Prima pagina
Una volta avviato GoLive ci appare, di default, una nuova pagina vuota.

Non trovo questa soluzione del tutto appropriata perché questa pagina in effetti non fa parte di nessun sito, è una pagina che si può editare ma che bisogna successivamente importare in un sito nuovo o in uno già esistente.
In ogni caso si può cambiare questa impostazione generale in questo modo: menu Modifica > comando Preferenze. Apparirà una finestra di dialogo che contiene tutte le opzioni di GoLive (avremo modo di tornarci) > cliccare sulla voce Generali. Nella parte destra della finestra impostate l'opzione "All'Avvio" o su "Non eseguire nessuna azione" o su "Mostra finestra di dialogo apertura". In quest'ultimo caso all'apertura di GoLive apparirà la finestra di apertura documenti.
La finestra della pagina è formata da cinque schede, o visualizzazioni.
- La prima, Layout, ci permette di editare la pagina inserendo testo, immagini e oggetti vari come poi grosso modo verranno effettivamente visualizzati sul Browser (caratteristica che fa di GoLive un editor WYSIWYG, "what you see is what you get"). È la modalità più semplice e comoda per impostare una pagina web e per popolarla, cioè per riempirla di contenuto. In questa visualizzazione possiamo anche servirci dei righelli per tenere sempre sott'occhio lo spazio realmente utilizzato (in pixel, ovviamente). Per far apparire i righelli bisogna cliccare sul pulsante posto sopra la freccia di scorrimento superiore della pagina. Un altro clic li nasconderà.
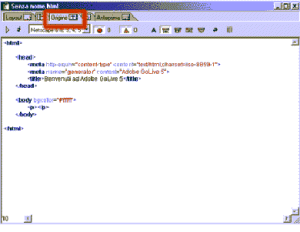
- La terza visualizzazione, denominata Origine (visualizzata in figura) contiene il codice HTML della nostra pagina.

Se conosciamo l'HTML possiamo inserire direttamente il codice qui dentro. Questa è una opzione molto utile, perché permette di controllare come GoLive traduca ciò che è stato inserito in visualizzazione Layout e permette anche di risolvere velocemente piccoli conflitti che a volte si generano nell'inserimento dei contenuti.
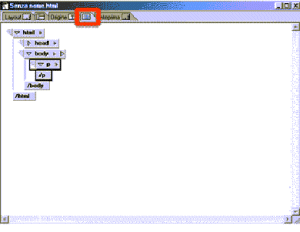
Per chi poi volesse avere sempre sott'occhio il codice esiste anche la palette Codice Sorgente che, mentre si edita la pagina in Layout, mostra contemporaneamente la traduzione in codice HTML. - Visualizzazione Editor Struttura HTML.

Questa è una particolarità di GoLive che permette di vedere la struttura gerarchica dei tag (comandi) HTML della pagina, e da lì modificare, cancellare ed inserire nuovi tag e nuovi oggetti. Per chi è abituato a lavorare per oggetti questo è lo strumento giusto. Da qui non ci si preoccupa del posizionamento degli oggetti (per oggetti intendo immagini, blocchi di testo, applet Java, animazioni Macromedia Flash, video, insomma tutto ciò che può essere inserito in una pagina web) ma del loro inserimento e dell'attribuzione di caratteristiche. Ad esempio, si può inserire un'immagine e da qui inserire un testo alternativo, un bordo, una spaziatura orizzontale e verticale ben definita. Non che questo non si possa fare nelle altre visualizzazioni, cambia solo la prospettiva. Consigliato!
- L'ultima visualizzazione è quella di anteprima. Da qui si può vedere quello che dovrebbe essere il risultato finale della vostra impaginazione. A mio avviso è comunque consigliabile controllare il reale successo del vostro lavoro direttamente nel Browser.
Al di sotto di queste schede troviamo, sulla sinistra, una freccetta azzurra che permette di far apparire/scomparire la visualizzazione dei meta-tag, la cosiddetta Sezione intestazione. Qui si trovano tutti gli oggetti che non vengono direttamente visualizzati nelle pagine web (ad esempio, le parole chiave).
Subito a destra di questa freccia troviamo un icona a forma di paginetta (evidenziata in figura) che ci serve per selezionare l'intera pagina web e, grazie alla palette Inspector, per impostarne le opzioni generali (margini, colore dello sfondo, del testo ecc.).

Subito dopo troviamo il titolo della pagina che possiamo modificare direttamente cliccandoci sopra. GoLive imposta di default, infatti, il titolo su "Benvenuti ad Adobe GoLive 5".
Sulla stessa riga, ma tutto a destra, troviamo tre pulsanti che permettono di attivare rispettivamente la finestra di gestione degli script Javascript, la finestra Editor Linea Tempo DHTML, la finestra di gestione dei fogli di stile (interfaccia CSS).
In basso sulla destra troviamo una casella che permette di impostare la dimensione della finestra. State attenti! Questa casella non imposta la dimensione della pagina come verrà visualizzata sul Browser, ma solo la dimensione della finestra in GoLive; è una funzione comoda per editare le pagine, ma non incide in nessun modo sulla dimensione finale delle stesse.