Guardano le azioni visibili tra i blocchi di Scratch, si pensa subito ad un programma per animare un breve e simpatico corto animato: possiamo ordinare al gatto di fare 10 passi, attendere 0.2 secondi, e poi lo si porta a salutare con un miagolio e una nuvoletta di testo. In realtà, Scratch permette di fare molto altro, come dimostra una lista che si divide in 8 codici diversi e centinaia di blocchi.
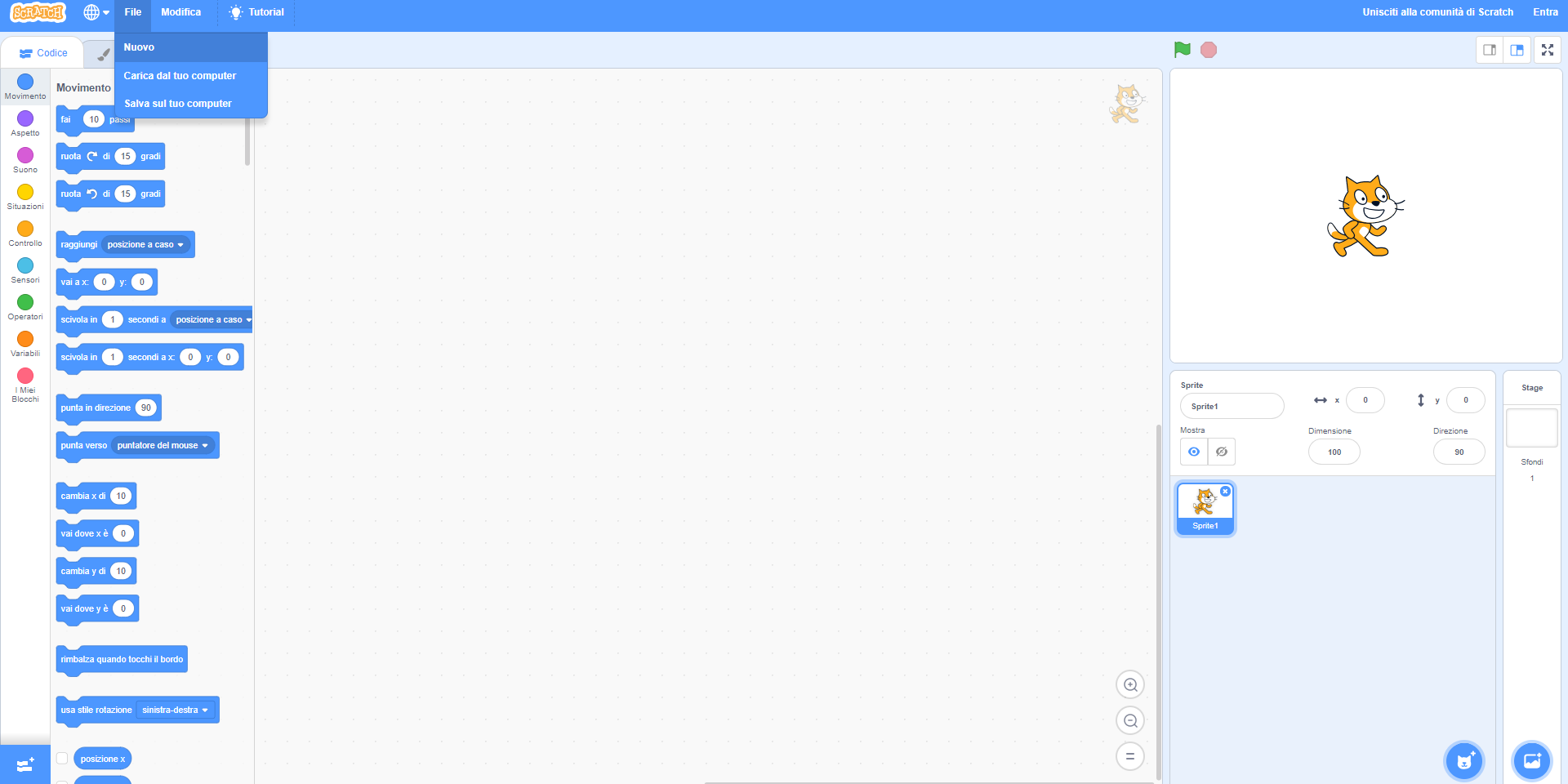
Per entrare in un nuovo progetto di Scratch, dalla pagina principale del sito ci basterà andare in alto, alla destra del logo di Scratch, e cliccare su Crea. Se invece dovessimo trovarci all’interno di un progetto già aperto, guardiamo sempre in alto e, muovendo il cursore su File, clicchiamo con il tasto sinistro del mouse su Crea. Una volta che avremo un nuovo progetto da modificare, cominceremo a muoverci nella lista degli 8 codici.
