Possiamo accedere al controllo delle proprietà della pagina in due modi, dal menu: Elabora>Proprietà di pagina... oppure col menu contestuale, tasto destro del mouse sulla pagina.
In entrambi i casi verrà visualizzata la finestra di dialogo "Proprietà di pagina".

Nelle vecchie versione di Dreamweaver le impostazioni relative al tag body della pagina (quelle cioè che definivano il colore dei collegamenti, lo sfondo della pagina, etc...) venivano codificate in HTML. Attualmente questo lavoro viene delegato ai fogli di stile.
La finestra Proprietà di pagina propone gli strumenti raggruppati in 5 pannelli.
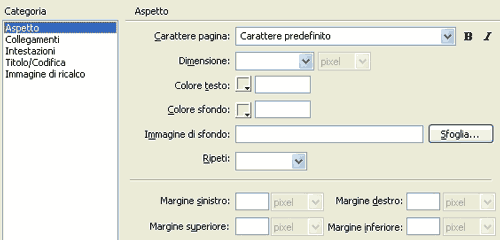
Nel primo pannello (Aspetto) possiamo definire il carattere della pagina, la dimensione del carattere e tutta la classica collezione di parametri che determinano il modo in cui viene visualizzata la pagina e gli oggetti in essa contenuti.
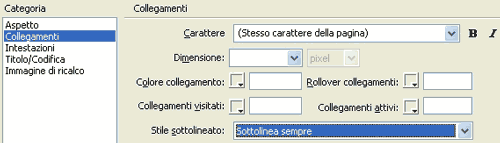
Il pannello Collegamenti permette di definire la visualizzazione dei collegamenti della pagina.

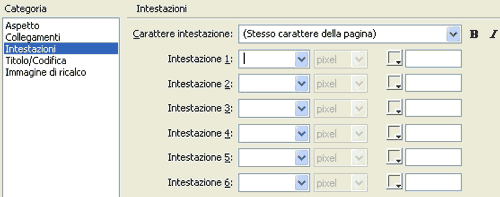
Il pannello intestazioni definisce il carattere, il formato (grassetto e/o corsivo), la dimensione e il colore di ognuna delle 6 intestazioni (attenzione, il carattere è comune per tutte le intestazioni).

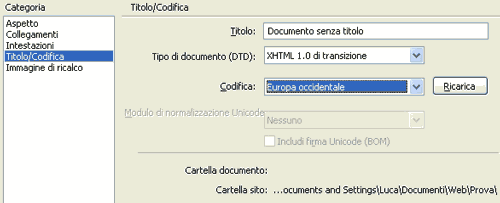
Il pannello Titolo/Codifica permette di impostare il titolo della pagina, il tipo di documento e la codifica dei caratteri.

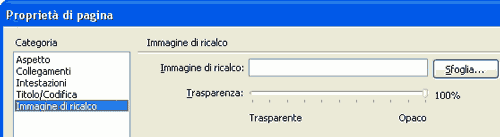
Infine c'è il pannello Immagine di ricalco.

Questa funzione serve per la costruzione della pagina. Cliccando il pulsante Sfoglia si può scegliere un'immagine che verrà inserita nello sfondo della pagina web e tramite il selettore Trasparenza e se ne può stabilire, appunto, la trasparenza. Tale immagine non apparirà sui browser, serve solo a scopo interno per costruire la pagina.
L'utilizzo tipico è quando si crea un'interfaccia per la pagina con un programma grafico che non consente l'esportazione dell'HTML oppure si preferisce lasciare scrivere l'HTML da Dreamweaver, che comunque genera un HTML più efficiente di quello di qualsiasi programma grafico.
Di conseguenza avendo l'immagine di ricalco a disposizione si possono più facilmente impostare gli elementi della pagina, come ad esempio le tabelle senza bisogno di importare l'HTML del programma grafico.