Oltre agli strumenti Gomma, Pennello e Seleziona (discussi nella lezione precedente), Scratch ci mette a disposizione anche un’altra serie di strumenti che ci potranno servire per colorare, perfezionare e far esprimere il nostro gatto. Ovviamente, dovremo anche padroneggiare questi strumenti; ma per ora partiamo dalle basi.
Riempimento
Visto che ci saremo fermati alla Gomma, quale sarà il prossimo strumento nella lista dei Costumi? Rappresentato da un secchio riempito fino all’orlo dalla vernice, lo strumento del Riempimento ci servirà per arricchire di un colore la parte intera di uno Sprite. Potremo quindi colorare di viola l’intero occhio del gatto, o anche la parte bianca della sua coda. Le possibilità in questo caso sono infinite e, come nel caso del Pennello, potremo anche modificare la tipologia di Riempimento tramite la modifica del Colore, della Saturazione e della Luminosità. Sbizzarriamoci un po’ con il nuovo strumento, anche per capire come funzionerà nella divisione corretta dello Sprite.
Creiamo il Testo
Passando agli strumenti che modificano gli Sprite attraverso linee e forme, il Testo ci aiuterà in essenza ad integrare un messaggio, per l’appunto un testo, all’interno di uno Sprite o di uno Sfondo. Lungo o corto che sia, l’importante è saper inviare almeno il messaggio di fondo, che dovrà comunque essere diverso dai soliti “Ciao!” o “Meow”, impostabili direttamente dai Blocchi. Per questo motivo, scriviamo tre punti esclamativi e fissiamoli vicini allo Sprite, in modo tale da rendere l’idea di un gatto che sta pian piano capendo di essersi trasformato in qualcosa di indicibile!
Integriamo le Linee, il Cerchio e il Rettangolo
I prossimi tre strumenti, per quanto possano trarre in inganno e confonderci, rappresentano essenzialmente la stessa cosa: delle linee che, una volta modificate, ci daranno modo di creare degli Sprite da zero. Dopotutto, pur volendo, con il Pennello non riusciremo mai a essere perfetti, e spesso ci serviranno degli strumenti in grado di essere ancor più precisi di una matita o della nostra stessa mano per poter realizzare quello che abbiamo in mente! Ma come faremo a sfruttare per bene tutti questi strumenti?
Innanzitutto, partiamo dalle Linee. Sembrerà strano, ma molte delle funzionalità legate alle Linee saranno strettamente legate ai cosiddetti nodi, ovvero delle basi che si verranno a creare ogni volta che formeremo una nuova Linea. Per vedere questo processo proviamo a creare dei denti da umano nella bocca del nostro gatto. Tracciamo una linea dal bordo nero destro della bocca e, una volta che avremo creato la lunghezza giusta per un dente, lasciamo il click del mouse per fissare correttamente la linea. Da lì, i punti estremi delle linee saranno evidenziati da dei cerchi; quelli sono i nodi, e saranno fondamentali per dare dei punti di riferimento allo strumento del Riempimento (a non solo). Continuiamo quindi a fissare tutti i nodi tra di loro e finiamo di creare il nostro primo dente, ricordandoci di cominciare sempre dall’inizio per ogni creazione collegata alle linee.