Inseriamo i movimenti basilari del personaggio
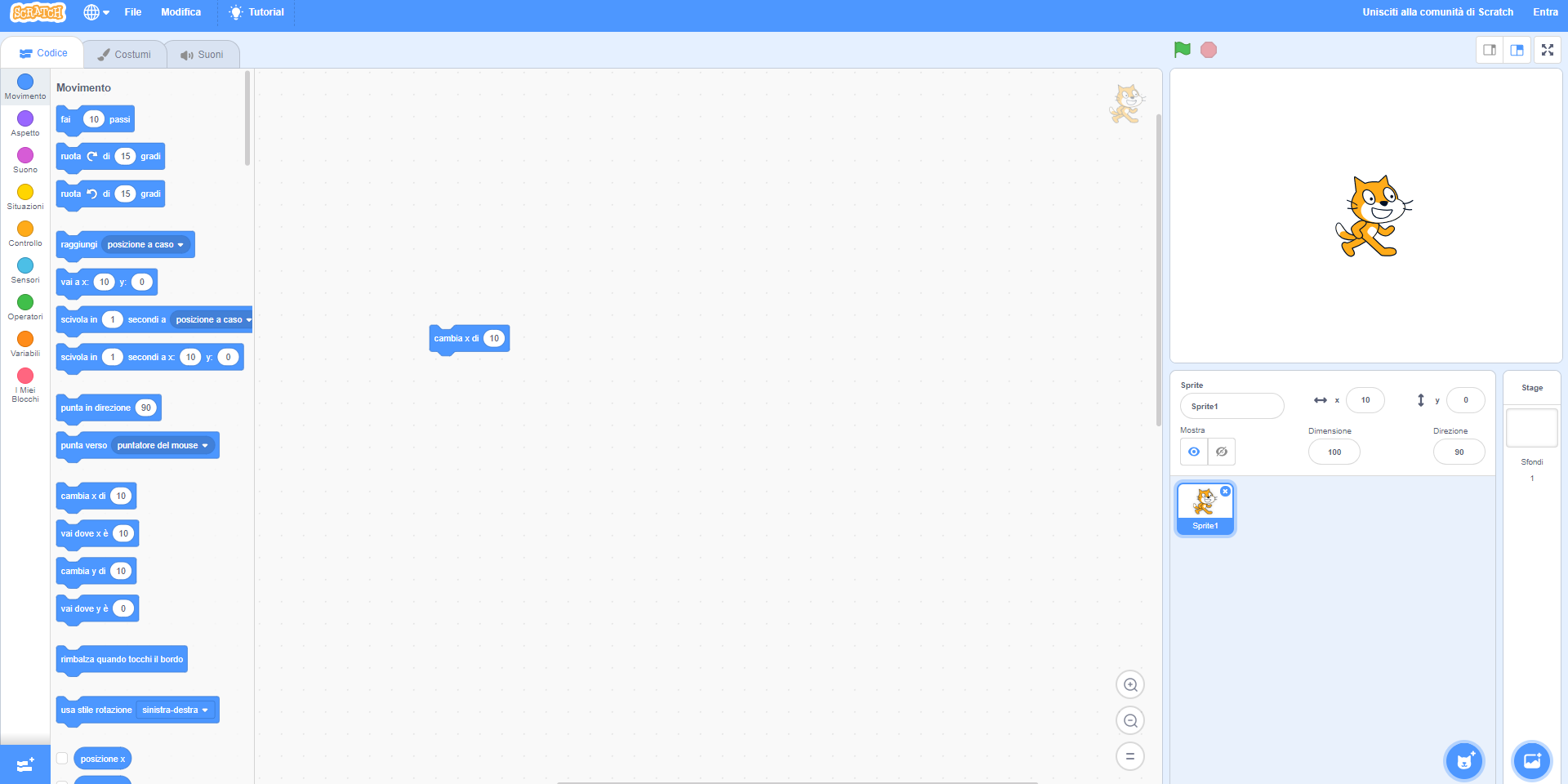
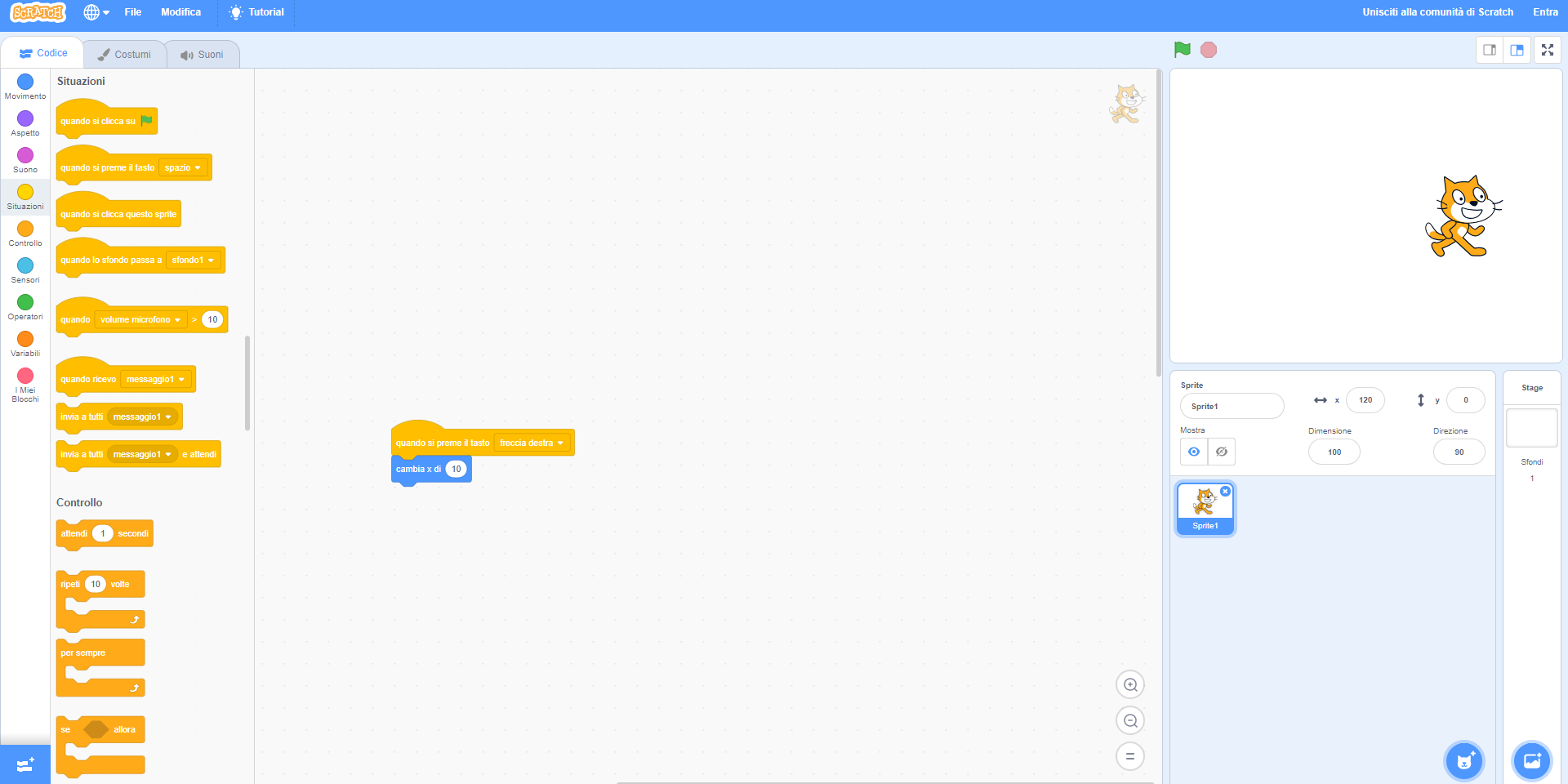
Dobbiamo ora capire quali blocchi ci serviranno per far muovere il nostro gattino. Innanzitutto, avremo bisogno di un comando da collegare agli spostamenti del personaggio. Per questo motivo, fermiamoci subito sulla lista del Movimento e, scendendo tra un ordine e l’altro, selezioniamo il cambia x di 10, che andremo a fissare sulla nostra griglia. A questo punto ci basterà un click del mouse sul nuovo blocco per attivare l’azione del nostro gatto, che si muoverà direttamente in avanti.
