Essendo giunti nel livello più difficile del nostro gioco, potremo davvero sbizzarrirci tra gli ostacoli a nostra disposizione e il sistema del punteggio! Per questo motivo, ora che abbiamo davvero sistemato tutte le parti del nostro progetto, potremo finalmente dedicarci ai dettagli microscopici dei livelli, partendo proprio dagli ostacoli nel livello di Hard!
Aumentiamo la velocità di Mouse1
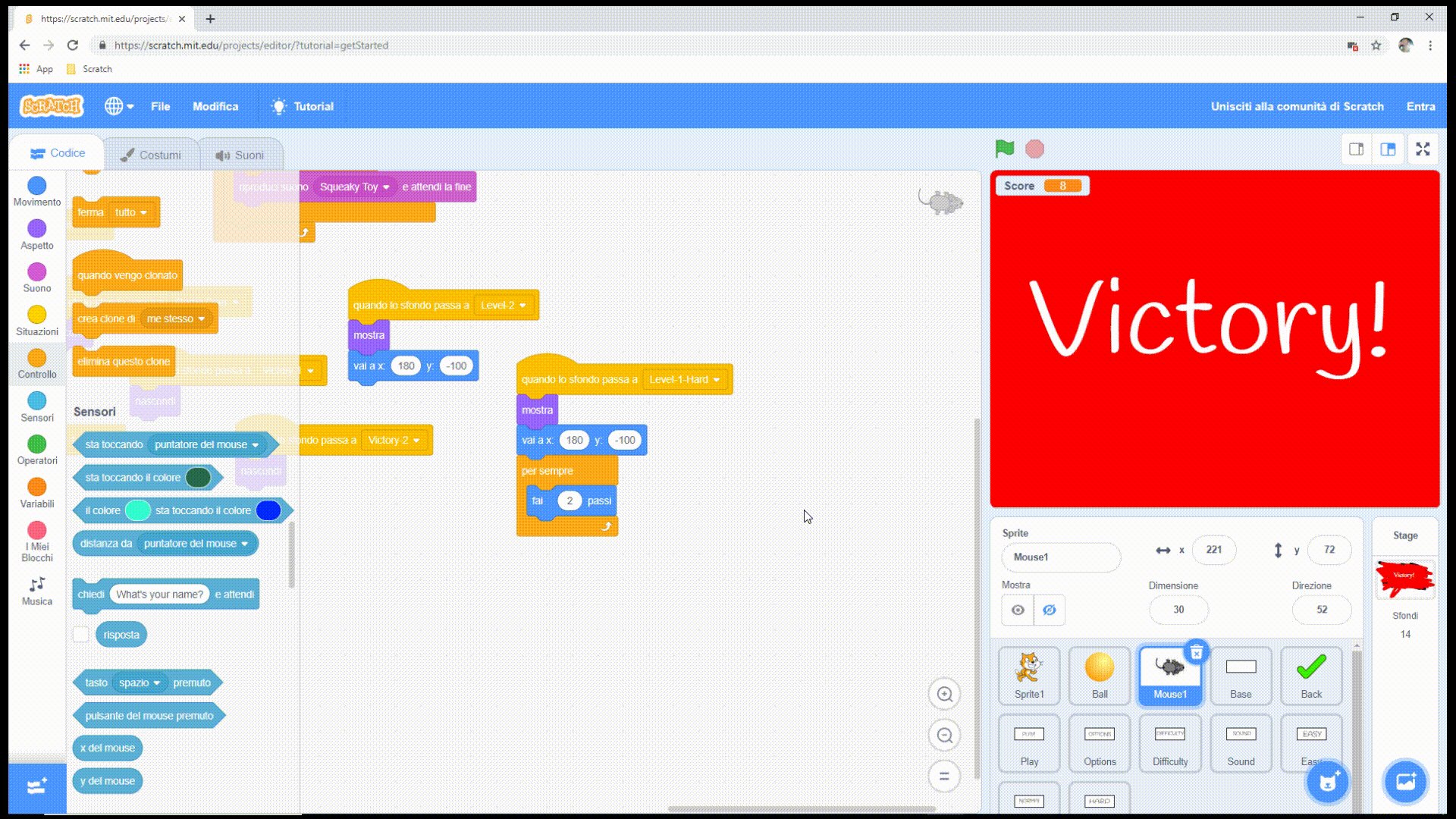
Essendo entrati nel livello di Hard, dovremo necessariamente modificare in maniera sensata anche gli Sprite che avremo inserito nel gioco! Se nel livello normale del nostro gioco avremo sia la Ball e il Mouse1, mossi entrambi a una velocità costante di 2, cosa cambierà quando il punto di vista passerà sul livello di Hard? Semplicemente, il punteggio! Il topolino e la pallina continueranno a spostarsi con la stessa velocità, con il sistema del punteggio che si alzerà dall’obiettivo normale di 5 a quello difficile di 8. Le differenze insomma, non saranno così estreme… Perché non peggiorare la situazione?
