Tra tutti gli strumenti forniti da Scratch, quello dedicato ai colori di sprite e sfondi è certamente il più importante che ci possa essere per il nostro progetto, e non solo per le colorazioni degli elementi di gioco. Dietro ad un colore nero o bianco, in fondo, si nascondono anche degli altri strumenti che, assieme al resto, ci aiuteranno a creare un progetto tutto nostro.
Il menu dei colori
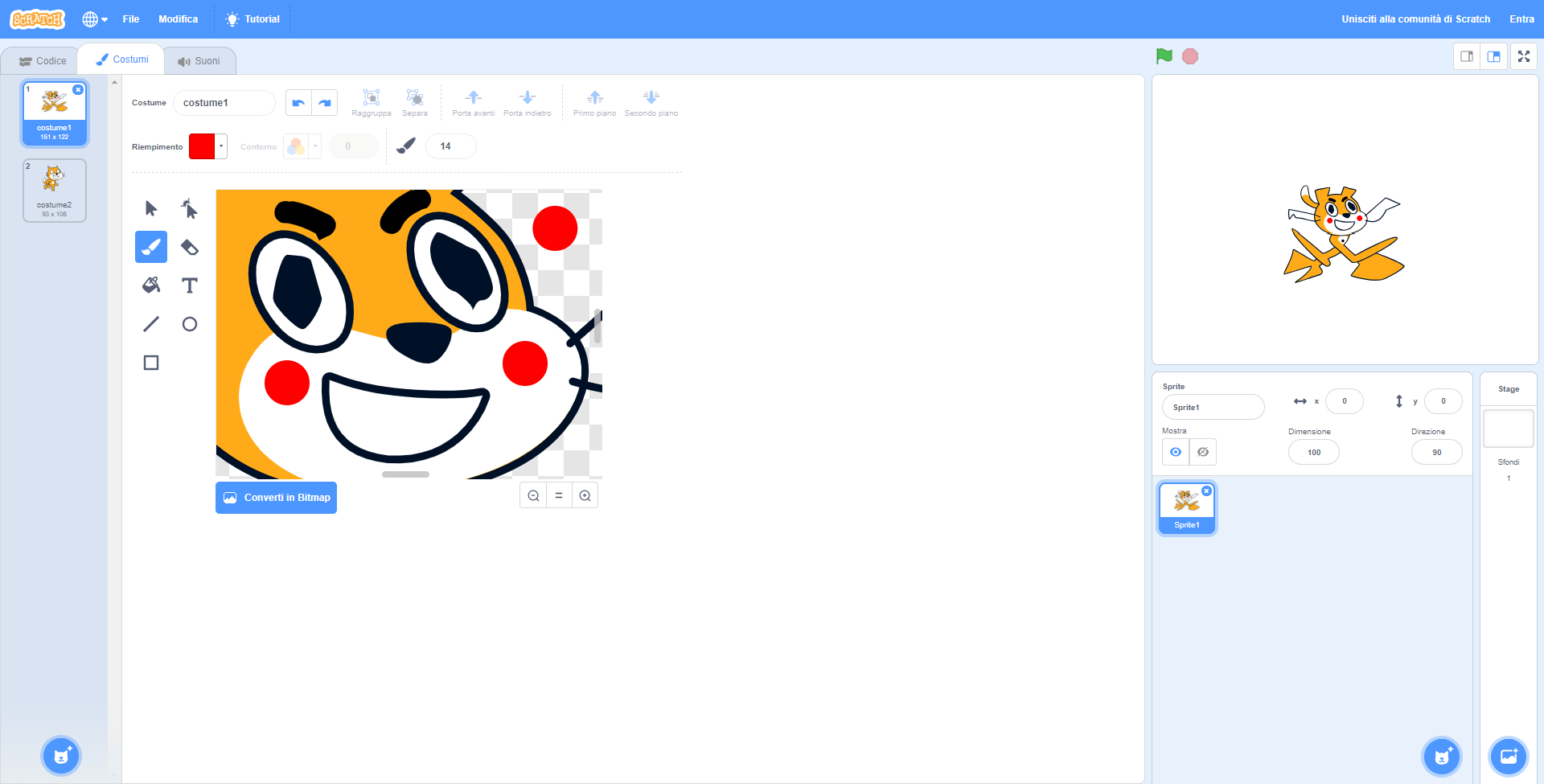
Innanzitutto, vediamo come accedere al menu dedicato ai colori. Per prima cosa, avendo selezionato uno degli Sprite iniziali di ogni progetto (nel nostro caso, il gattino arancione), potremo vedere una sezione indicata dal pennello e denominata Costumi. Sarà lì che avremo la possibilità di modificare lo Sprite selezionato.