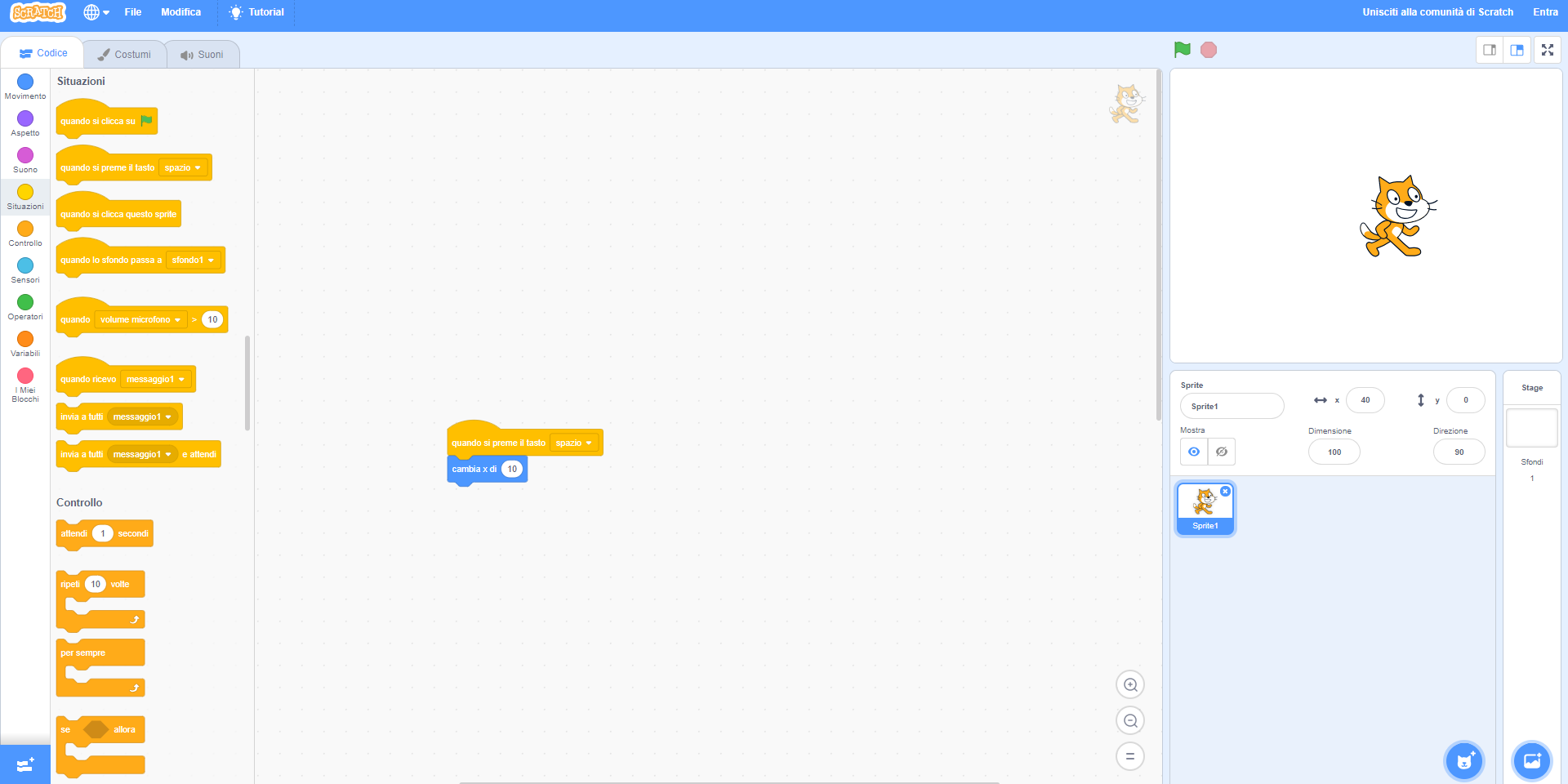
Fin qui ci siamo, ma per collegare i tasti della nostra tastiera al movimento del personaggio dovremo inserire un altro blocco. Tornando sulla lista del Codice, scendiamo tra le nostre opzioni fino a raggiungere la sezione delle Situazione, che include una serie di comandi per legare un tasto della tastiera a determinate azioni. Nel nostro caso dovremo necessariamente trascinare il blocco del quando si preme il tasto spazio, che agirà da interruttore. Colleghiamo quindi il nuovo blocco al cambia x di 10 e clicchiamo subito dopo sulla barra spaziatrice della tastiera.
