Una volta chiarito in che modo possiamo controllare i movimenti del nostro personaggio, è lecito chiedersi come potremo impostare delle azioni che vadano oltre il semplice movimento. Il salto, per esempio, non è una funzione che potremo semplicemente trovare nella lista dei blocchi, ma dovremo crearla da zero.
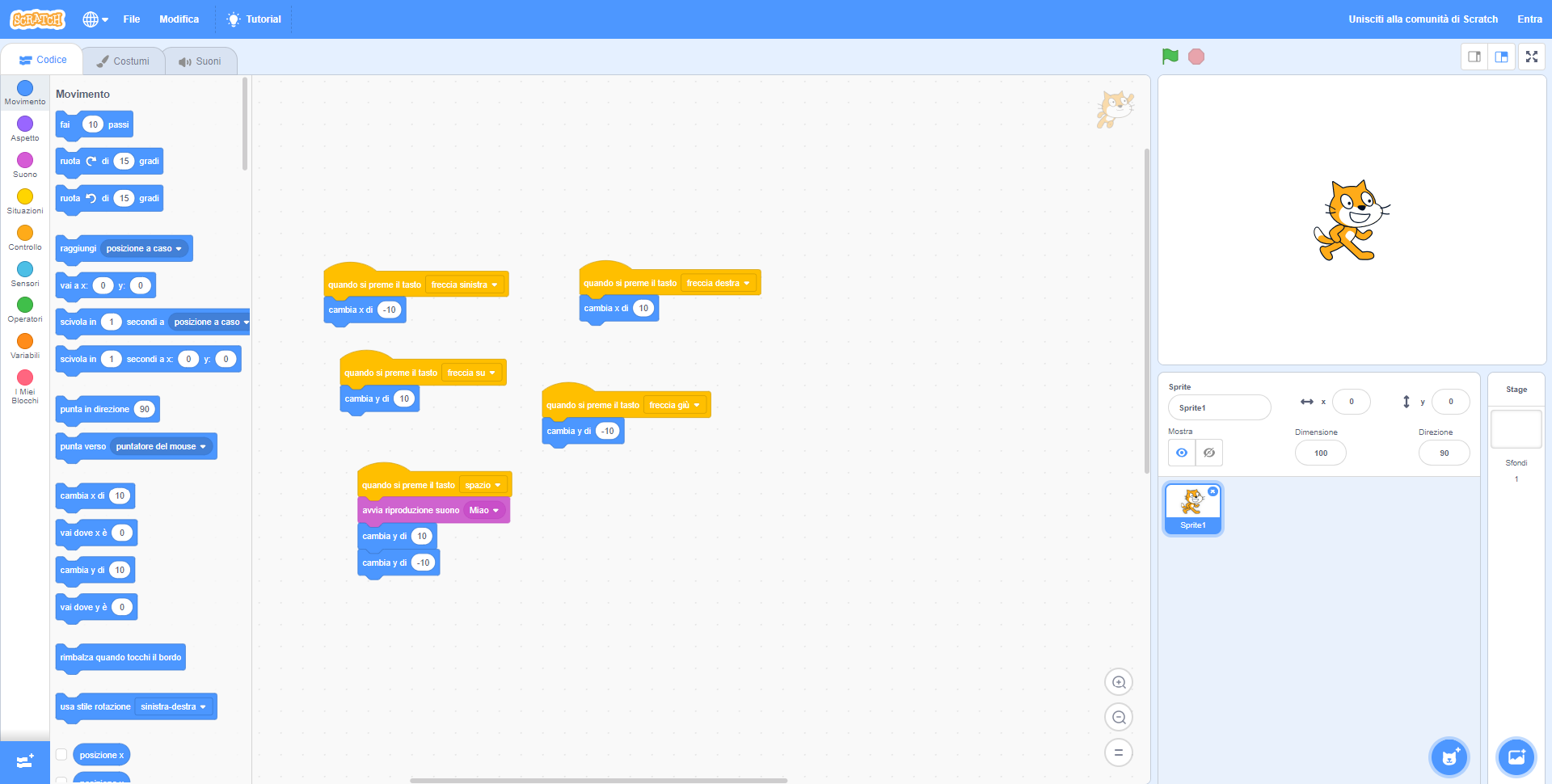
Con questa idea in mente, torniamo all’interno del nostro progetto di Scratch.
