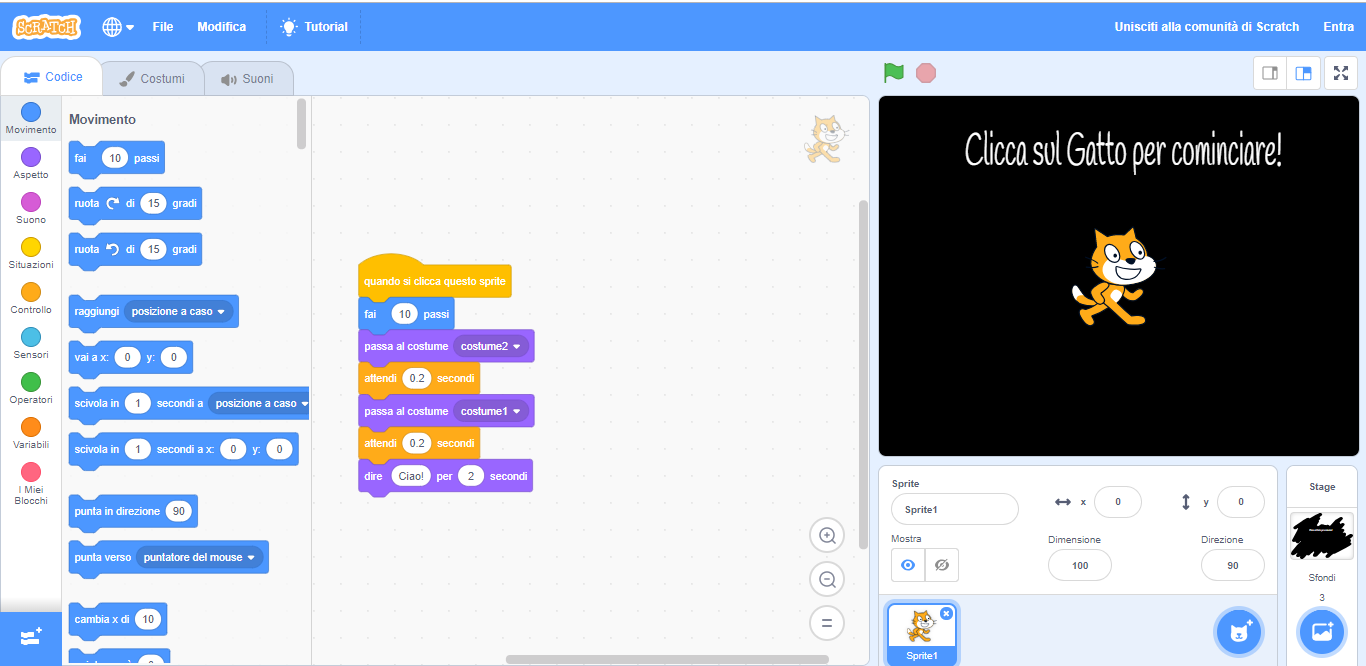
Avendo creato la base del nostro filmato, ovvero lo Sfondo e il menu dedicato al gatto, il nostro obiettivo sarà ora quello di concentrarci attivamente sullo Sprite del gatto. Cliccando con il tasto sinistro del mouse sull’icona in alto a destra, infatti, vedremo sì il nostro Sfondo e il suono già impostato del Lose, ma anche una presenza costante, quella del gatto, che tutto farà fuorché levarsi dallo Sfondo.
Nascondiamo lo Sprite del gatto
Per tornare sulla griglia dedicata al gatto ricordiamoci che potremo farlo con un click veloce su Sprite1, l’icona visibile in basso a destra e raffigurante - non a caso - il gatto. Una volta che l’avremo fatto, cominciamo a inserire una serie di Blocchi per indicare non solo che il gatto dovrà scomparire all’inizio del filmato, ma anche che dovrà riapparire dopo circa 4 secondi. In questo senso, abbiamo due possibili soluzioni!
La prima soluzione è quella di creare dei comandi che possano dire al gatto di svanire del tutto solo quando il filmato dovrà spostarsi sullo Sfondo principale. Quindi, con la griglia del gatto fissata sullo schermo, muoviamoci tra i Codici fino a raggiungere la sezione delle Situazioni, trascinando il quando lo sfondo passa a. Da lì ci basterà salire un po’ tra i Codici per raggiungere la sezione dell’Aspetto, dove potremo trovare il comando del nascondi. Per far sparire il nostro gatto dalla schermata introduttiva del filmato, ci basterà collegare i due Blocchi tra di loro e indicare lo Sfondo introduttivo del progetto. Una volta che avremo attuato il legame, clicchiamo sulla bandiera verde per verificare il suo corretto funzionamento:
Purtroppo, anche il passaggio tra lo Sfondo introduttivo e le altre schermate nasconderà dei problemi. Il progetto di Scratch, infatti, non ha ancora gli strumenti adatti per capire che la sparizione del gatto dovrà avvenire solo nello Sfondo introduttivo, perciò dovremo creare dei Blocchi aggiuntivi che possano fargli capire questo dettaglio. Torniamo quindi nella sezione delle Situazioni e trasciniamo due quando lo sfondo passa a, collegandoli alle altre due schermate del nostro filmato. Da lì, ci basterà dirigerci sull’Aspetto e collegare due mostra ai Blocchi appena inseriti, confermando che con il passaggio agli altri Sfondi lo Sprite dovrà assolutamente comparire. In questo modo Scratch non potrà sbagliare.
