Come si è finora visto Dreamweaver consente di effettuare la medesima azione in svariati modi, anche l'inserimento delle immagini non fa eccezione.
È infatti possibile, in modalità Progettazione, inserire un'immagine posizionandosi nel punto desiderato della pagina e dal menu Inserisci>Immagine, navigare all'interno del computer e selezionare l'immagine desiderata;

Oppure dal gruppo "Comune" della barra degli strumenti "Inserisci", scegliendo la voce "Immagine" dal menu "Immagini".

Con la combinazione di tasti Ctrl+Alt+I.
Dal pannello Sito del gruppo File, trascinando l'immagine prescelta nella pagina, essa verrà posizionata nel punto in cui si trova il cursore. È possibile selezionare un immagine sia del sito locale, sia navigando all'interno del computer con l'Esplora risorse integrato nel pannello Sito.
Sempre nel gruppo di pannelli File dal pannello Risorse, cliccando sull'icona delle immagini presenti nel sito verranno visualizzate tutte immagini contenute nel sito locale, è dunque possibile selezionarne una e premere il tasto Inserisci.

Oppure col click destro del mouse - sul file dell'immagine o sulla sua anteprima - selezionare l'opzione "Inserisci".

È anche possibile trascinare l'immagine nella pagina. Con entrambi i metodi che accedono all'immagine dal pannello "Risorse" l'immagine verrà posizionata dove si trova il cursore.
Avvertenze: il doppio click sul file dell'immagine nel pannello "Sito" o nel pannello "Risorse" o sulla sua anteprima nel pannello "Assets" lancia l'editor delle immagini predefinito. Dunque questo non è un metodo per inserire le immagini, ma per modificarle.
Se si inserisce un'immagine in modalità "Codice" dal panello "Comune" non verranno inseriti gli attributi di dimensione dell'immagine.
Se un'immagine viene inserita in una pagina non ancora salvata all'interno del sito locale, Dreamweaver mostra una finestra che avverte che per scrivere un percorso relativo al documento il documento stesso deve essere salvato,

infatti la sintassi che si troverà nel codice sarà di questo tipo:
<img src="file:///G|/Sites/corsomx/samples/011/immagini/palermo.jpg" width="400" height="268" />
ovvero con un percorso assoluto riferito al disco dove si trova l'immagine. Una volta salvata la pagina il codice verrà automaticamente trasformato in
<img src="immagini/palermo.jpg" width="400" height="268" />
ovvero il percorso relativo al documento salvato.
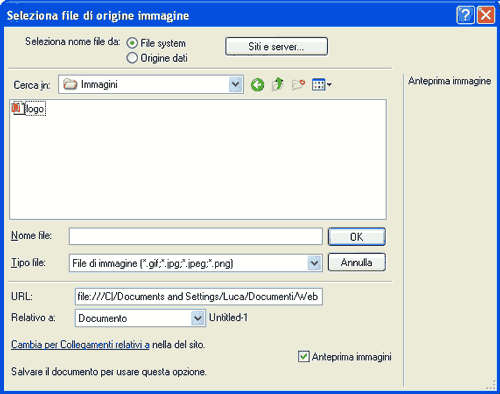
Come si vede in figura 1, nella finestra di dialogo che permette di selezionare l'immagine desiderata, è possibile scegliere se il percorso deve essere relativo al documento oppure alla Cartella principale del sito.

Se si sceglie la seconda opzione Dreamweaver scriverà direttamente un percorso relativo alla cartella principale del sito, di questo tipo
<img src="/samples/011/immagini/palermo.jpg" width="400" height="268">
e non farà visualizzare la summenzionata finestra di avvertimento relativa al percorso del file d'immagine, nonostante la pagina sia ancora da salvare.
È anche possibile inserire un'immagine esterna al sito locale. In questo caso se la pagina è già stata salvata all'interno del sito e si è scelta l'opzione Relativo a: Documento oppure, con la pagina ancora non salvata, e l'opzione Relativo a: Cartella principale del sito selezionata, vedremo un messaggio che ci avverte che il file dell'immagine si trova al di fuori del sito, qual è la cartella principale del sito e se vogliamo copiare il file all'interno del sito.

Cliccando "Si" potremo scegliere in quale cartella del sito locale copiare l'immagine. Questo perché il percorso HTML relativo all'immagine esterna al sito potrebbe funzionare nel nostro computer, consentendoci di visualizzarla correttamente, ma una volta pubblicato il sito sul web essa non sarebbe visibile.
Nella finestra di dialogo che consente di navigare all'interno del nostro disco, di default, è selezionata l'opzione Seleziona nome file da: File System, se invece, in un sito che utilizza una tecnologia server side, viene spuntata l'opzione Origine Dati ai file verrà attribuito il nome dinamicamente da una base di dati, ad esempio da una query al database.