Con il movimento del gatto avremo confermato il legame tra i due blocchi, ma ci sarà ancora un errore da risolvere: usare un tasto diverso per il movimento. Se ci pensiamo, infatti, sono pochissimi i videogiochi in cui ci si muove con la barra spaziatrice. Torniamo quindi sul blocco giallo e, una volta cliccato su spazio, modifichiamo la sua opzione in freccia destra o d. In questo modo, anche all’interno del gioco ci basterà la pressione di un tasto sulla tastiera per far muovere il nostro personaggio.
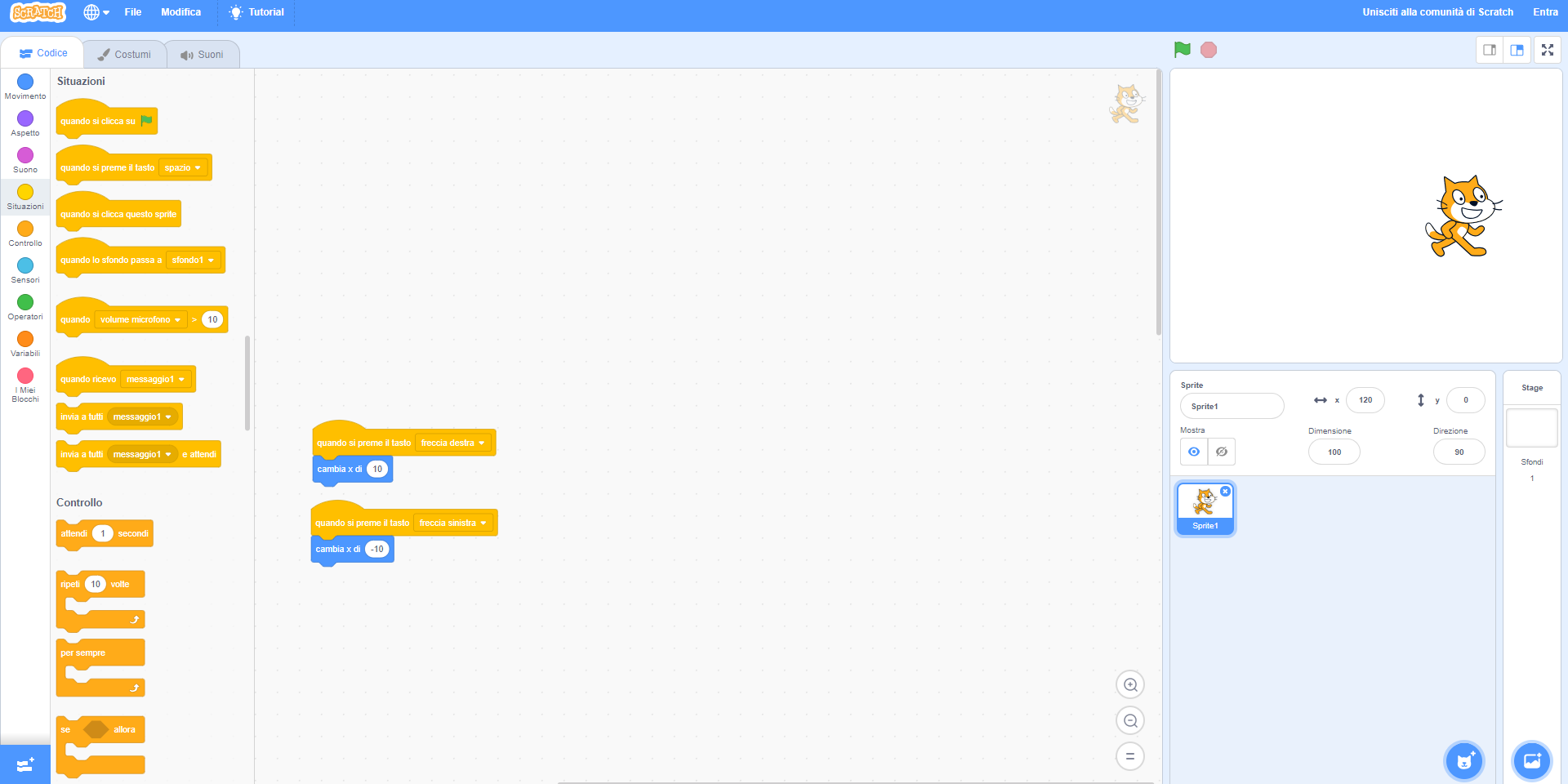
A questo punto non ci resta che estendere il movimento del nostro personaggio anche alle altre 3 direzioni rimanenti. Torniamo quindi