Impostiamo il salto
Come già detto, non possiamo impostare un salto con un semplice blocco, poiché ogni azione di Scratch avrà il solo obiettivo di far attivare un gesto veloce al nostro personaggio - magari un saluto o anche il miagolio già impostato nella nostra griglia. Un’azione che si deve collegare a una serie di movimenti dovrà invece formarsi da zero, e il salto fa parte di questa categoria.
Cominciamo quindi a collegare i blocchi del movimento all’avvia riproduzione suono Miao. Nello specifico, ci serviranno due cambia y di 10, che serviranno rispettivamente per indicare il salto iniziale e la discesa del personaggio. Fissiamo i due valori su 10 e -10.
Calibriamo i blocchi del salto
Dopo aver inserito i due nuovi blocchi, tuttavia, noteremo una problematica piuttosto grave nei movimenti del gatto. Infatti, il nostro personaggio non si muoverà con la pressione della barra spaziatrice, ma finirà semplicemente per seguire il primo comando del miagolio. Questo perché i nostri blocchi si contraddicono a vicenda: come faremo a saltare di 10 y, se allo stesso tempo dovremo scendere di 10 y?
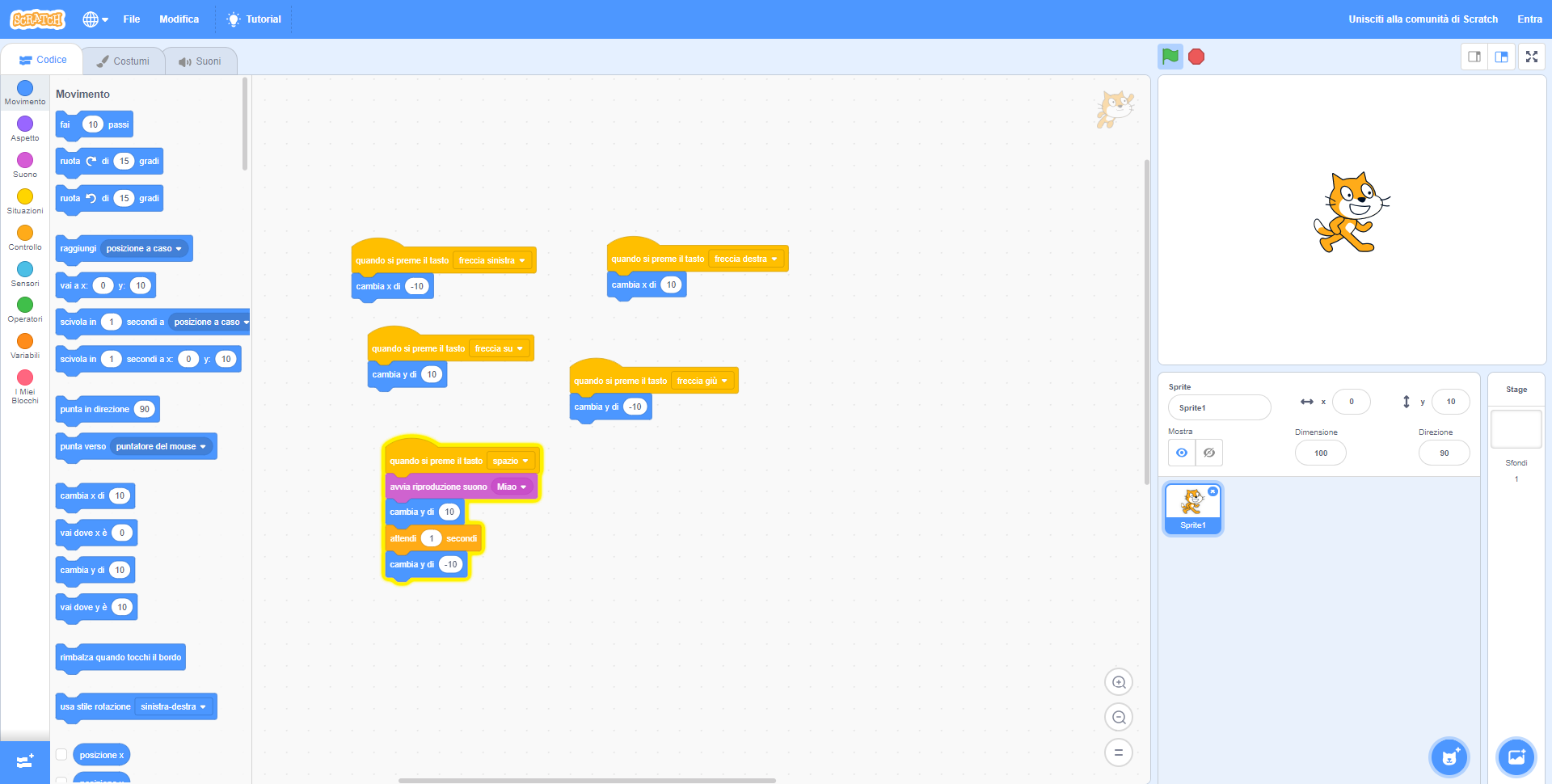
Per creare una transizione efficace per il progetto di Scratch, ci servirà quindi un blocco intermedio, magari uno che possa fermare il passaggio tra un’azione e l’altra. Con il cambia y di 10 e il cambia y di -10 ci servirà quindi attendi 1 secondi, ovvero un Blocco che troveremo nella sezione del Controllo. Una volta che lo avremo individuato, trasciniamolo correttamente tra i due blocchi del movimento, confermando l’attesa tra il salto e la discesa.
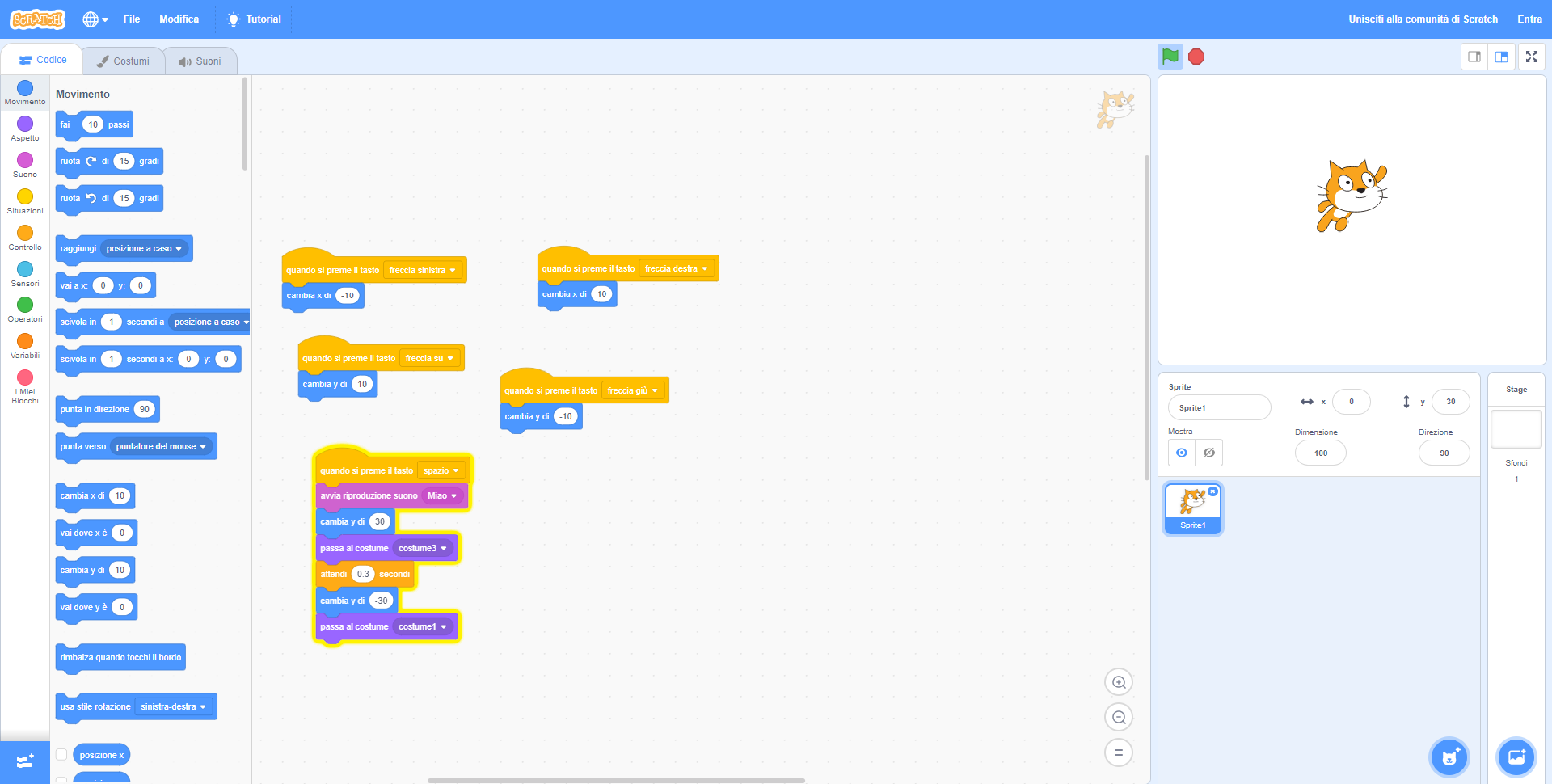
Premendo la barra spaziatrice sulla tastiera, noteremo comunque dei difetti che trasformeranno il salto del nostro personaggio in una "levitazione"! L’attesa da 1 secondo è difatti troppo lunga per un salto che dovrebbe riportare il gatto subito sulla terraferma, così come il salto dovrebbe essere collegato a un valore più alto del 10. In questo modo, d’altronde, daremmo lo stesso valore sia a un salto che alla nostra camminata. Per risolvere questi ultimi difetti, muoviamoci sui due valori della y e, prima del blocco relativo all’attesa, inseriamo un numero pari a 30. Dall’altra parte, quindi, dovremo fissare un valore di -30. Per il numero dell’attesa, invece, scegliamo 0.3, il minimo indispensabile per farci vedere il movimento del gatto.
Trasciniamo un nuovo Costume
Ora che avremo concluso la parte relativa al movimento e al salto, potremo anche dedicarci all’animazione del nostro gatto. Dopotutto, perché mostrare un personaggio totalmente immobile mentre salta? Non ci resta che sostituire il suo Costume. Per farlo, dovremo innanzitutto muoverci verso la