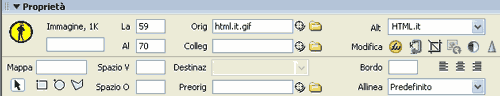
Una volta che l'immagine è inserita nella pagina e selezionata possiamo controllarne le proprietà dal pannello Proprietà.

Dreamweaver inserisce, come attributi dell'immagine, il percorso relativo al file e le dimensioni La (larghezza) e Al (altezza). Queste dimensioni corrispondono alle dimensioni originali del file, ma è possibile modificare tali attributi dando all'immagine dimensioni differenti rispetto a quelle originarie.
È possibile modificare le dimensioni dell'immagine nel documento dalle maniglie di ridimensionamento sui bordi dell'immagine. Per ridimensionare un immagine, bloccandone le proporzioni, è necessario utilizzare la maniglia diagonale, posta sull'angolo dell'immagine, tenendo contemporaneamente premuto il tasto Maiuscolo.
Tuttavia le dimensioni del file ed il suo peso in Kb rimarranno invariati, inoltre, poiché gli algoritmi di ridimensionamento delle immagini dei browser non sono sofisticati il risultato potrebbe essere deludente. In ogni caso se si rimpicciolisce un'immagine dagli attributi HTML width e height si costringe i visitatori delle pagina a caricare byte superflui, in quanto un immagine più piccola pesa meno Kb, mentre se la si ingrandisce si perde in qualità rendendo più visibili i pixel. Dunque è sempre meglio ridimensionare il file piuttosto che gli attributi HTML, lasciando in questi le dimensioni originali.
Uno dei modi per modificare, l'immagine è premere il pulsante di Fireworks sul pannello Prosperità, gli altri sono
- il doppio click sul file nel pannello Sito;
- il doppio click sul file o sulla sua anteprima nel pannello Risorse;
- selezionare l'immagine nel documento e dalle opzioni, visualizzate col tasto destro del mouse, scegliere Modifica con Fireworks (o con qualsiasi altro programma è stato definito del menu Modifica >Preferenze... come editor principale) oppure Modifica con e selezionare o scegliere un programma per la manipolazione delle immagini.
Ogni volta che decidiamo di modificare con Fireworks un'immagine presente nella pagina web si apre la seguente finestra in cui dobbiamo scegliere se eseguire l'ottimizzazione sull'immagine corrente o se usare un file png appositamente generato per non modificare l'originale.
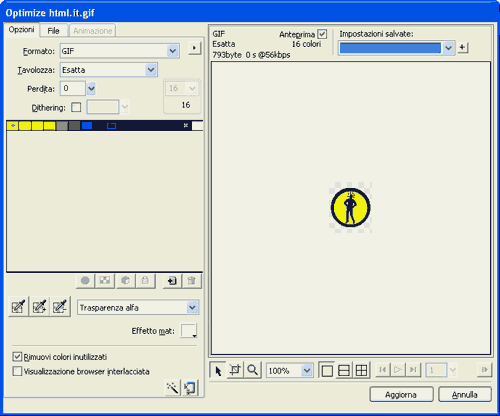
Lo stesso discorso vale per il pulsante Ottimizza in Fireworks. Una volta scelto se usare un sorgente png o l'immagine originale si apre la seguente schermata di Fireworks che permette di eseguire varie operazioni di ottimizzazione.

La funzione ritaglio permette di mantenere solo una porzione dell'immagine originale. Per usarla dobbiamo:
- selezionare l'immagine che vogliamo ritagliare;
- premere il pulsante Ritaglio dal pannello Proprietà;
- definire un rettangolo sull'immagine che stiamo ritagliando;
- premere ancora il pulsante Ritaglio.
A questo punto sarà rimasta solo la porzione dell'immagine relativa al rettangolo che avevamo impostato su di essa.
Questa funzione, come ci avverte Dreamweaver all'inizio, causa la perdita dell'immagine originale quindi è bene eseguirla solo su immagini di cui disponiamo una copia.
Il pulsante Ridefinisci serve invece a ripristinare, come attributi HTML dell'immagine, le dimensioni originali del file, sia quando questi mancano, sia quando sono differenti dall'altezza e larghezza del file, in questo caso le dimensioni visualizzate nel pannello Proprietà appariranno in grassetto.
Specificare le dimensioni della immagine permette, in genere, ai browser di caricare più rapidamente la pagina e mostrare più velocemente il contenuto testuale. Infatti il browser, in questo modo, sarà in grado di conoscere le dimensioni dell'immagine ancora prima di aver finito di scaricarla. Quindi sarà in grado di attribuire all'immagine il giusto spazio e posizionare gli altri elementi della pagina di conseguenza.
Proseguendo sulla destra troviamo il pulsante Luminosità e contrasto. Come per i comandi precedenti dobbiamo prima selezionare l'immagine e poi il pulsante relativo all'operazione che desideriamo eseguire, appare una finestra di dialogo per avvertirci che le modifiche che apporteremo saranno permanenti (ancora una volta è bene avere una copia dell'immagine su cui stiamo lavorando!).
Dopo aver premuto Ok compare il pannello che ci permette di alterare la luminosità ed il contrasto dell'immagine.