sulla sezione del Movimento e, una volta fissato lo sguardo sugli stessi Blocchi, trasciniamo un altro cambia x di 10 sulla griglia. In questo caso dovremo ordinare al nostro gatto di muoversi all’indietro, ovvero a sinistra. Sembrerà strano, ma tutto quello che ci servirà da fare sarà modificare il numero di riferimento del blocco da 10 a -10, invertendo correttamente il valore del movimento. Da lì, torniamo nella sezione delle Situazioni e leghiamo un altro quando si preme il tasto spazio al blocco del movimento a sinistra, impostando la freccia sinistra (o a) come punto di riferimento.
Facciamo scendere e salire il nostro personaggio
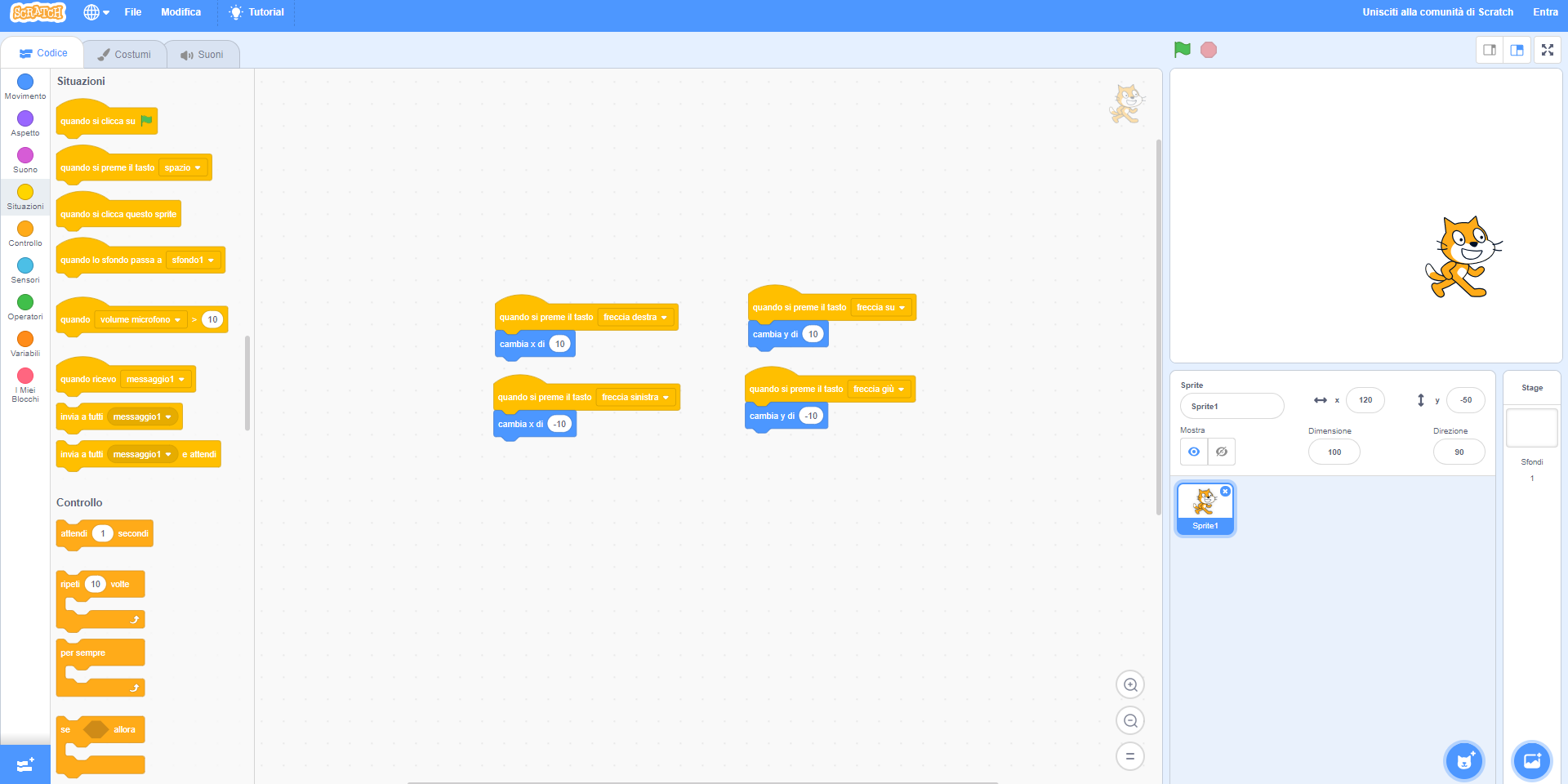
Anche per i movimenti in alto e in basso dovremo ripetere gli stessi passi. Gli unici elementi che cambieranno saranno i tasti scelti per il movimento e la coordinata di riferimento, che nel nostro caso sarà la y. Trasciniamo quindi due cambia y di 10 sulla griglia e fissiamo un valore di -10 su uno dei due. A questo punto, colleghiamo i due nuovi blocchi creati ad altri quando si preme il tasto spazio che, a seconda della direzione, dovranno essere associati a un pulsante della nostra tastiera. Nel caso del 10 dovremo inserire la freccia su (o w), mentre per il -10 dovremo fissare la freccia giù (o s).
