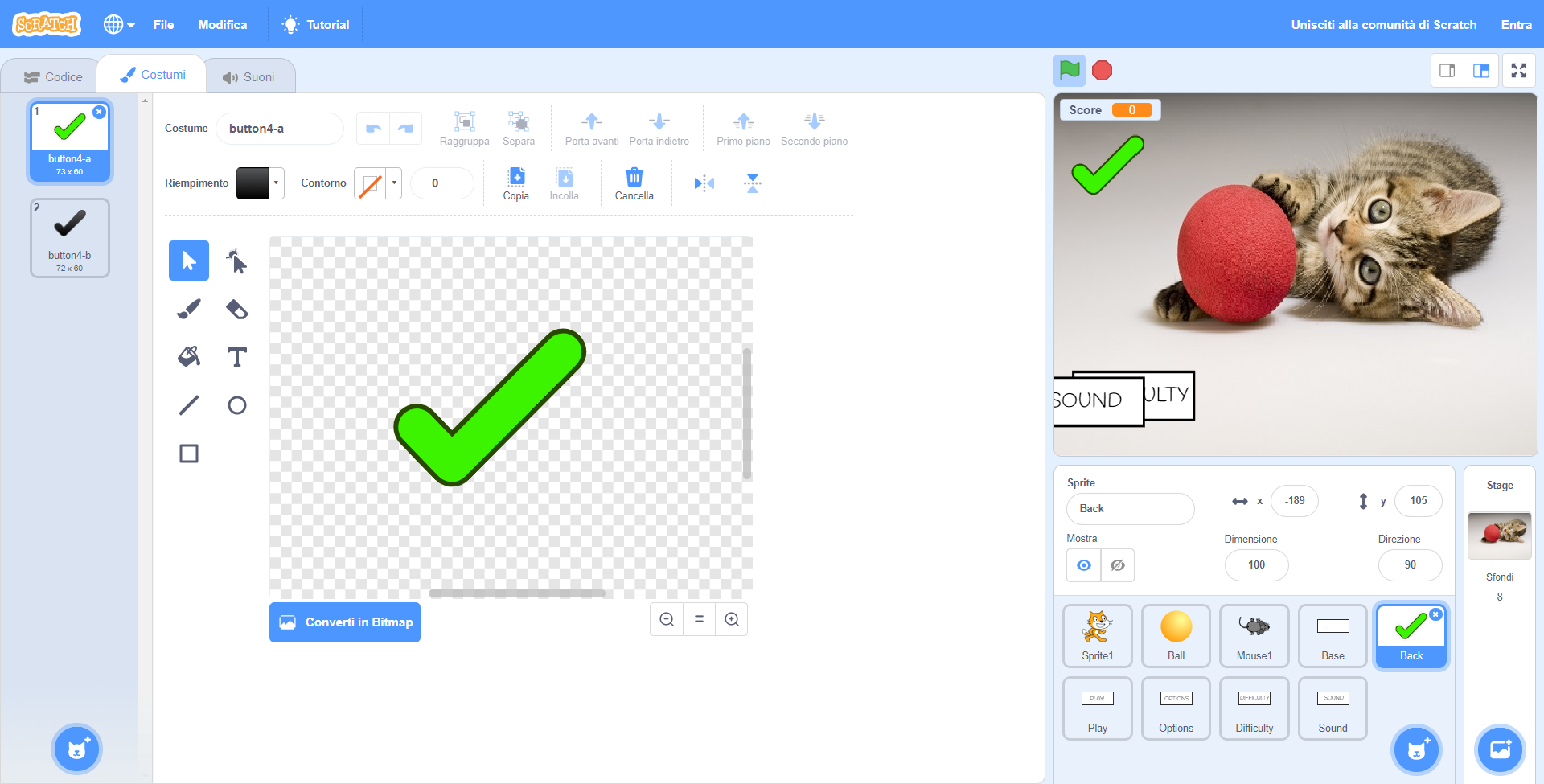
Con la nostra tela completamente bianca, in realtà, avremo la possibilità di realizzare qualsiasi forma per dare delle indicazioni al giocatore; potremmo creare una freccia, un cerchio o, ancora, la faccia di uno sprite per far capire che quella casella servirà per tornare indietro. Nel nostro caso, visto che dovremo creare un gioco comprensibile per tutti, scegliamo invece il Button4 come base per il nostro sprite.
Ovviamente, con il solo inserimento di Button 4 avremo tutto fuorché finito! Cominciamo con una sistemazione veloce del nostro nuovo Sprite; muoviamo la sua casella tra Base e Play, dandoci un buon punto di riferimento tra tutti i pulsanti del nostro progetto e, notandolo anche tra i dettagli dello Sprite, cambiamo il suo nome da “Sprite2” a “Back”.