Utilizziamo la soluzione della bandiera verde
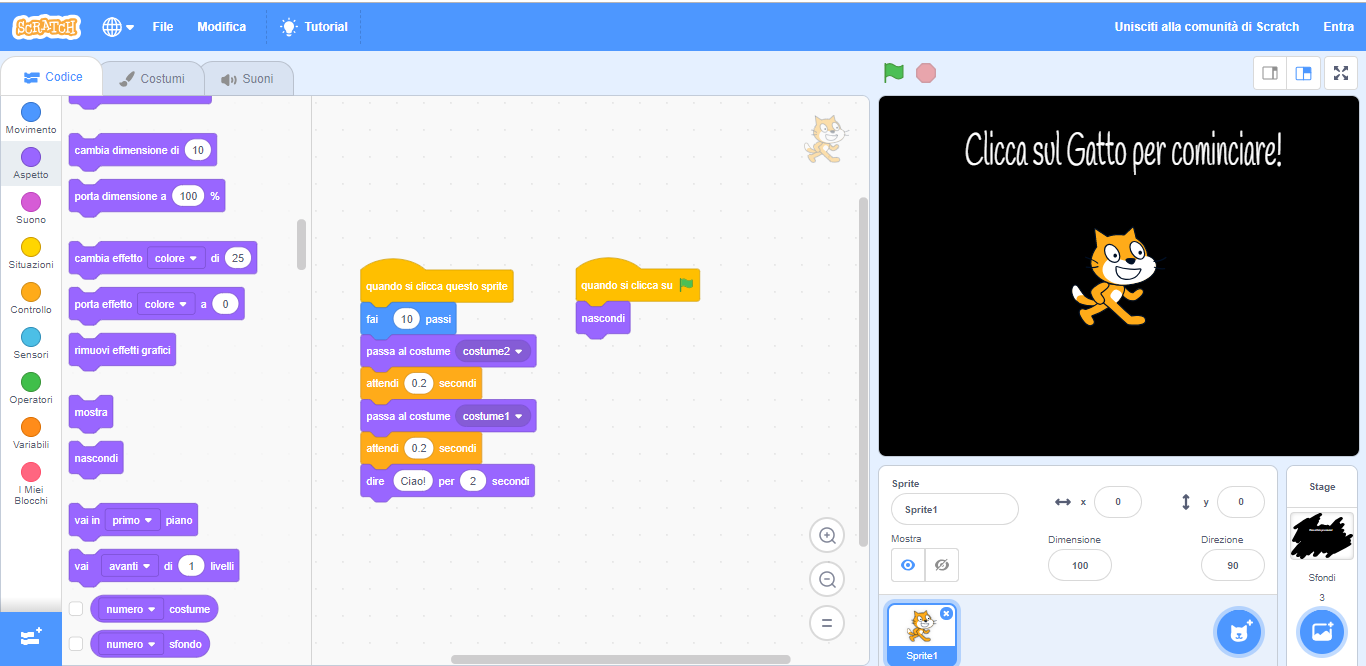
L’altra soluzione che potremo utilizzare, invece, si concentrerà sempre e solo sulla bandiera verde, che andrà a influenzare la visibilità del gatto tra uno Sfondo e l’altro. Quindi, prima di ogni cosa dovremo dirigerci nella sezione delle Situazioni, dove avremo modo di trascinare un quando si clicca su bandiera verde; da lì avremo la stessa base degli Stage. Una volta che avremo posizionato il primo Blocco, saliamo tra le sezioni fino a giungere all’Aspetto, dal quale dovremo trascinare un altro nascondi.
Considerando che la transizione tra uno Sfondo e l’altro avverrà con un conto alla rovescia da 4 secondi, ci basterà collegare l’apparizione del gatto allo stesso concetto. Torniamo quindi nella sezione del Controllo, legando un attendi 1 secondi al di sotto di nascondi; ovviamente modifichiamo il numero a 4 e confermiamo. Subito dopo, torniamo nella sezione dell’Aspetto e colleghiamo infine il Blocco del mostra all’attesa, fornendo l’ultima indicazione utile al nostro progetto di Scratch. A questo punto, per verificare il funzionamento dei Blocchi ci basterà cliccare sulla bandiera verde. E vista la semplicità, utilizziamo questa serie di Blocchi per proseguire nel nostro progetto.