Integriamo la prima azione
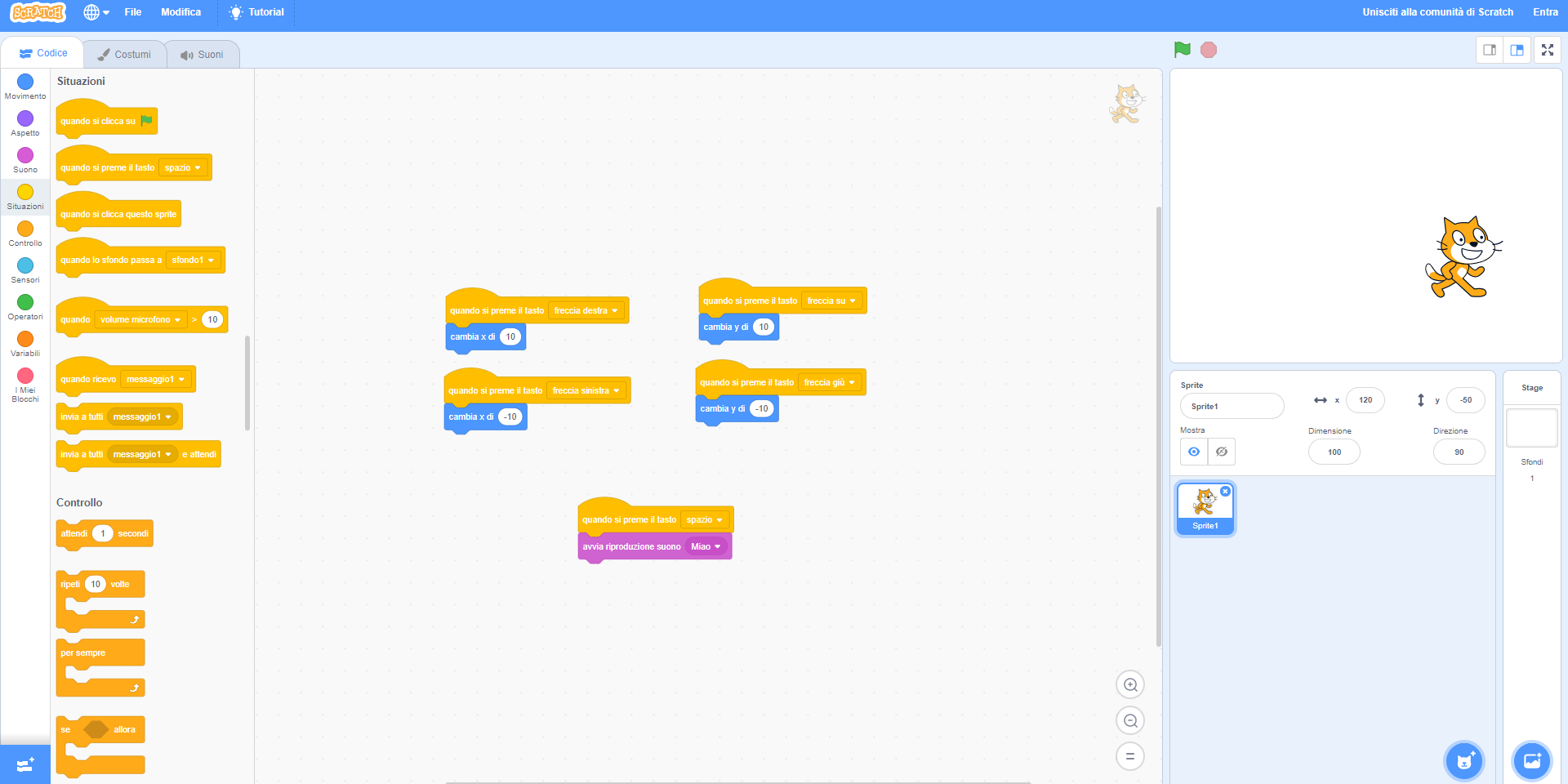
Ovviamente, oltre ai movimenti possiamo fare molto altro. Per esempio, invece di muovere il nostro gatto da una parte all’altra dello scenario, potremo anche assegnare un’azione diversa dal movimento. Per fare una prova, trasciniamo il blocco del quando si preme il tasto spazio sulla griglia e, dopo averlo impostato, scendiamo nella sezione del Suono. Lì, tra le tante opzioni a nostra disposizione troveremo anche l’avvia riproduzione suono Miao. Collegandoli, insomma, potremo far miagolare il nostro personaggio con la pressione della barra spaziatrice.
Non siamo ancora arrivati alle azioni avanzate, quelle che ci permetteranno di far interagire il nostro personaggio con l’ambiente circostante, ma con questa base avremo già la possibilità di muoverlo nello scenario di Scratch.