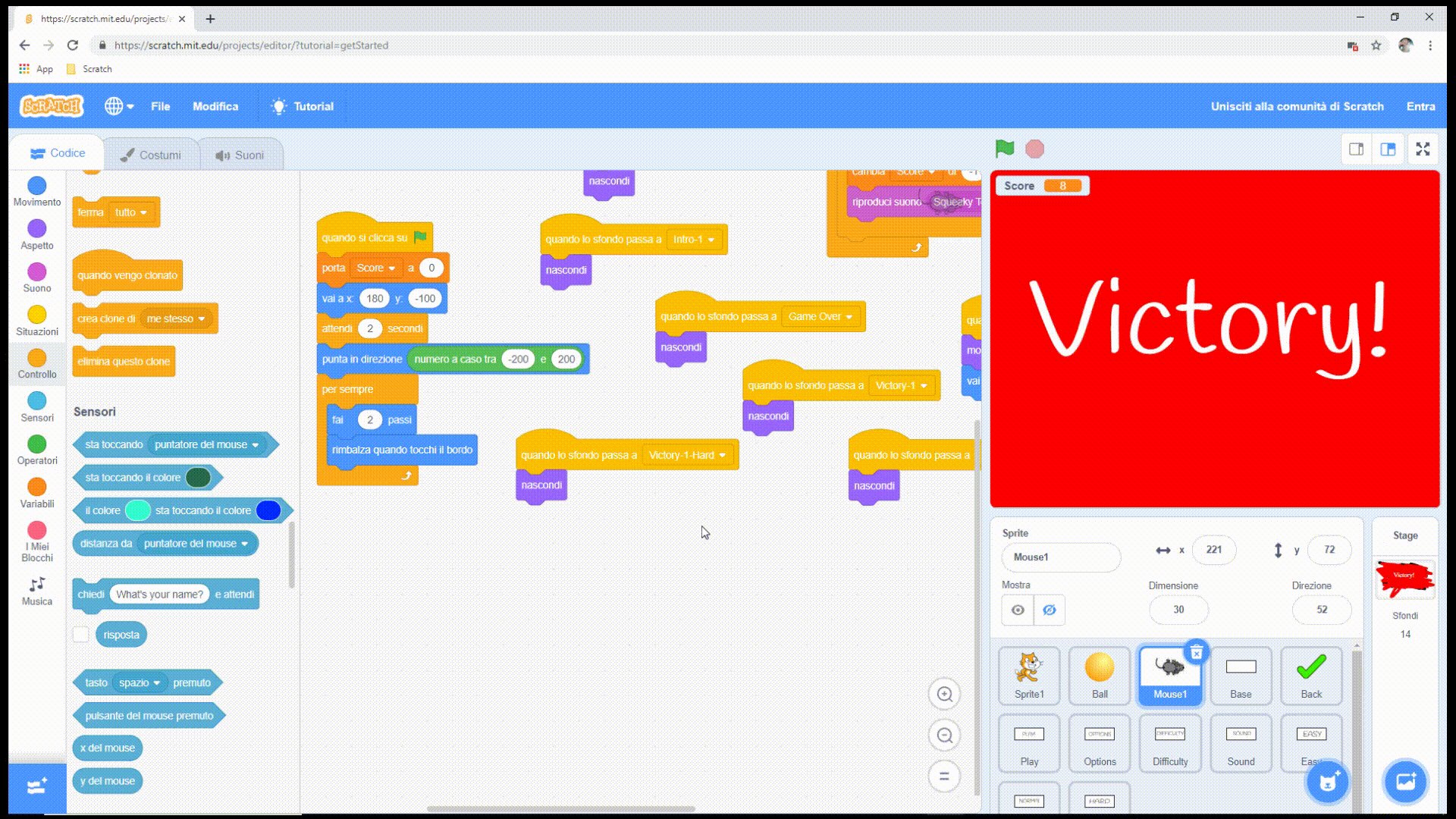
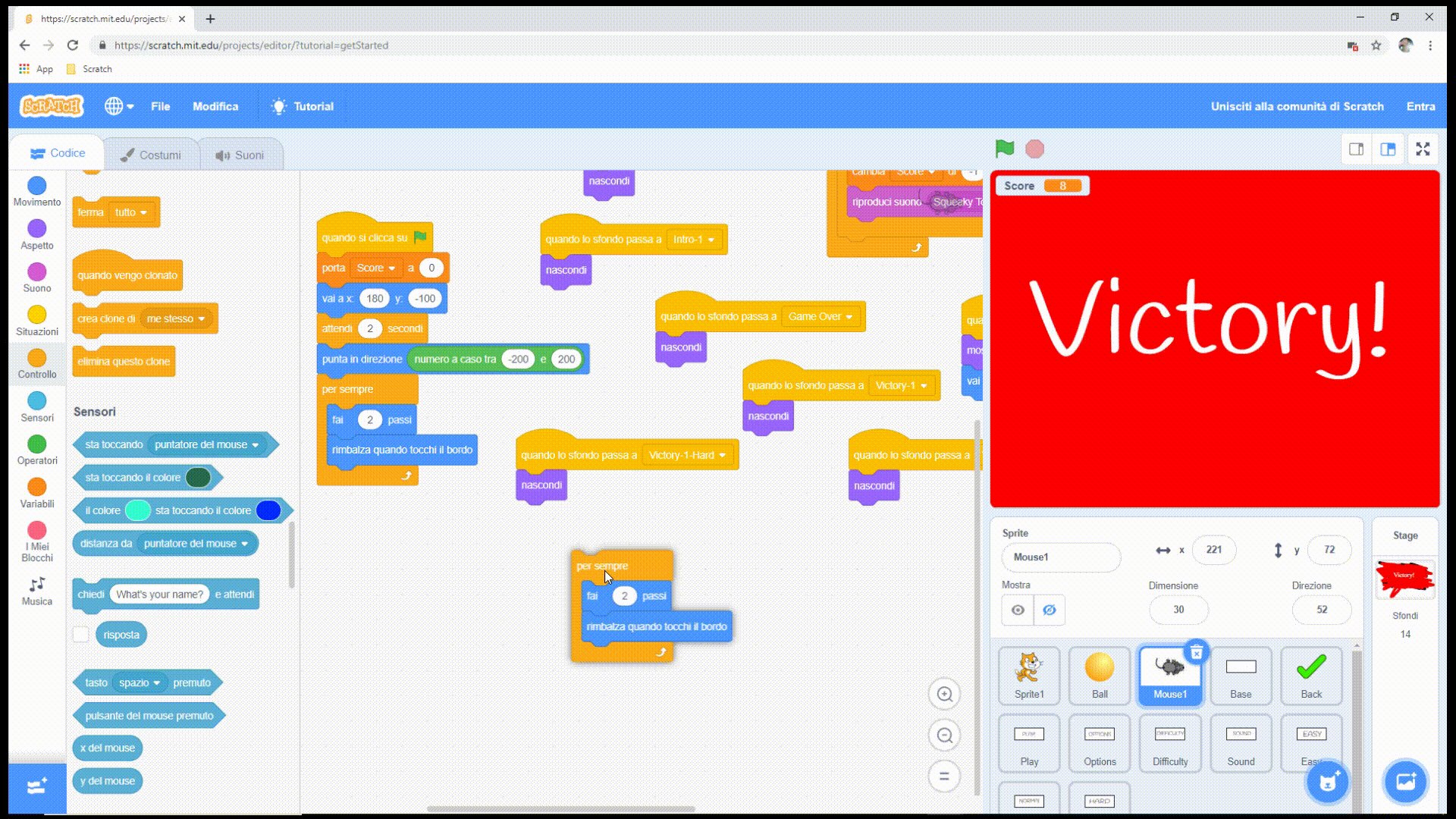
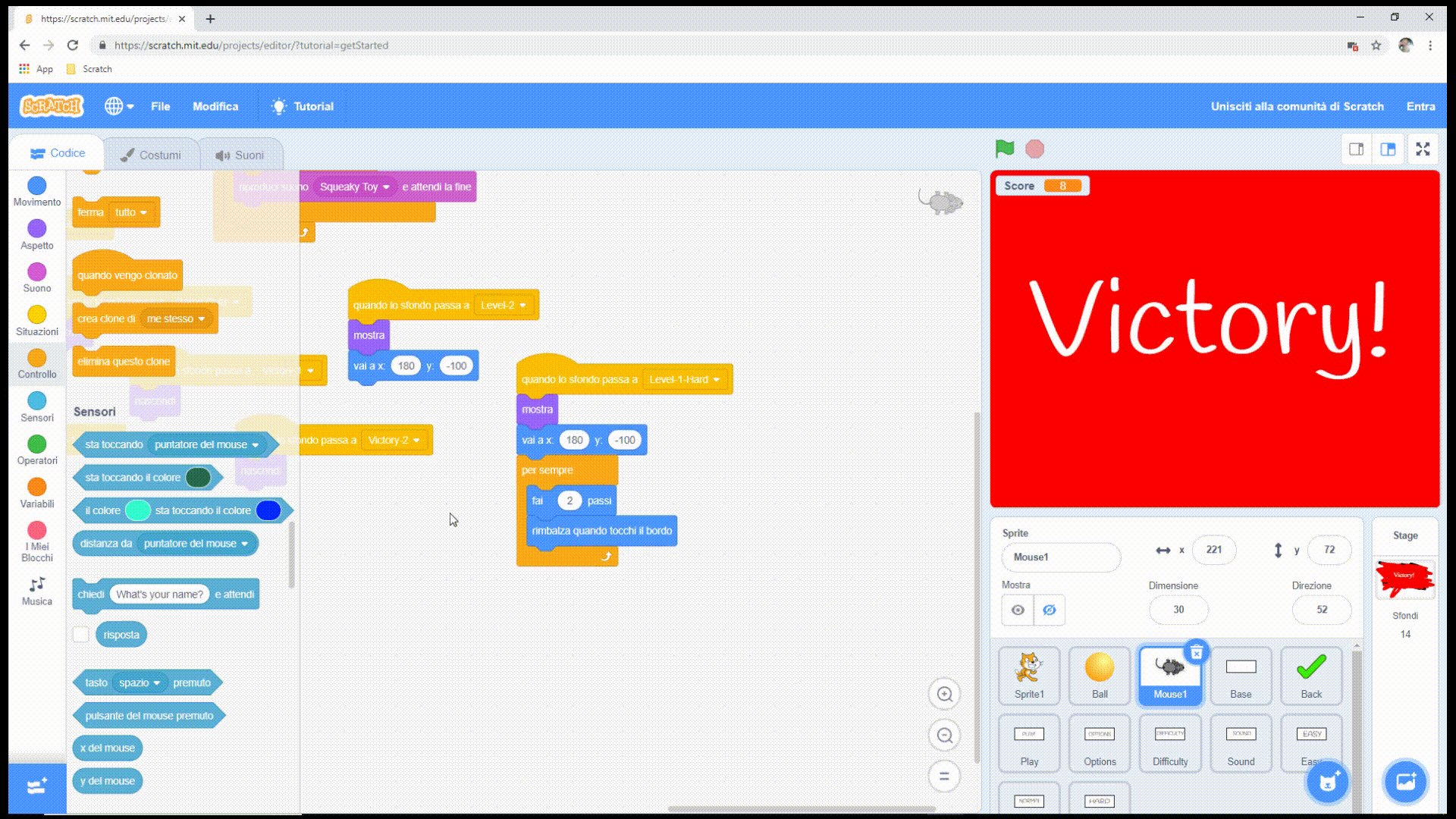
Perfezioniamo il livello con un po’ di creatività: potremmo tagliare ancor di più il punteggio ogni volta che il topo toccherà lo Sprite del gattino, così come aumentare notevolmente la sua velocità! Passiamo da quest’ultima modifica, cliccando sulla sua icona in basso a destra. Per sistemare il suo Sprite, non ci resterà da far altro che duplicare qualche blocco dalla griglia: nello specifico dovremo muovere il cursore del nostro mouse sul quando si clicca su bandiera verde dedicato al movimento del Mouse, che ci darà modo di avere una base definita da sfruttare. Clicchiamo quindi con il tasto destro del mouse sul per sempre sottostante e selezioniamo duplica per creare una copia perfetta dei tre blocchi. Da lì, tutto quel che dovremo fare sarà semplicemente un collegamento dei