Nella finestra in basso troviamo la Barra di Stato che a sinistra mostra l'utilissimo Selettore di tag. Questo serve mentre costruiamo la pagina in modalità Progettazione, infatti ci fa visualizzare il tag HTML su cui stiamo lavorando e tutti quelli precedenti in cui è racchiuso a partire da <body>.
In questo modo possiamo facilmente selezionare un tag altrimenti difficile da selezionare ed intervenire a modificarne le proprietà, velocizzando di molto il nostro lavoro in modalità visuale. Ad esempio se vogliamo selezionare la riga di una tabella all'interno della quale è inserito un filmato Flash, è sufficiente cliccare sul filmato e poi cliccare due tag indietro sul Selettore di tag per selezionare esattamente la riga di tabella desiderata.
In quest'ultima versione la barra di stato di Dreamweaver è stata arricchita di 3 nuovi oggetti:
- Strumento Seleziona;
- Strumento Mano;
- Strumento Zoom.
Figura 1. Nuovi strumenti nella barra di stato

Selezionando uno di questi tre pulsanti si entra in una differente modalità di interazione con il documento corrente.
Ad esempio, scegliendo lo Strumento seleziona il puntatore del mouse potrà essere utilizzato, come di solito, per selezionare, trascinare, aprire i menu contestuali e così via. Questa era l'unica modalità attivabile nelle versioni passate di Dreamweaver .
Premendo il pulsante Strumento Mano il mouse si trascina in una... mano, appunto, che permette di trascinare la pagina web in ogni direzione esattamente come se ci trovassimo in Acrobat Reader.
Infine lo Strumento Zoom permette di ingrandire la pagina web. Per usarlo è sufficiente portare il puntatore del mouse (che per l'occasione si è trasformato in una piccola lente di ingrandimento) sulla parte dell'immagine che vogliamo ingrandire e cliccare. La percentuale di ingrandimento verrà mostrata nel menu alla destra del pulsante "Strumento mano".
Figura 2. Porzione di pagina zoomata

Ancora sulla destra troviamo un menu relativo alle dimensioni della finestra e alla velocità di connessione, che serve a calcolare il peso in Kb della pagina e fare una stima dei tempi di caricamento (di default vengono stimati su una connessione a 1k secondo al secondo).
Per calcolare il peso di una pagina la Dreamweaver tiene anche conto di eventuali file esterni come le immagini i filmati Flash, i JavaScript ed i CSS.
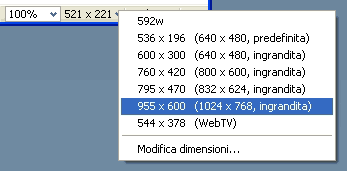
Per attivare il menu relativo alle dimensioni della pagina è necessario che la finestra della pagina non sia massimizzata, dunque una volta ridotta è necessario cliccare sulla freccia in basso a destra per selezionare una dimensione predefinita della pagina, che può meglio simulare le dimensioni di un browser ad una determinata risoluzione.
È anche possibile, cliccando su Modifica dimensioni... per impostare ed aggiungere una dimensione personalizzata.
Figura 3. Selezionare le dimensioni