È possibile applicare un collegamento ipertestuale direttamente a del testo, ad un'immagine o ad una sua parte, ovvero ad una mappa immagine. Per cui, essendo a questo punto chiare sia la gestione del testo, sia quella delle immagini, risulta più semplice comprendere l'inserimento dei collegamenti usando Dreamweaver.
Notiamo che quando l'immagine non è un collegamento, Dreamweaver inserisce automaticamente nel campo "Bordo" il valore "zero". Se invece l'immagine è un collegamento allora di default viene contornata da un bordo che ha gli stessi colori dei collegamenti testuali. Se tuttavia si vuole che l'immagine collegamento non sia contornata dal bordo è possibile inserire il valore zero dal campo "Bordo".
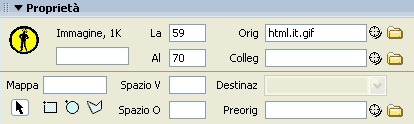
Dreamweaver, nella parte superiore del pannello "Proprietà", mostra il campo Colleg dove inserire il collegamento.

Il collegamento può essere direttamente digitato nel campo omonimo oppure si può cliccare sull'icona cartella, navigare nel disco e selezionare il file da associare al documento.
È anche possibile, una volta selezionato l'elemento della pagina da linkare, trascinare l'icona puntatore su un file del pannello Sito.
Quando si crea un collegamento, Dreamweaver si comporta in modo analogo all'inserimento delle immagini ovvero:
- avverte, se la pagina non è stata ancora salvata, che il collegamento viene creato con un percorso assoluto riferito al disco dove si trova il documento da collegare, per poi trasformarlo in relativo una volta che la pagina è salvata;
- se il file da collegare è esterno al sito locale ci verrà richiesto se vogliamo copiarlo nel sito locale;
- si può creare un collegamento non solo relativo al documento, ma anche alla cartella principale del sito;
- in un sito che utilizza una tecnologia server side, è possibile selezionare l'opzione Origine dati, così al file da collegare verrà attribuito il nome dinamicamente da una tabella del database.
Per un approfondimento di quanto detto sopra si confronti l'apposita sezione del capitolo sull'inserimento delle immagini, viste le forti analogie.
Quanto finora esposto si riferisce ai cosiddetti collegamenti relativi. Ad esempio un collegamento del tipo portofolio/sito_1/index.htm sta a significare che ho creato, all'interno del sito http://my_site.com, un collegamento al file index.htm che si trova nella sotto-sottocartella portofolio/sito_1/, dunque il collegamento assoluto, in questo caso, si potrebbe esprimere in questo modo http://my_site.com/portofolio/sito_1/index.htm.
Normalmente i collegamenti relativi si utilizzano all'interno del proprio sito e quelli assoluti per risorse esterne al sito. Tuttavia, qualora si imposti in una pagina come base l'URL di un altro sito, è possibile usare dei collegamenti relativi a pagine interne dell'altro sito. Ad esempio se utilizza come base di una pagina http://www.macromedia.com/ per scrivere il collegamento alla pagina interna http://www.macromedia.com/it/software/dreamweaver/, sarà sufficiente scrivere nel campo "Collegamento" del pannello "Proprietà" it/software/dreamweaver/.
Avvertenza: in questo caso anche le immagini faranno riferimento a quel sito esterno, per cui non è consigliabile questo uso di base, a meno che non si sappia esattamente cosa si sta facendo.
Target
Una volta inserito un collegamento nel pannello "Proprietà", il menu a discesa "Dest" diventa attivo e propone le seguente voci: _blank, _parent, _self e _top, più i vari nomi dei frame, nel caso di una pagina con frame.
Il significato dei target _parent e _top verrà illustrato nel capitolo sui frame, _self è il comportamento predefinito delle finestre del browser, ovvero l'apertura di una nuova pagina all'interno della stessa finestra, per cui al di fuori del contesto di un set di frame, in genere, non ha significato.
Il target _blank apre il collegamento in una nuova finestra, lasciando aperta sullo sfondo la finestra che ha aperto collegamento. Si può indicare come base di una pagina il target _blank quando si vuole che i collegamenti di quella pagina si aprano, per impostazione predefinita, in un'altra finestra del browser.
In questo caso nei singoli collegamenti non sarà necessario specificare il target _blank, definito a livello di pagina. Tuttavia se si vuole aprire qualche collegamento nella stessa finestra del browser, bisognerà, in questo caso, selezionare _self, anche se non si lavora con i set di frame, inoltre poiché Dreamweaver inserisce di default l'attributo href bisogna comunque specificare l'URL del sito, oppure cancellare questo attributo nella vista Codice, se si vuole verificare sul proprio sistema questo tipo di collegamento.
Gli esempi finora illustrati riguardano l'apertura di pagine web, ma è possibile utilizzare i collegamenti per far scaricare dei file, la procedura è piuttosto semplice, nella gran parte dei casi basterà comprimere un file in formato zip e creare un collegamento a quel file di questo tipo mio_file.zip nel caso di collegamenti relativi, oppure http://my_site.com/mio_file.zip nel caso di collegamenti assoluti.
In generale ogni collegamento che punta a un tipo di file non riconosciuto non gestibile direttamente dal browser (o da un suo plugin) vene gestito dal browser avviando la procedura di download del file.