Prima di procedere con l'inserimento di bitmap in un documento di Illustrator, spieghiamo brevemente la differenza tra immagine vettoriale e immagine bitmap. E soprattutto l’effetto che, inserire uno scatto fotografico all'interno di un documento vettoriale, provoca sulla definizione e il peso del file.
L'immagine bitmap, letteralmente mappa di bit o pixel, è quelle che in ambiente grafico viene considerata un'immagine fotografica o l'equivalente della rasterizzazione di un'immagine originariamente vettoriale.
Ad esempio, più le foto delle nostre vacanze sono nitide, più informazioni sono contenute nei pixel che le compongono: per questo motivo, più megapixel avrà uno strumento per scattare foto, più le immagini saranno limpide e definite. Per loro intrinseca natura queste immagini sono vincolate alla risoluzione nativa, quindi mantengono nitidezza finché mantengono la dimensione originale o minore. Se diminuiamo la dimensione di un'immagine fotografica, le informazioni di nitidezza non cambiano. Al contrario se ne aumentiamo le dimensioni, al suo interno non ci saranno abbastanza informazioni per andare a integrare lo spazio in più, rendendo così lo scatto sgranato.
Per quanto riguarda gli oggetti nati vettoriali, essi non subiscono alcun degrado visivo quando ne vengono incrementate le dimensioni. Inoltre, le informazioni che compongono un'immagine fotografica hanno un peso rilevante. Più è alto il numero di pixel per centimetro, più lo scatto sembrerà nitido, tuttavia il file incrementerà notevolmente il suo peso, in bite.
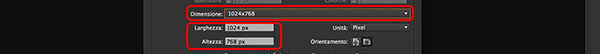
Vediamo ora come le due tipologie di immagine trovino campo comune all’interno di Illustrator. Disegniamo una pagina web servendoci del programma vettoriale, creando un nuovo documento delle dimensioni 1024x768. Come possiamo vedere in Figura 1, a differenza di Adobe Photoshop - che richiede l'inserimento dei dpi, quindi di decidere la risoluzione del file - Illustrator non richiede dati aggiuntivi, proprio perché vettoriale.
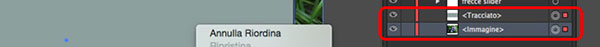
Inseriamo tutti gli elementi che suddividono una pagina Web. Disegniamo un rettangolo, con lo Strumento Rettangolo, per definire l'area destinata allo slider, di solito composto da un carosello di immagini fotografiche. Un secondo rettangolo per l'area dedicata al menu. In Figura 2 questi elementi sono individuabili sul pannello dei livelli.
A questo punto ci prepariamo a importare nel nostro documento delle immagini fotografiche. Eventualmente, queste immagini possono essere sistemate utilizzando Adobe Photoshop e, conseguentemente, importate in Illustrator.
Selezioniamo la voce Inserisci del menu File: si aprirà la finestra di browsing del nostro disco, da cui dovremo selezionare una o più immagini contemporaneamente.
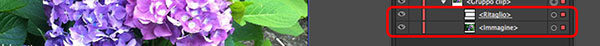
L'immagine è più grande dell'area che le abbiamo dedicato, quindi per mantenere la dimensione, ma limitare la foto allo spazio determinato, dovremo utilizzare il rettangolo più grande - quello denominato slider - come maschera. Trasciniamo il livello della foto sotto a quello del tracciato rettangolo e, poi, selezioniamoli entrambi. A questo punto clicchiamo il tasto destro del mouse per aprire le opzioni a nostra disposizione. Selezioniamo l'opzione Crea Maschera di Ritaglio, come illustrato in Figura 4
.
In Figura 5 possiamo vedere chiaramente come l'immagine sia stata ritagliata alla corretta dimensione e, se osserviamo il pannello Livelli, possiamo accorgerci di come il rettangolo sia diventato una Maschera.
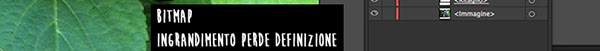
Ora che abbiamo importato un'immagine fotografica all'interno di un programma vettoriale, facciamo un esperimento per renderci conto della differenza di risoluzione, quindi di nitidezza, tra i due tipi di grafiche. In Figura 6 abbiamo ingrandito significativamente il documento. Si può notare subito di quanto perda in definizione un'immagine bitmap contro l'immutata precisione di una grafica vettoriale.