Dopo questa introduzione alla modalità "Layout" cerchiamo di costruire la struttura di una pagina web, vedremo che il meccanismo è semplice e potente.
Creiamo una nuova pagina web, attiviamo il gruppo "Layout" della barra "Inserisci" e premiamo il pulsante "Layout" per passare alla modalità omonima.
Ricordiamo due semplici regole (attenzione, valgono solo nella modalità "Layout"):
- una "tabella di layout" non può essere contenuta in una "cella di layout";
- una "cella di layout" deve essere contenuta in una "tabella di layout".
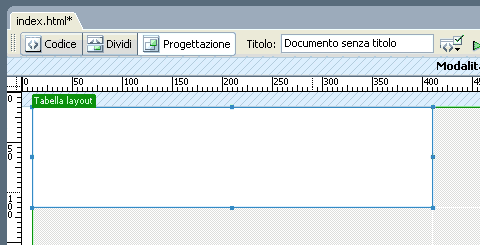
Premiamo il pulsante "Tabella layout" e disegniamo una tabella, in alto. Successivamente selezioniamola e accediamo al pannello "Proprietà". Impostiamo larghezze e altezza rispettivamente a 630 e 760 pixel. Possiamo vedere segnalate larghezza e altezza sui livelli (vedi figura)
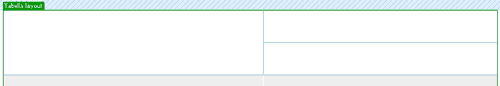
Clicchiamo poi su Disegna cella layoute disegniamo un riquadro nell'angolo in alto a sinistra. Impostiamo la larghezza di questa cella a 400 e la sua altezza a 100.

Disegniamo ora altre due celle alla destra di quella appena creata, entrambe avranno larghezza pari a 360 e un altezza pari a 50.

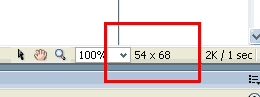
Probabilmente avremo delle difficoltà a disegnare le celle con posizione e dimensioni precise, il consiglio è quello di disegnare la cella senza preoccuparsi troppo di questi fattori e poi "aggiustarla" trascinandola nel punto giusto con il mouse e assegnandogli le corrette dimensioni tramite il pannello Proprietà. In alternativa possiamo controllare le dimensioni di una tabella di layout o di una cella di layout mentre la disegniamo osservando l'indicatore sulla destra della barra di stato.

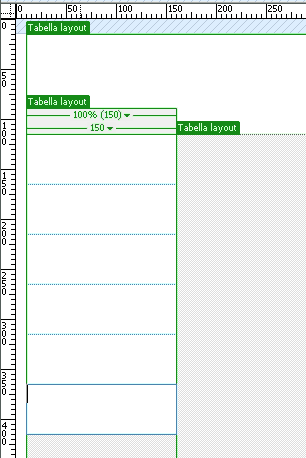
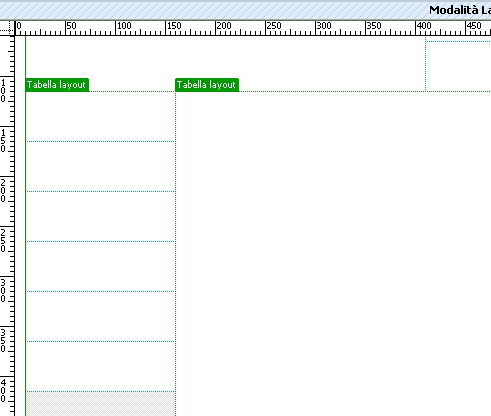
Disegniamo tre tabelle di layout nella porzione sottostante. La prima avrà larghezza 150 pixel, la seconda 350 pixel e la terza 360 pixel. Tutte avranno come altezza massima 530 pixel. Il risultato possiamo vederlo in questa immagine.
Possiamo ora disegnare una serie di celle di layout nella tabella di layout incolonnata più a sinistra come mostra la figura seguente. Ogni cella di layout dovrebbe avere massima larghezza (150) e altezza 50.

Per quanto riguarda la tabella di layout centrale disegniamo un'unica cella di layout che la occupi interamente.

Infine disegniamo due celle di layout orizzontali della terza tabella entrambe di larghezza 260 pixel di altezza 265 pixel.
Bene, ora che la struttura della pagina è completa non resta che ritornare alla modalità Standard (premendo il pulante Standard nel gruppo Layout) e riempirla con grafica, testo e altri oggetti.
Eventualmente potremmo volere che la struttura sia centrata orizzontalmente. Sempre dalla modalità Standard selezioniamo la tabella più esterna (ad esempio cliccando con il mouse all'interno della struttura della pagina e scegliendo, dal Selettore di tag, la voce table più a sinistra), accediamo al pannello Proprietà e scegliamo "Al centro" dal menu Allinea.