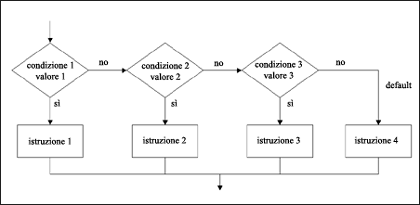
Lo switch non è nient'altro che un particolare caso di if particolarmente ramificato, in cui vine presa in esame un'unica variabile che può assumere differenti valori, e conseguentemente esistono molteplici else if. In pratica il diagramma di flusso dello switch è il medesimo dell'else if:

la sintassi è:
switch(<variabile da valutare>) {
case <valore 1>:
//istruzioni
break; //si ferma qui
case <valore 2>:
//istruzioni
break; //si ferma qui
...
case <valore n>:
//istruzioni
break; //si ferma qui
default:
//istruzioni
}
da notare la sintassi case (seguita dai due punti) che indica che stiamo entrando in uno dei casi e l'istruzione break, che serve per interrompere lo switch, ogni volta che si rientra nella casistica che ci interessa.
Il codice dell'esempio della lezione precedente avremmo potuto scriverlo senz'altro come switch. Al posto di:
if (screen.width==640) altezzaCella=80;
else if (screen.width==800) altezzaCella=100;
else if (screen.width==1024) altezzaCella=150;
else altezzaCella=200;
avremmo potuto scrivere:
switch (screen.width) {
case 640:
altezzaCella=80;
break;
case 800:
altezzaCella=100;
break;
case 1024:
altezzaCella=150;
break;
default:
altezzaCella=200;
}