JavaScript è un linguaggio di scripting che permette di rendere dinamiche le pagine web e gli elementi in esse contenuti. Con GoLive non dobbiamo necessariamente conoscere JavaScript per utilizzarlo: è sufficiente usare le numerose Azioni disponibili.
Abbiamo già visto in precedenza (oggetti Smart) alcune azioni la modalità di inserimento. Erano azioni in linea o legate ad eventi della pagina (apertura, caricamento ecc.). Vedremo adesso come associarle a testo ed immagini.
Script interni od esterni
Innanzitutto è possibile fare in modo che gli script creati grazie alle azioni siano inseriti all'interno della pagina o in un file esterno. Il vantaggio del secondo è dato dalla possibilità di usare le stesse azioni in più pagine senza dover duplicare il codice.
Come impostazione di default gli script vengono inseriti nella pagina. Per creare un riferimento esterno dobbiamo:
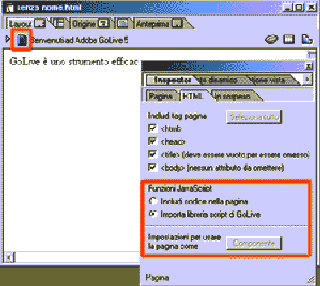
- fare clic sul selettore della pagina nella scheda Layout.
- Nell'Inspector selezionare la scheda HTML.
- Scegliere Importa libreria script di GoLive in Funzioni Javascript.

A questo punto GoLive crea un file (CSScriptLib.js) che contiene tutte le azioni disponibili. Questo file pesa intorno ai 60 Kb e quando viene impostata un'azione all'interno della pagina viene fatto un collegamento ad esso. Quindi, quando un utente attiva l'azione, deve scaricarsi questo grosso file con la conseguente perdita di tempo. GoLive ci permette di compattare il file inserendo in esso solo le azioni effettivamente utilizzate all'interno del sito. Per farlo basta fare clic col pulsante destro del mouse (CtrL + clic per Mac) e scegliere Unisci libreria script. Le dimensioni del file verranno ridotte di molto.
C'è da notare che questa operazione è da rifare ogni volta che viene aggiunta una nuova azione. Infatti, GoLive ricrea interamente il file ad ogni nuovo inserimento di script.
Azioni associate ad un link
Operazione preliminare è quella di predisporre un collegamento ipertestuale o su un'immagine o su del testo. Dopodiché si può usare la palette Azioni. In questa palette troviamo nella colonna sinistra i possibili eventi da associare un link. Quelli tipici sono:
- Clic: l'azione viene eseguita in seguito al clic dell'utente sopra il link.
- Doppio clic: l'azione viene eseguita in seguito ad un doppio clic sopra il link.
- Mouse appoggiato: l'azione viene eseguita quando il mouse passa sopra il link.
- Mouse allontanato: l'azione viene eseguita quando il mouse esce dall'area del link.
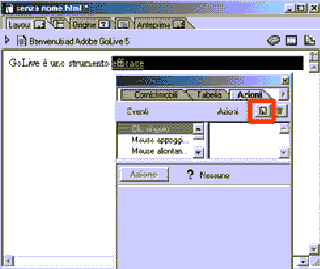
Per creare un'azione associata dobbiamo:
- selezionare l'evento desiderato.
- cliccare sul primo dei due pulsanti posti in alto a destra nella palette.

- cliccare sul pulsante Azione e scegliere l'azione desiderata.
- a questo punto impostare l'azione grazie alle opzioni che appariranno nella palette.
Inserire JavaScript personali
Per chi conosce JavaScript GoLive fornisce due oggetti e un editor per creare i propri script.
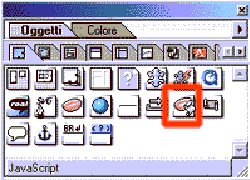
Il primo oggetto è JavaScript ed è contenuto nella scheda Generale della palette Oggetti.

trascinando quest'icona all'interno della pagina è possibile inserire uno script In linea.
Il secondo è Script ed è contenuto nella scheda Intestazione della palette Oggetti. trascinandolo nell'intestazione della pagina si crea uno script che è possibile richiamare da ogni punto della pagina e in ogni momento.
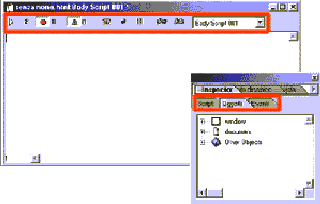
L'Editor permette di scrivere il codice e di correggerlo. Per attivarlo è sufficiente fare doppio clic sull'oggetto script inserito nella pagina o nella sua intestazione.
Questo editor ha una barra degli strumenti nella quale sono contenuti pulsanti che permettono la correzione del codice e la scelta dello script da modificare o creare oltre a strumenti di utilità visiva (colori, a capo).

Per popolare lo script possiamo anche servirci del valido aiuto dell'Inspector. Selezionando la scheda Oggetti ed Eventi possiamo trascinare i comandi JavaScript all'interno dell'editor aumentando la velocità di costruzione dello script e diminuendo la possibilità di fare errori di digitazione.