Sistemiamo la visibilità di Back
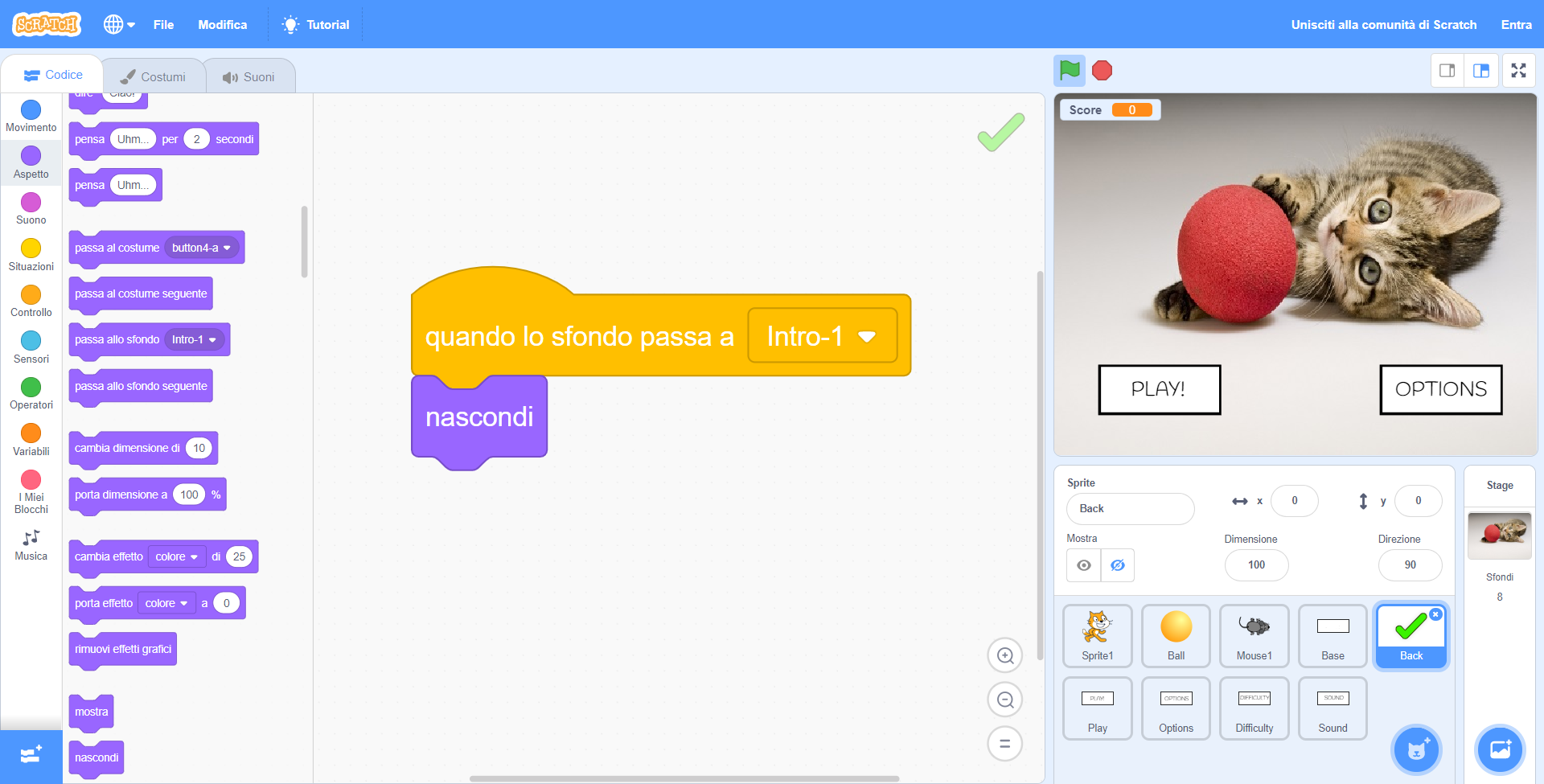
Subito dopo averlo inserito, ormai l’avremo notato, la visibilità del pulsante per tornare indietro sarà impostata come quella di una qualsiasi casella appena creata; in essenza, sarà sempre visibile all’interno del nostro gioco! Muoviamoci quindi nella sezione del Codice e facciamo il solito: trasciniamo un “quando lo sfondo passa a” dalla sezione delle Situazioni e un “nascondi” da quello dell’Aspetto, incollandoli tra di loro e indicando Intro-1 come punto di riferimento per la visibilità della casella. In questo modo avremo impostato al meglio ogni singolo pulsante del nostro progetto; non ci resta che attivare in via definitiva Difficulty e Sound!