Abbiamo visto, nel capitolo sui collegamenti, come una pagina HTML possa acquisire una "profondità" logica, richiamando con i "collegamenti" altri documenti ad essa collegati.
Abbiamo poi visto come è possibile inserire la terza dimensione in una pagina HTML, per mezzo dell'ordine provocato col parametro "z" dei livelli che determina la profondità spaziale di un certo elemento.
Vediamo ora come inserire in un documento HTML la quarta dimensione, ovvero quella temporale.
Avvertenza: le animazioni delle "Linee temporali" funzionano solo con i browser della quarta generazione e superiori.
Anche per lo svolgimento nel tempo di azioni all'interno di una pagina web si fa ricorso ai livelli.
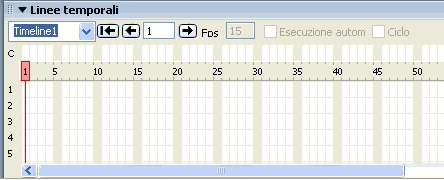
Per creare un'animazione temporale dei livelli si fa ricorso alle Linee temporali. Questo è un pannello visualizzabile dal menu Finestra>Linee temporali.

Dreamweaver rappresenta un'animazione temporale suddividendo l'azione in fotogrammi che si svolgono ad una determinata velocità in termini di fotogrammi per secondo. Un concetto abbastanza simile a quello della pellicole e dei fotogrammi dei film, che viene sfruttato anche da software come Flash o Director.
Dall'alto a sinistra troviamo il menu a discesa delle Linee temporali, i pulsanti "riavvolgi", "indietro" ed "avanti di un frame". Tra i pulsanti "indietro" ed "avanti" c'è il campo che fa visualizzare in quale frame si trova la testina di riproduzione.
Nel campo Fps è indicato il numero di fotogrammi per secondo dell'animazione. Dreamweaver, per impostazione predefinita, da all'animazione una velocità di 15 fotogrammi per secondo, modificabile dal campo "Fps". Le caselle "Esecuzione autom" e "Ciclo" servono, rispettivamente, per eseguire automaticamente un'animazione al caricamento della pagina e per eseguire un'animazione all'infinito.
Sotto questo gruppo di controlli si trova il canale dei "Comportamenti", da questo canale è possibile attivare dei comportamenti a partire da un certo frame. Sotto il canale dei "Comportamenti" si trova la linea per contare i frame, dove si visualizza la testina di riproduzione, che indica su quale frame si trova l'animazione.
Infine in basso troviamo i canali delle animazioni. Ogni oggetto utilizza un suo canale di animazione ed è possibile avere più animazioni ognuna con un suo canale all'interno della stessa Linea temporale.
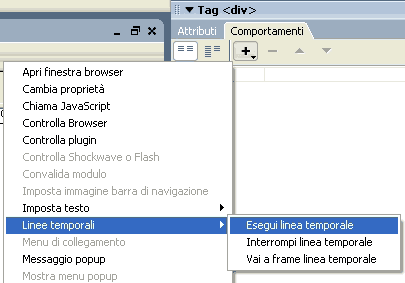
Gli altri controlli della Linea temporale sono accessibili dal pannello comportamenti alla voce "Linee temporali".