Inserire un pulsante Flash
Un pulsante Flash è un oggetto Flash che, generalmente, cambia il suo aspetto (e in caso produce un suono) in seguito al passaggio o al click del mouse. Ma soprattutto si comporta come un collegamento in seguito un click del mouse.
Dreamweaver 8 presente una buona raccolta di pulsanti Flash, inoltre è possibile crearne di personalizzati con una versione di Flash o scaricarli da internet, un buon punto di partenza è Adobe Exchange.
Per inserirne uno aprire il menu "Oggetto multimediale" e scegliere "Pulsante Flash".

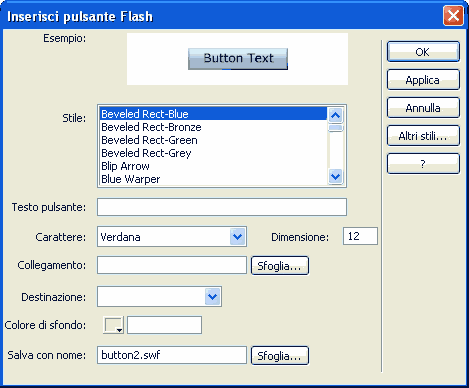
Appare il seguente pannello.

Il menu "Stile" ci permette di selezionare un pulsante tra quelli già installati in Dreamweaver. Nelle caselle successive possiamo definire una serie di parametri per personalizzare l'oggetto. In genere è buona norma impostare un colore di sfondo uguale al colore su cui verrà inserito il pulsante. Purtroppo non è possibile impostare uno sfondo trasparente per i pulsanti.
Dopo aver premuto "Ok" comparirà la consueta finestra di accessibilità, compiliamo e premiamo "Ok".

Inserire del testo Flash
Un vantaggio che oggre l'inserire testo Flash è quello di poter scegliere il carattere che preferiamo ed avere un rendering del testo con antialiasing. Lo stesso effetto si potrebbe ottenere con un rollover di due immagini jpeg, pagando però un maggiore peso della pagina di termini di byte.
Comunque, chi volesse utilizzare questa funzionalità veloce ed efficiente può scegliere dalla barra strumenti Oggetti Multimediali>Testo Flash.

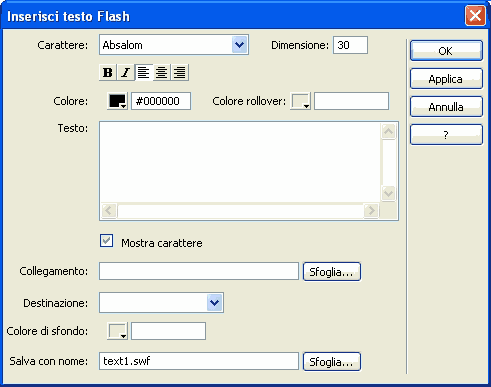
La finestra che appare permette di impostare tutte le caratteristiche. Purtroppo non è possibile impostare un colore di sfondo trasparente quindi sarà bene impostare la casella Colore di sfondo con lo stesso colore che si troverà sullo sfondo della testo flash.

FlashPaper, Flash Video e Shockwave
Cos'è FlashPaper? È una tecnologia che permette di visualizzare un documento di testo, sfogliarlo, ingrandirlo e spostarlo a piacere senza dover caricare nuove pagine web. Ecco degli esempi di Flash Paper.
Per inserire un FlashPaper è sufficiente aprire il menu Oggetti multimediali>FlashPaper e selezionare il file "FlashPaper" che avremo preparato in precedenza con l'apposito programma.

Il supporto Flash Video è una delle più interessanti innovazioni introdotte in Dreamweaver 8. Con questa funzionalità il webmaster può inserire un video nel proprio sito e permettere all'utente di visualizzarlo tramite una comoda interfaccia Flash. Possiamo vedere questa tecnologia all'opera nelle pagine video.google.com.
Infine per inserire un file Shockwave è sufficiente usare la voce omonima del menu "Oggetti multimediali".

Il pannello per i file Shockwave è analogo a quello degli oggetti Flash, ma sono assenti le caselle "Ciclo", "Esecuzione autom.", il pulsante "Modifica...", il relativo campo per il file sorgente, il menu a discesa per la "Qualità" e le impostazioni di "Dimensione".