Cosa impareremo:
- Impostare la pagina di dettaglio
- Creare il link alla pagina di dettaglio e applicare il behavior "Go
To Detail Page"
Affronteremo ora in due lezioni l'argomento della pagina di dettaglio. Con
essa si dà all'utente la possibilità di visualizzare ulteriori
informazioni su un particolare dato (o record di database). Immaginiamo di mettere
online un catalogo di libri. Nelle pagine del catalogo decidiamo inizialmente
di visualizzare solo l'autore e il titolo del libro. A questo punto potremmo
decidere di costruire una pagina in cui raccogliere le informazioni dettagliate
su ciascun libro: anno di pubblicazione, casa editrice, una recensione o un
riassunto, ecc.. Nel nostro sito abbiamo stabilito, al momento di impostare i
risultati della ricerca, di mostrare solo il nome dell'artista e il titolo del
cd. La nostra pagina di dettaglio potrebbe contenere dati come il genere musicale,
l'anno di uscita del cd, ecc.: tutto dipende da come si è costruito il
database. Ci limiteremo, nella pagina di dettaglio, a visualizzare l'immagine
ridotta (thumbnail) della copertina.
Lavoreremo a partire dalla pagina "risultato.asp", ma le stesse
procedure si possono applicare alle altre pagine di ricerca, ovvero "lettere.asp"
e "tutti.asp".
Impostare la pagina di dettaglio
Nell'approntare la pagina di dettaglio dovremo lavorare nello stesso tempo
su due file, "risultato.asp" e "dettagli.asp".
Il primo è già presente nel nostro sito, il secondo va creato
e salvato nella directory "tutorial".
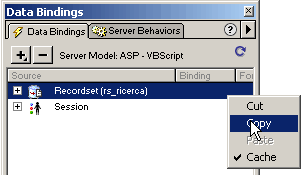
Per prima cosa apriamo "risultato. asp" e quindi la finestra Data
Bindings (Ctrl + F10). Selezioniamo il recordset "rs_ricerca",
clicchiamo con il tasto destro e lo copiamo (fig. 1):

Ora portiamoci sul file "dettagli.asp" appena creato, apriamo la
finestra Data Bindings e incolliamo qui (visualizzando ancora il menu con il
click del tasto destro) il recordset "rs_ricerca".
Creare il link alla pagina di dettaglio e applicare il behavior
Torniamo quindi sul file "risultato.asp". Dobbiamo ora impostare
il link alla pagina di dettaglio. Ultradev rende l'operazione intuitiva e semplice
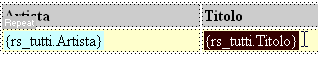
grazie ad uno dei suoi behavior. Scegliamo come link il campo "Titolo"
presente nella tabella. Selezioniamo il testo come si fa comunemente. Il testo
selezionato, come avete più volte verificato, assume uno sfondo marrone
(fig. 2):

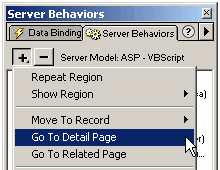
Apriamo ora la finestra Server Behavior (Ctrl + F9), clicchiamo sul segno "+"
e selezioniamo "Go To Detail Page" (fig. 3):

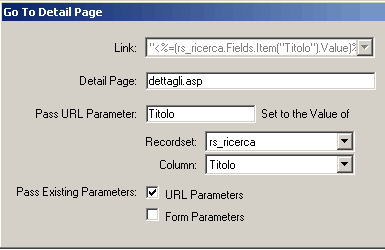
tramite la finestra di configurazione settiamo tutti i parametri richiesti
(fig. 4):

Link: il campo link non va toccato. Esso contiene l'indicazione del
testo che abbiamo selezionato.
Detail page: qui impostiamo il nome della pagina di dettaglio, ovvero
"dettagli.asp".
Pass URL Parameter: in questa sezione stabiliamo quali informazioni
passare alla pagina di dettaglio. Nella prima casella indichiamo il nome dell'URL
parameter. Per comodità lo settiamo in base al nome del campo che utilizziamo
come link, quindi "Titolo". Nelle altre caselle impostiamo il recordset
("rs_ricerca") e il campo "Titolo".
Pass Existing Parameters: poichè passiamo i dati tramite un link,
selezioniamo la casella "URL Parameters". Avremmo scelto "Form
Parameters" se il passaggio fosse avvenuto tramite un form.
A questo punto il lavoro sulla pagina "risultato.asp" è finito.
Continueremo nella prossima lezione sulla pagina "dettagli.asp".