Arrivati a questo punto, avremo a nostra disposizione ben 9 caselle diverse per modificare il nostro Sprite, escludendo ovviamente tutti gli altri pulsanti presenti nella stessa finestra. Il primo pulsante, Seleziona, ci darà modo di selezionare tutte le parti separate di uno Sprite, ovvero testa, braccia, gambe e così via.
Modifichiamo l’aspetto del gatto
Queste selezioni non serviranno tuttavia per spostare semplicemente le parti, per quanto ciò sia divertente. Esse ci permetteranno anche di colorarne i bordi, la loro parte interna, nonché per ruotarle e altro ancora, potendo totalmente stravolgere l’aspetto di uno sprite. Guardando il gatto, ad esempio, si possono spostare le sue zampe per renderle un solo insieme di zampette.
Per rendere ancora più realistico il mostriciattolo, potremo anche sfruttare le opzioni di Primo piano e Secondo piano, che metteranno per l’appunto in primo o in secondo piano un determinato oggetto. Sfruttando questo sistema, e divertendoci un po’ con il movimento del gatto, avremo già modo di realizzare uno Sprite completamente diverso.
Alteriamo i contorni del gatto
La seconda opzione nella nostra lista, quella che mostra un’icona con il puntatore del mouse e un contorno, è rappresentata da Modifica contorno. Il suo funzionamento è semplice: una volta che selezionato non avremo più l’insieme delle parti più importanti del corpo (testa, braccia, ecc.), ma anche i più minuscoli particolari potranno essere allargati, ridotti e stravolti a piacimento. L’importante è tenere sempre in considerazione che ogni nodo sarà un punto di riferimento per Scratch, perciò dovremo essere molto precisi nei nostri movimenti, altrimenti rischieremo di produrre risultati disastrosi.
Coloriamo il gatto
Arrivati alla terza opzione, quella del Pennello, avremo già un’idea di cosa potrà fare lo strumento. Questa parte della sezione servirà difatti per colorare letteralmente una porzione della griglia, che sarà indicata dalla dimensione del pennello, visibile in alto a destra e liberamente modificabile durante la colorazione. Di base sarà impostata su 10, ma potremo aumentarla o diminuirla a nostro piacimento. Il Riempimento, invece, servirà per fissare il colore del pennello, specificando inoltre la saturazione e la luminosità.
Purtroppo, quando ci troveremo a colorare una parte specifica della testa, magari una guancia o una parte dell’occhio, neanche una dimensione del pennello ridotta al minimo riuscirà ad evitare i errori o imprecisioni. Per evitare questo problema, Scratch ha a disposizione una lente di ingrandimento che potremo utilizzare in ogni momento all’interno della sezione dei Costumi, e che si potrà vedere al di sotto della griglia. La lente di ingrandimento con il segno della riduzione allontanerà la visuale dallo Sprite, mentre quella dell’addizione la avvicinerà al nostro gatto. L’icona delle tre barre, inserita tra le due lenti, servirà per riportare la visuale alla sua normalità, dandoci modo di ricominciare da capo anche dopo aver finito di colorare lo Sprite.
Cancelliamo le imperfezioni del gatto
Subito dopo aver modellato e colorato il gatto, tuttavia, potremmo sentire il bisogno di eliminare alcune sue parti del corpo, magari alcune imperfezioni che, lontane dalla nostra idea dello Sprite perfetto, finiranno per rovinare indelebilmente il nostro gatto. Fortunatamente, anche qui avremo a nostra disposizione uno strumento particolarmente utile: la Gomma. Semplice da utilizzare come il Pennello, questo oggetto potrà cambiare solo nelle dimensioni e ci darà modo, una volta che avremo cliccato su uno Sprite della griglia, di poter eliminare alcune sue parti specifiche. Non male, visto che ci servirà anche per gli sfondi.