finestra del Costume, visibile sulla destra di Codice, scendendo in basso fino a selezionare con il cursore la nuova icona con il volto di un gatto. Da lì, clicchiamo con il tasto sinistro del mouse su Scegli un Costume e, con la nuova finestra aperta, cerchiamo il cosiddetto Cat Flying-b; una volta che sarà stato inserito nello Sprite del nostro personaggio, rinominiamolo come costume3 e torniamo sulla finestra di Codice.
Attiviamo le animazioni del personaggio
Con il nuovo costume importato, non resta che implementare ogni animazione all’interno di ogni singolo blocco. Partendo dal salto, dovremo muoverci sulla lista dei Codici fino ad arrivare nella casella dell’Aspetto, all’interno della quale troveremo il passa al Costume, ovvero l’unico blocco che ci consentirà di creare una buona transizione tra un costume e l’altro. Nel nostro caso, dovremo trascinare il nuovo blocco tra il cambia y di 30 e l’attendi 0.3 secondi, modificando l’animazione del gatto nello stesso momento in cui andrà a saltare. Per l’occasione, sostituiamo il costume1 del blocco con il nuovo costume3. Infine, subito dopo il cambia y di -30 dovremo inserire un altro passa al Costume, che in questo caso dovrà far tornare il gatto al costume1.
Ora che abbiamo inserito tutto al meglio, il nostro personaggio avrà finalmente delle animazioni complete per l’azione del salto.
