Il gruppo di pannelli Risultati, posizionato in fondo all'area di lavoro di Dreamweaver, permette di visualizzare rapporti relativi ad una singola pagina o a un intero sito.
Questo gruppo non è normalmente visibile e i suoi pannelli sono accessibili dal menu "Finestra", tuttavia è sufficiente lanciare uno dei comandi che mostrano questi rapporti, perché esso appaia al di sotto del pannello "Proprietà" visualizzando il rapporto.
Uno strumento molto utile di Dreamweaver e di cui nessun utente avanzato può fare a meno è il comando Trova e sostituisci accessibile dal menu Modifica>Cerca e sostituisci o tramite il pulsante con l'icona di un triangolo verde presente nel pannello "Ricerca" del gruppo "Risultati".

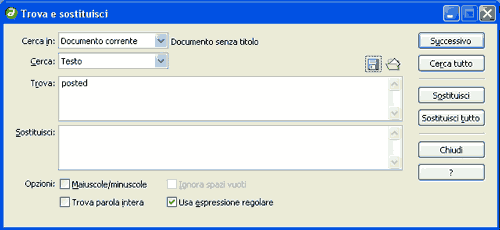
Si apre una finestra di dialogo, ricca di opzioni, per effettuare ricerche e sostituzioni, non solo di testo, ma anche del codice e di tag specifici con funzioni avanzate di sostituzione del tag e/o di attributi, il tutto su una singola pagina, o su un gruppo di pagine, su una cartella o sull'intero sito locale.
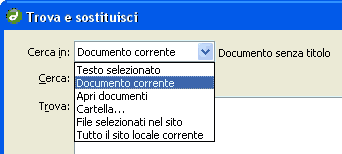
Il menu "Cerca in" ci permette di effettuare la nostra ricerca nel "Testo selezionato", nel "Documento corrente", in un documento da aprire, in una cartella dal selezionare, all'interno di tutti i file del sito corrente attualmente selezionati o all'interno di tutto il sito locale.

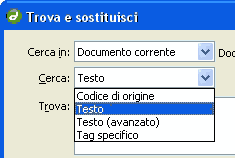
Il resto della finestra cambia in base alla scelta che viene fatta nella casella "Cerca".
Se selezioniamo Codice di origine allora Dreamweaver cercherà il testo digitato all'interno del codice della pagina, questa funzione è particolarmente utile per ricercare e modificare eventuali tag.
Selezionando Testo invece la ricerca verrà eseguita solo sul testo che viene visualizzato in un browser.

In entrambi il pannello presenta due aree principali, nell'area "Trova" dobbiamo digitare il testo da ricercare e nell'area "Sostituisci" possiamo digitare, eventualmente, il testo che dovrà prendere il posto di quello trovato.
Attivando la casella Maiuscole/minuscole Dreamweaver verificherà che ci sia una corrispondenza tra lettere maiuscole e minuscole tra il testo cercato a quello trovato.
La voce Trova parola intera evita di proporre nei risultati parole che contengono al loro interno la parola cercata ma di fatto sono parole diverse (esempio: si cerca "su" e si trova "super").
La seleziona della casella Usa espressione regolare permette di effettuare una ricerca usando una serie di operatori. Si veda la guida di Dreamweaver per l'elenco e il significato degli operatori.
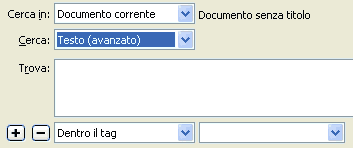
Selezionando Testo (avanzato) permette di cercare del testo decidendo se deve trovarsi dentro o fuori un determinato tag.

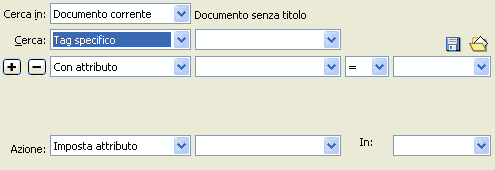
Particolarmente ricca di opzioni appare la finestra relativa a Tag specifico, dove è possibile inserire numerosi attributi col pulsante "+".

Dal pannello "Ricerca" possiamo visualizzare le operazioni "trova e sostituisci" relative a singole pagine, a più pagine o all'intero sito. È anche possibile salvare la ricerca effettuata come query (cliccando l'apposita icona a forma di dischetto nella finestra di dialogo) e riutilizzarla in seguito, accedendovi dalla icona a forma di cartella.
Le espressioni regolari
"Sostituisci" è una funzionalità tanto potente, quanto spesso ignorata e poco documentata, essa può sfruttare anche le espressioni regolari.
È consigliabile che un utente che si avvicini le prime volte a questo strumento faccia un copia di sicurezza del sito prima di procedere all'utilizzo di questo comando. Oppure si possono aprire tutte le pagine del sito, se esso è di piccole dimensioni, e lanciare il comando per quelle pagine, in modo che quando si chiuderanno se il risultato non sarà quello desiderato si potrà evitare di salvarle con modifiche indesiderate.
Basandoci sui risultati del pannello "Convalida" che segnala come gli attributi del tag <body> sono deprecati o non validi e sfruttando un esempio di Massimo Foti si possono eliminare gli attributi del tag <body>.
Scrivendo nel campo "Trova": <body[a-zA-Z0-9]* [^>]*> ed in quello "Sostituisci": <body> e spuntando al casella di controllo Usa espressione regolare Dreamweaver ripulirà il tag body di tutte le pagine del sito corrente.
