Abbiamo visto che è possibile fare eseguire un'azione se una condizione è vera. Ma se volessimo far eseguire un'altra azione nel caso in cui la condizione sia falsa?
Possiamo allora impostare un programma di questo tipo:
- se una determinata condizione è verificata...
fai questo - in tutti gli altri casi...
fai quest'altro
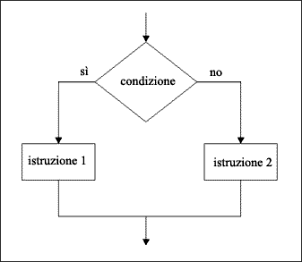
Possiamo esprimere graficamente questo concetto con i diagrammi di flusso:

e traducendolo in codice JavaScript:
if (condizione) {
// istruzione 1
}
else {
// istruzione 2
}
Ad esempio:
x = 9;
if (x < 7) {
alert("x è minore di 7");
}
else {
alert("x non è minore di 7");
}
Con una sintassi analoga si possono anche verificare l'esistenza di diverse condizioni. Si tratta di impostare un programma di questo genere:
- se si verifica questa condizione...
fai questo - altrimenti, se si verifica quest'altra condizione...
fai quest'altro - in tutti gli altri casi...
fai quest'altro
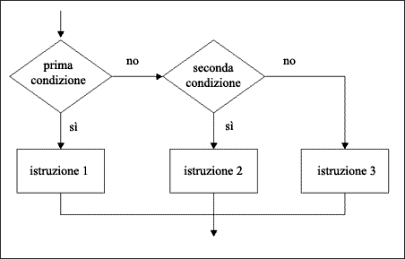
che graficamente si può rappresentare così:

Per esprimere l'else if, JavaScipt prevede una sintassi di questo genere:
if (prima condizione) {
//istruzioni
}
else if (seconda condizione) {
//istruzioni
}
else {
//istruzioni
}
Ed ecco un esempio:
nome="Gianni";
if (nome=="Mario") {
alert("ciao Mario");
}
else if (nome=="Gianni") {
alert("ciao Gianni");
}
else {
prompt ("identificati","inserisci il tuo nome");
}
È possibile anche introdurre più di un else if all'interno dello stesso blocco di codice; è dunque possibile verificare quante condizioni si desidera.