Infine troviamo il pulsante Precisione. Il funzionamento è analogo a quello del pulsante descritto in precedenza.

Sempre dal pannello Proprietà è possibile aggiungere e controllare il nome dell'immagine. Sin da Dreamweaver MX aggiungendo nel relativo campo il nome verrà anche aggiunto l'id, questo per una maggiore aderenza agli standard, in particolare XHTML richiede che per gli elementi di una pagina sia specificato al posto dell'attributo name l'attributo id, magari in associazione con name per garantire la retrocompatibilità con i browser più vecchi.
Dal pannello Proprietà è possibile inserire nel campo Alt il testo alternativo per le immagini, utile per gli standard di accessibilità e fortemente consigliato per rendere pagine più gradevoli ai crawler dei motori di ricerca.
Compilando il campo Collegamento si trasforma l'immagine in un collegamento ipertestuale. È possibile inserire un collegamento:
- scrivendo il collegamento direttamente nel campo;
- cliccando sull'icona cartella, navigare all'interno del computer e selezionare il documento o il file da linkare;
- cliccando sull'icona puntatore e trascinando il mouse fino ad un documento del pannello Sito.
Nella parte inferiore (a scomparsa) del pannello Proprietà è possibile scegliere altre opzioni.
Possiamo stabilire una Destinaz (ione) per il collegamento dal relativo menu a discesa.
Nel campo Bordo possiamo inserire la dimensione del bordo (in pixel) dell'immagine.
Nei campi Spazio O e Spazio V si può inserire la distanza orizzontale e verticale dagli altri elementi della pagina.
Cliccando i pulsanti Allinea a destra, Allinea a sinistra o Allinea al centro l'immagine verrà allineata di conseguenza ed il tag img nidificato all'interno del tag <div> o <p> o di un'altro elemento block-level.
È possibile inserire un'immagine in versione più leggera (riducendone dimensioni, risoluzione, numero di colori, sfuocandola, utilizzando una scala di grigi). Tale immagine viene richiamata, prima che venga caricato il file più grande, per mezzo dell'attributo lowsrc e poi sostituita dall'immagine di migliore qualità. L'immagine lowsrc è inseribile come le immagini normali dall'apposito campo Preorig posto nella parte inferiore del pannello Proprietà.
Tuttavia quando in un sito locale abbiamo salvato anche le immagini sorgenti PNG di Fireworks, visualizzeremo l'icona dell'immagine - in alto a sinistra nel pannello Proprietà - con il logo di Fireworks e sulla sinistra del campo riservato a Preorig sarà visibile un'icona di Fireworks e nel campo il percorso al file sorgente PNG. In questo caso cliccando sul pulsante Modifica verrà aperto per le modifiche direttamente il file sorgente.
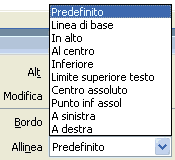
Un immagine può essere affiancata a del testo, le opzioni per il controllo degli attributi relativi all'affiancamento del testo all'immagine sono controllabili dal menu a discesa Allinea sulla destra della parte inferiore (a scomparsa) del pannello Proprietà.

Le opzioni di allineamento sono:
- Predefinito (generalmente allinea l'immagine come l'attributo baseline);
- Linea di base (base dell'immagine allineata con la base del testo);
- In alto (parte superiore dell'immagine allineata all'oggetto più alto);
- Al centro (il centro dell'immagine allineata con la base del testo);
- Inferiore (parte inferiore dell'immagine allineata all'oggetto più basso);
- Limite superiore testo (parte superiore dell'immagine allineata alla lettera più alta);
- Centro assoluto (il centro dell'immagine allineata con centro del testo);
- Punto inf assoluto (base dell'immagine allineata alle lettere più basse, ad esempio p, g, y);
- A sinistra (immagine a sinistra e testo a destra in alto);
- A destra (immagine a destra e testo al sinistra in alto).