Nelle lezioni precedenti in definivamo una classe una sola volta in una pagina per poi collegare ad essa vari paragrafi, ma è possibile definire una classe una sola volta per tutte le pagine del sito web.
Questa pratica porta il vantaggio di "alleggerire" il peso delle pagine web e la possibilità di poterne modificare l'aspetto modificando solo il foglio di stile senza dover aprire ogni pagina.
Dobbiamo creare allora un foglio di stile esterno e collegare ad esso le nostre pagine web.
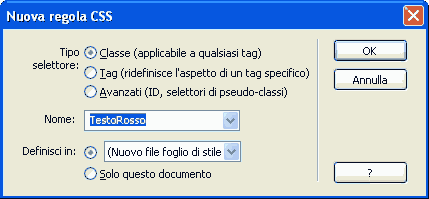
Facciamo click destro in un punto qualsiasi del pannello "Stili CSS" e scegliamo "Nuovo". Appare il pannello che ci permette di definire una classe o ridefinire un tag. Possiamo scegliere indifferentemente una delle due. Decidiamo, ad esempio, di creare una nuova classe. Scegliamo quindi "Classe", assegniamogli il nome "TestoRosso", infine selezioniamo "(Nuovo foglio di stile)" e clicchiamo su "Ok".

Dreamweaver ci chiede di assegnare un nome al nuovo foglio di stile. Diamogli il nome "stile" (Dreamweaver aggiungerà al file l'estensione ".css") e scegliamo "Ok".
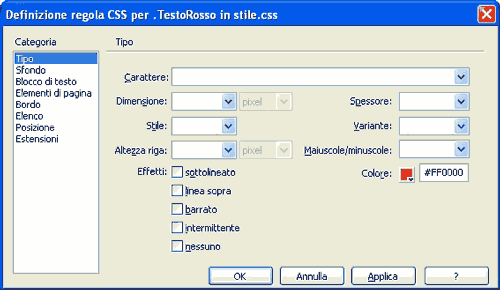
Si apre infine la finestra per la definizione della classe "TestoRosso". Scriviamo "#FF0000" nella casella "Colore" della scheda "Tipo" e premiamo "Ok".

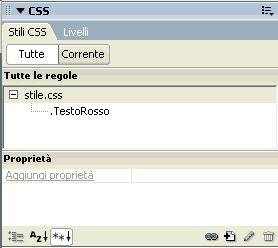
La nuova classe è stata salvata nel file "stile.css". Possiamo vederlo anche dal pannello "Stili CSS" che visualizza la voce ".TestoRosso" nel sottoalbero "stile.css".

Dreamweaver oltre a creare il file del foglio di stile esterno lo ha anche collegato alla pagina corrente, infatti se scriviamo qualcosa nella pagina web e premiamo Invio (in modo da creare un paragrafo) possiamo selezionare il tag <p> tramite il selettore di tag e associargli la classe "TestoRosso".
Vediamo ora come associare il foglio di stile ad un'altra pagina web:
- apriamo (o creiamo) una pagina HTML (in realtà la pagina può anche essere di tipo ASP, PHP, JSP, etc...);
- facciamo click destro in un qualsiasi punto del pannello "Stili CSS" e scegliamo "Associa foglio di stile..."
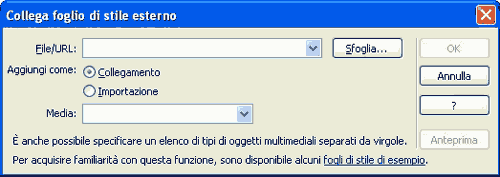
Appare un pannello per il collegamento del foglio di stile esterno, nella prima casella dobbiamo specificare la posizione del foglio di stile. Se è presente nel nostro computer (come in questo esempio) premiamo "Sfoglia..." e cerchiamolo. Se invece è memorizzato su internet possiamo specificarne l'URL.

Il gruppo di scelte "Aggiungi come:" è molto importante.
- Se scegliamo Collegamento allora nella pagina web attuale verrà soltanto specificato come raggiungere il file del foglio di stile e nient'altro.
- Se scegliamo Importazione allora le regole contenute nel foglio di stile verranno copiate all'interno della pagina web corrente.
Il primo metodo è quello più utile e permette di beneficiare di alcuni dei vantaggi spiegati in precedenza.
Infine nella casella Media: è possibile specificare il tipo di "supporto" a cui è destinato il foglio di stile corrente. Ad esempio se stiamo aggiungendo un foglio di stile che contiene regole su come deve apparire la pagina al momento della stampa possiamo scegliere "print". Maggiori informazioni in merito sono fornite nelle indicazioni del W3C.