Avendo creato lo Sfondo di transizione e il “Clicca il Gatto per cominciare!”, avremo preparato la base per il nostro filmato. Da qui avremo la possibilità di personalizzare sotto molti aspetti la nostra esperienza interattiva, andando non solo a creare la transizione per il filmato, ma anche delle piccole modifiche che ci aiuteranno a rendere il nostro progetto di Scratch ancor più unico.
Modifichiamo la figura del gatto
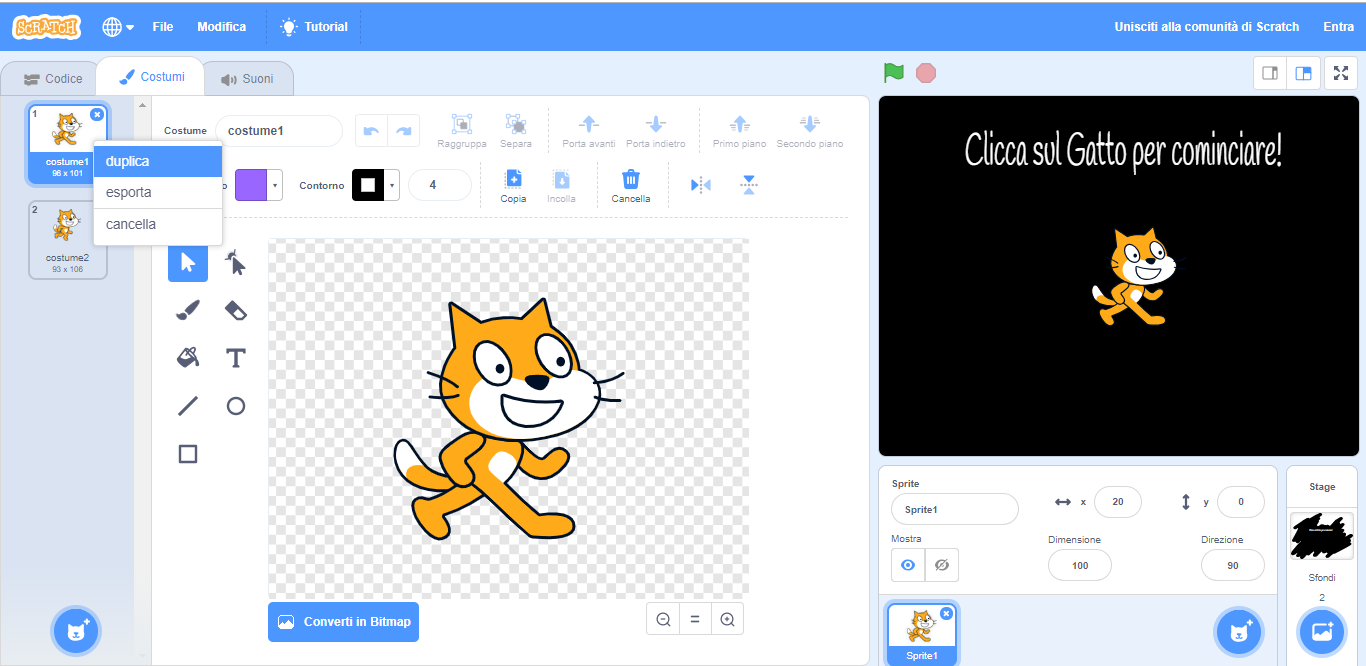
Creeremo innanzitutto uno Sprite diverso da quello normale, che possa dare l’idea di un filmato che deve ancora cominciare. Dopotutto, lo Sprite normale del gatto sarà esattamente la base di una figura da videogioco, una di quelle che deve saltare come il leggendario Super Mario. Fortunatamente, anche qui ci basteranno un paio di modifiche per differenziare il nuovo Sprite da quello classico del gatto. Per esempio, selezioniamo la sezione dei Costumi, quella visibile in alto a sinistra, ed entriamoci per creare un nuovo costume. In questo caso, ci basterà duplicare il costume1, facendolo tramite il click destro del mouse.