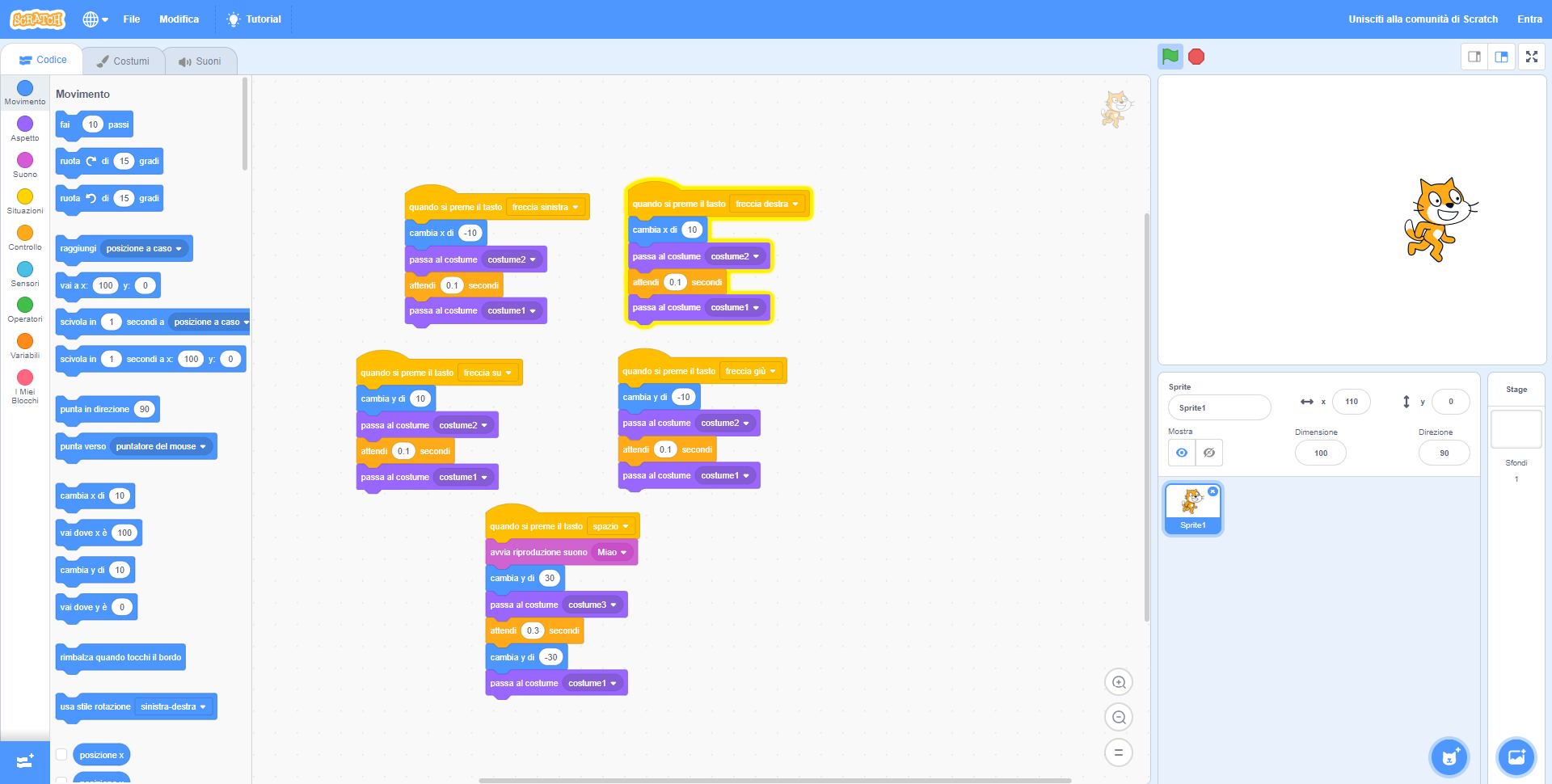
Per le animazioni del movimento il concetto sarà essenzialmente lo stesso: prendiamo due passa al Costume e un attendi 1 secondi per ogni freccia direzionale impostata, dopodiché fissiamo il costume2 per il primo blocco e il costume1 per l’ultimo, selezionando un valore di 0.1 secondi come tempistiche per il movimento.