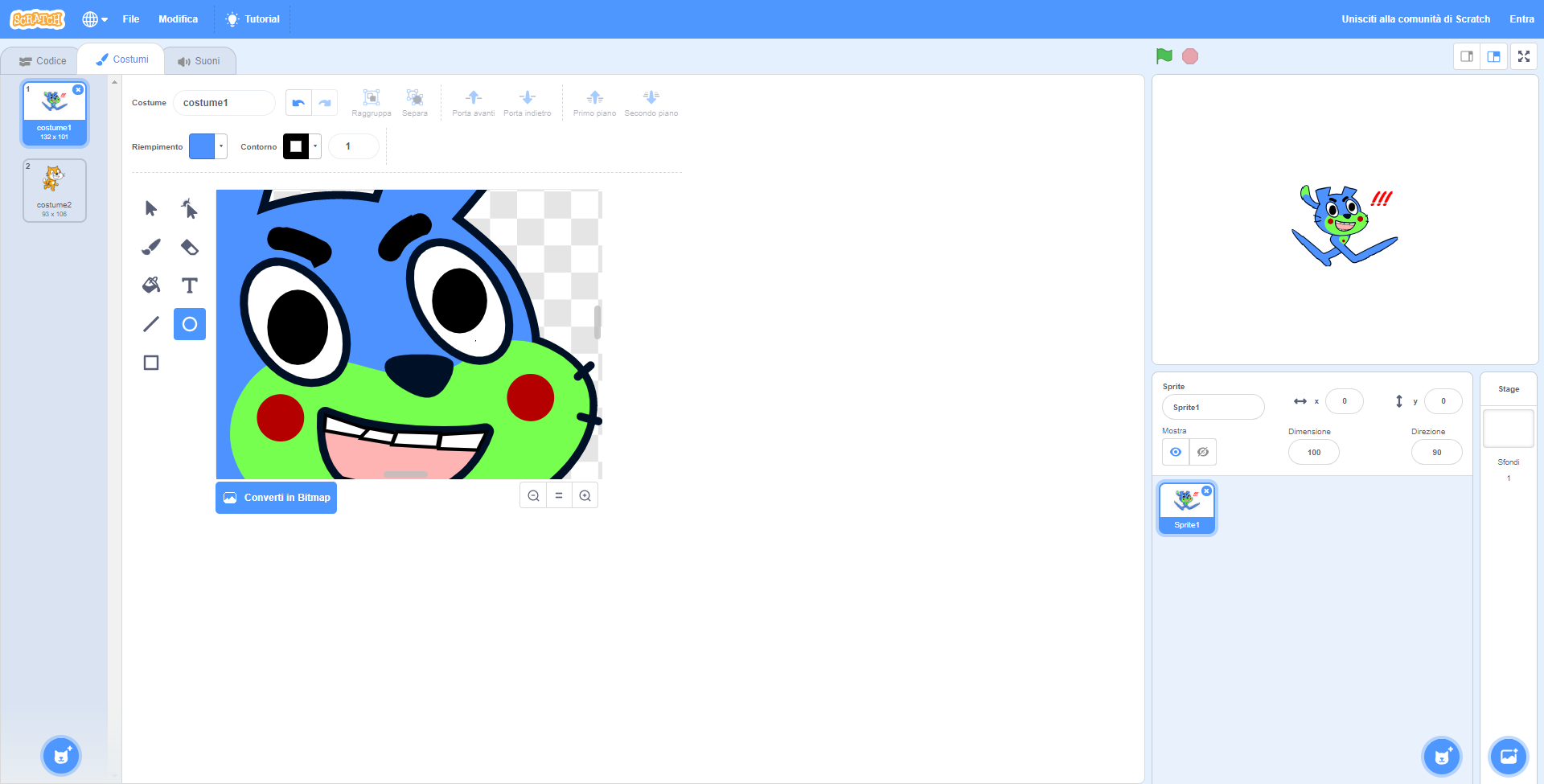
Proseguendo tra gli ultimi strumenti, l’icona del Cerchio sarà invece ancor più diretta delle Linee. Rispetto a quest’ultima, infatti, il Cerchio servirà sostanzialmente per creare con facilità degli oggetti dalla forma sferica o, ancora meglio, per correggere degli errori fatti in precedenza. Ad esempio, perché non sostituire gli occhi strabici e squadrati del nostro gatto con delle forme più aggraziate? Selezioniamo quindi la Gomma e, impostando la Dimensione giusta, stiamo attenti a eliminare solo le pupille dello Sprite. Da lì, avendo anche eliminato il colore della testa, dovremo fare due cose. Selezioniamo dapprima il Cerchio e, formando due occhi, creiamo le nuove pupille del gatto. Infine, selezioniamo il Pennello per vedere ancora meglio il funzionamento dei nodi, che adesso verranno riconosciuti dallo stesso Pennello! Coloriamo quindi le pupille del gatto di nero e la sua fronte del colore già impostato in precedenza.
Siamo arrivati alla fine. Il Rettangolo, ancor più degli altri Strumenti, potrà servirci nello specifico per creare degli Sfondi da zero e delle piattaforme per i nostri prossimi videogiochi di Scratch. Nel nostro caso, proviamo invece a creare delle zampette per il nostro piccolo mostriciattolo. Selezioniamo lo strumento del Rettangolo e creiamo delle forme vicine al corpo del gatto, cliccando quindi con il tasto sinistro del mouse su Secondo piano per dare l’impressione che le zampette siano effettivamente collegate al corpo del gatto. Ma ovviamente dovremo anche modificare in qualche modo il Rettangolo, altrimenti rimarrà una forma appiccicata al gatto. Per farlo avremo svariati metodi, ma nel nostro caso potremmo inserire quattro linee, creando quindi la base di una zampa!