tre blocchi appena copiati, che andranno legati a quando lo sfondo passa a Level-1-Hard. Per chiudere questa modifica, l’unico cambiamento che dovremo portare avanti sarà quello di spostare il blocco di rimbalza quando tocchi il bordo ed eliminarlo dalla griglia!
A questo punto il nostro Mouse1 dovrebbe muoversi a una velocità moderata rispetto a quella iniziale, ma noteremo fin da subito che la differenza di movimento non sarà poi così drastica! Il motivo è semplice: visto che già la velocità iniziale di 2 non era così elevata, raddoppiarla non ci porterà a vedere un provetto Speedy Gonzales, ma solo un topino intento a camminare… con calma! Per sistemare ulteriormente la sua velocità, potremo sempre aumentare i suoi passi al passaggio del Level-1-Hard da 2 a 4, ma ci sarà sempre un fattore da ricordare. Visto che questi passi aggiuntivi non si potranno eliminare con il passaggio dello Sfondo, dovremo sempre pensare che al prossimo livello non potremo scendere al di sotto dei 6 passi per il nostro Mouse1, e che aumentarli con un altro fai 2 passi porterà il totale del movimento a 8 passi! Ricordiamocelo sempre, prima di trascinare un altro blocco sulla griglia!
Creiamo il secondo livello di Hard
A livello di idee, in realtà, potremo sempre pensare ad altri modi per accumulare un punteggio. Per dirne una, perché non creare un livello in cui, invece di toccare una Ball, dovremo semplicemente stare lontani da alcuni ostacoli? Sì, non un singolo topo, ma svariati ostacoli da evitare a tutti i costi! Innanzitutto, visto che dovremo comunque avvisare il giocatore su questo cambiamento nei livelli, andiamo a cercare su Google un’immagine da caricare all’interno di Scratch - magari una vivace, che indica l’arrivo di un livello sui topini - e clicchiamo sulla tabella (in basso a destra) degli Stage, entrando nella sezione degli Sfondi e selezionando infine l’iconcina in basso a sinistra dell’immagine, che potrà poi farci selezionare Importa Sfondo.
Una volta che avremo caricato con successo il nuovo Sfondo, dovremo pensare di contestualizzare la schermata anche all’arrivo del livello sui topini, perciò dovremo anche scrivere qualcosa per gli ignari giocatori. In tal senso, clicchiamo con il tasto sinistro del mouse sul nuovo Sfondo e cominciamo a modificare alcuni dettagli; innanzitutto il nome della schermata, che dovrà cambiare in Level-Mouse. Subito dopo potremo pensare al testo vero e proprio e, visto che Scratch è un sito che funziona in tutto il mondo, dovremo tornare a scriverlo in inglese! Selezioniamo lo strumento del Testo e scriviamo Avoid the Mouse! in basso a destra, magari con lo stile di scrittura da Handwriting. A questo punto avremo fissato lo Sfondo dedicato al livello dei topini!