Cosa impareremo:
- Usare il database "covers.mdb"
- Creare la pagina di ricerca
Abbiamo curato finora la parte iniziale del sito, imparando a configurare le
operazioni di login e di registrazione degli utenti. È ora il momento
di impostare quella che è l'operazione cruciale dell'applicazione: la
ricerca delle copertine. Iniziamo dalla classica ricerca semplice per testo,
per poi impostare la ricerca per lettera.
Usare il database "covers.mdb"
Quando l'utente accede alla pagina principale del sito avrà la possibilità
di ricercare le copertine all'interno del database. Prima di mettere mano a
Ultradev, dunque, diamo un'occhiata al file "covers.mdb" che,
lo ricordiamo, potete scaricare nella pagina dei materiali
e che va copiato nella directory "tutorial/dati", la stessa dove abbiamo
inserito l'altro database, "utenti.mdb".
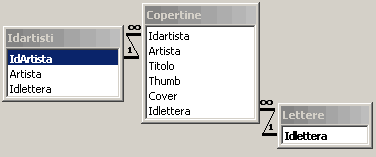
Il database contiene 3 tabelle: Copertine, Idartisti, Lettere. Esse sono
collegate tra di loro tramite relazioni "uno a molti" (per visualizzare
le relazioni in Access scegliere il menu Strumenti e quindi Relazioni) (fig.
1).

La tabella Copertine è la più importante. Essa contiene
6 campi. Il primo, Idartista, è un codice identificativo unico
dell'artista.
I campi Artista e Titolo non hanno bisogno di molte spiegazioni:
contengono il nome del cantante o del gruppo e il titolo del Cd.
Il campo Thumb contiene il percorso in cui ricercare le thumbnails delle
copertine. Ricordiamo che le thumbnails (scaricabili dalla pagina dei materiali)
vanno copiate nella cartella "tutorial/thumbs"! Infatti, il
percorso registrato nel database è del tipo "thumbs/nomedellacopertina.jpg".
Un errore non consentirebbe quindi di visualizzarle correttemente nelle nostre
pagine.
Il campo Cover, invece, contiene il percorso delle copertine vere e proprie,
che vanno copiate nella cartella "tutorial/covers".
L'ultimo campo, Idlettera, è relativo alla lettera iniziale del
nome dell'artista (entrerà in gioco, con le altre due tabelle, quando
imposteremo la ricerca per lettera).
Creare la pagina di ricerca
La pagina che contiene il modulo della ricerca è "login.asp",
quella che viene aperta quando l'utente registrato inserisce il suo username
e la password. Apriamo il file e in un punto qualsiasi della pagina inseriamo
innanzitutto un form ![]()
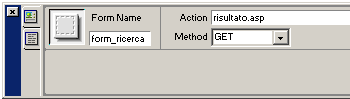
. Se non è già visibile, apriamo la finestra Properties (Ctrl
+ F3) e settiamo i parametri del form come segue (fig. 2):

Ricordiamo il nome (form_ ricerca) perché ci servirà di
qui a poco e spieghiamo il significato degli altri elementi. Il campo "Action"
contiene il valore "risultato.asp": è il file che verrà
processato quando invieremo il form (quello che contiene il risultato della
ricerca). Come metodo impostiamo "GET", ma la scelta del metodo alternativo,
"POST", non avrebbe compromesso il funzionamento dell'applicazione.
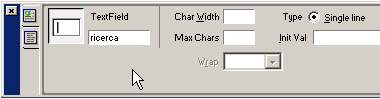
All'interno del form inseriamo una casella di testo ![]()
e un pulsante ![]() . Settiamo le proprietà della casella di testo, fissiamo bene anche
. Settiamo le proprietà della casella di testo, fissiamo bene anche
il suo nome (ricerca) e salviamo (fig. 4):