Regoliamo il secondo Sprite del gatto
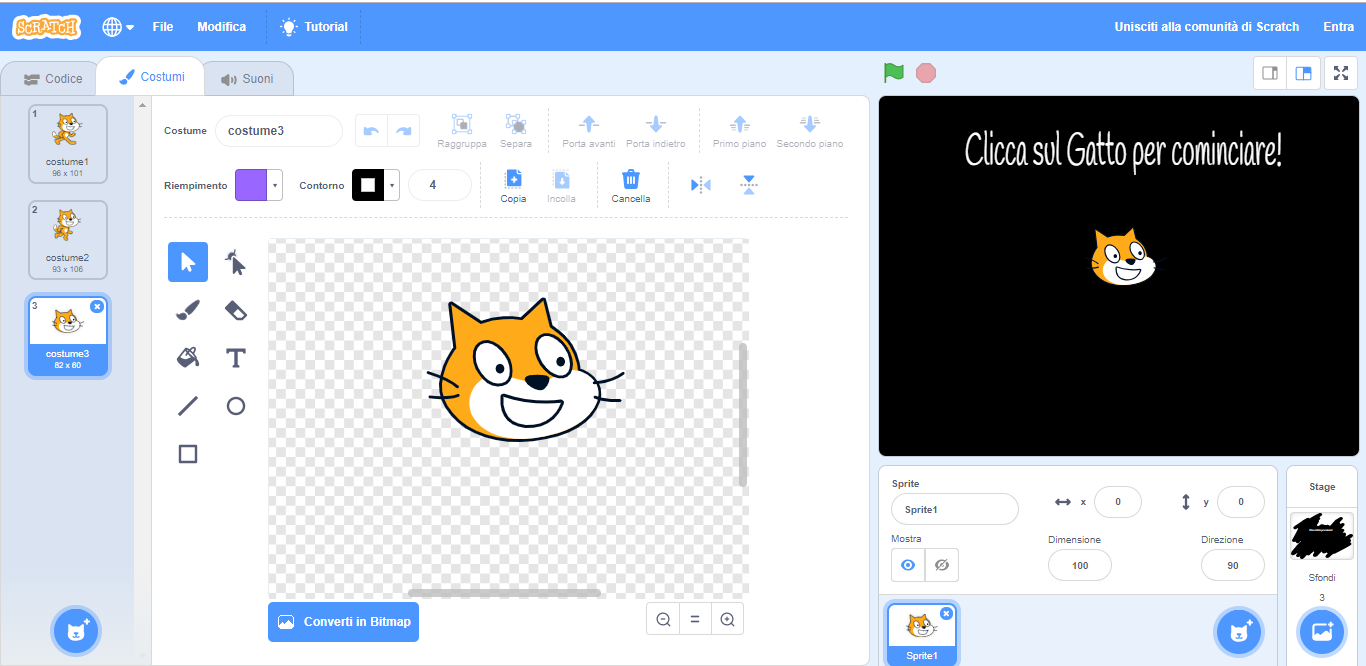
Avendo fissato tutte le volte in cui il nostro gatto dovrà comparire o meno durante il filmato interattivo, non ci resta che fissare il famoso Sprite della testa nello sfondo2 - quello del “Clicca sul Gatto per cominciare!” - e inserire dei Blocchi in grado di creare un passaggio veloce tra le due versioni del gatto.
Nello specifico, per creare una transizione sensata ci basterà muoverci nella sezione delle Situazioni e, da lì, trascinare un nuovo quando lo sfondo passa a, che andrà collegato allo Sfondo con il testo integrato. Infine, spostandoci nella sezione dell’Aspetto, colleghiamo il cosiddetto passa al costume con l’ultimo Blocco; il costume da indicare sarà ovviamente quello con la testa dello Sprite.
Pensiamo agli ultimi dettagli del gatto
A questo punto, avendo anche sistemato la visibilità del gatto, possiamo pensare agli ultimi dettagli per il nostro felino arancione. Innanzitutto, ricordandoci che lo Sprite della testa si dovrà posizionare in basso al centro - oltretutto con una grandezza maggiorata rispetto allo Sprite completo - dovremo trascinare due Blocchi diversi sulla griglia: il vai a x e y dalla sezione del Movimento e il porta dimensione a dalla sezione dell’Aspetto. Fissiamo la x su 0 e la y su - 50, mentre la dimensione dovrà essere sul 200%. Infine, per attivare questi dettagli dello Sprite dovremo collegare i due Blocchi a degli altri punti di riferimento. A essere precisi, quello sulla dimensione andrà al di sotto di attendi 4 secondi, mentre il Blocco sulla dimensione andrà invece sui comandi dedicati alla testa del gatto. Impostiamo il tutto e verifichiamo il funzionamento tra i Blocchi, salvando la versione aggiornata del progetto.