Subito dopo noteremo che, oltre al costume1, all’interno dello Sprite del gattino avremo anche un costume3 totalmente identico a quello originale. Qui dovremo agire anche di creatività per differenziare opportunamente i due costumi, ma l’idea di questo progetto è quella di mostrare solo il viso del gatto per la schermata iniziale, come se fosse il volto di un supereroe pronto a tutto. E il lavoro in questo senso è ancor più semplice del previsto, considerando che ci basterà lasciare attivo lo strumento del Seleziona e, selezionando tutto fuorché la testa, eliminare le parti del gattino tramite il pulsante del Cancella. Visto che dovrà rappresentare un po’ il logo del filmato interattivo, muoviamoci anche tra le informazioni visibili sulla destra e modifichiamo la dimensione dello Sprite da 100 a 200.
Impostiamo uno sfondo da presentazione
Nonostante il numero crescente di costumi, dovremo sempre considerare che ogni singolo costume di uno Sprite… apparterrà a quel determinato Sprite! Ergo, anche per i blocchi dovremo sempre cliccare sullo Sprite1 e, da lì, scegliere quali costumi dovranno apparire nel corso del filmato. In questo caso possiamo già tracciare delle basi. Per farlo, però, dovremo creare anche uno sfondo introduttivo per il nostro filmato introduttivo.
Cercandolo su Google o tra le immagini già salvate sul nostro PC, importiamo l’immagine con un click veloce su Sfondi, ovvero la barra visibile in basso a destra, che ci porterà poi alla sezione degli Sfondi, la casella rappresentata da un Pennello e vicino sia a Codici che a Suoni. Da lì, clicchiamo sul tasto in basso a sinistra e selezioniamo Importa Sfondo, scegliendo infine l’immagine che farà da presentazione al progetto. Una volta che sarà stato inserito correttamente, per arricchire anche in altri modi lo sfondo, scegliamo lo strumento del Testo e inseriamo un titolo nel nostro progetto, trascinando il testo in alto al centro e muovendo il terzo sfondo al primo posto nella lista.
Considerando che ogni progetto andrà attivato con un click veloce sulla bandiera verde di Scratch, abbiamo finalmente la possibilità di collegare con un senso logico tutti gli elementi finora inseriti. Per esempio, cosa accadrà nel nostro filmato una volta che avremo premuto la famigerata bandiera verde? Innanzitutto, con lo Sfondo selezionato, muoviamoci sulla lista delle Situazioni e trasciniamo il quando si clicca su bandiera verde all’interno della griglia, dopodiché leghiamo la pressione del tasto con un altro blocco, ovvero il passa allo sfondo, che dovrà collegarsi alla nuova immagine caricata.
Aggiungiamo un suono allo sfondo di transizione
Continuando a creare altri legami tra i blocchi dello Sfondo, torniamo sul passa allo sfondo e pensiamo ad altri dettagli da aggiungere alla schermata introduttiva; per esempio, perché non aprire il progetto con un bel suono? Per farlo, clicchiamo con il tasto sinistro del mouse su Suoni e, come nel caso degli Sfondi, selezioniamo l’icona in basso a sinistra e infine Scegli un Suono. Da lì la scelta spetterà a noi, ma visto che il suono non dovrà durare oltre i 5 secondi cerchiamo di selezionare delle sonorità più brevi, come il Lose!
Inseriamolo nel progetto e proseguiamo.
Nonostante ciò, ci mancheranno ancora i collegamenti giusti per attivare il suono con il click sulla bandiera verde. Per attuare questo legame, muoviamoci sulla lista del Suono e trasciniamo un avvia riproduzione suono Lose al di sotto del passa allo sfondo, dopodiché integriamo un attendi 4 secondi dalla finestra delle Situazioni, che andrà inserita come ultimo blocco. Infine, muovendoci nella finestra dell’Aspetto, trasciniamo un passa allo sfondo2 in fondo alla serie di blocchi, chiudendo ufficialmente la transizione iniziale per il filmato.